- Trang chủ
- Giới thiệu
- Đào tạo ngắn hạn
- Đào tạo dài hạn
- Du học
- Tin Tức
- Blog
- Liên hệ
KẾT HỢP PHP VÀ HTML
PHP là một ngôn ngữ dành cho lập trình web. Như vậy, ta có thể suy ra là PHP và HTML sẽ phải đi cùng với nhau. Ở trong bài học hôm nay, chúng ta sẽ cùng đi tìm hiểu làm thế nào để có thể kết hợp được mã PHP và HTML lại với nhau.
NHÚNG PHP TRONG HTML
Bước 1: Tạo một file có định dạng .php
Giả sử là index.php.
Tạo khung 1 trang HTML.

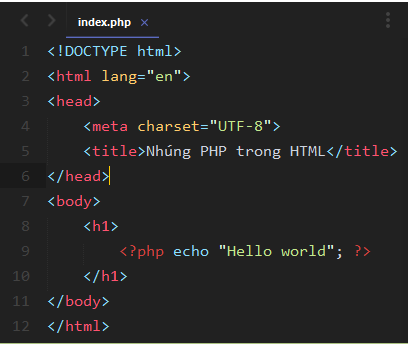
Bước 2: Viết mã PHP trong HTML.
Ở trong mã HTML của file có định dạng .php, chúng ta có thể chèn ( nhúng) mã PHP vào bất kể chỗ nào bằng cách viết mã PHP ở trong cặp <?php ?>, ví dụ như sau:

Kết quả:

Như các bạn đã thấy chữ Hello world trong trường hợp này được hiển thị ra là do trình thông dịch PHP của server xử lý trả về mã HTML. Chúng ta sẽ đi tìm hiểu về cách hiển thị thông tin kỹ hơn ở phía dưới.
Chú ý:
Các bạn phải bật phần mềm server lên để có thể chạy được các file .php.
Hiện tại tôi đang sử dụng apache serrver của xampp, và file của tôi đang được đặt trong thư mục htdocs của xampp.
CÁCH HIỂN THỊ RA MÃ HTML VỚI PHP
Xét 3 dòng lệnh sau:
<h1>Hello world</h1>
<h1><?php echo “Hello world“ ?></h1>
<h1><= “Hello world” ?></h1>
Cả ba dòng lệnh trên khi hiển thị lên trang web sẽ có cùng một kết quả. Nhưng xử lý của dòng đầu tiên khi hiển thị ra khác với dòng thứ hai và thứ ba.
Bước 1:
Khi gặp dòng lệnh đầu tiên, trình thông dịch PHP của server sẽ không làm gì cả. Vì nó là đã là mã HTML rồi.
Còn khi gặp dòng lệnh thứ hai và thứ ba thì trình thông dịch PHP của server sẽ output chữ Hello word trong cặp ngoặc <?php ?> ra thành mã HTML.
Bước 2:
Server trả mã HTML về cho trình duyệt. Sau đó trình duyệt sẽ hiển thị mã HTML cho người dùng.
Chú ý:
<?php echo “Hello world” ?> = <= “Hello world” ?>
Do chúng ta output dữ liệu thường xuyên, PHP đã cung cấp 1 cách viết tắt cho câu lệnh <?php echo là <=
PHP không chỉ output dữ liệu ra được dưới dạng text như các ví dụ ở trên. Mà nó còn có thể output ra được dữ liệu dưới dạng mã css và js.
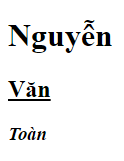
Bài tập :
Khai báo ba biến họ, tên đệm, tên. Sau đó hiển thị họ với định dạng css của thẻ h1, tên đệm với định dạng của thẻ h2 gạch chân và tên với định dạng của thẻ h3 in nghiêng.
Hình ảnh minh họa:

Như vậy, chúng ta đã biết cách nhúng mã PHP trong HTML. Ở bài học tiếp theo chúng ta sẽ học cách tách biệt phần xử lý của PHP và phần giao diện của PHP ra riêng.
Toàn Nguyễn