- Trang chủ
- Giới thiệu
- Đào tạo ngắn hạn
- Đào tạo dài hạn
- Du học
- Tin Tức
- Blog
- Liên hệ
Lập trình với CSS bắt buộc bạn phải tiếp xúc với các element với những đơn vị đo nhiều đến bối rối. Bạn có thể không thể phân biệt đơn vị đo nào, điều này khiến cho Google luôn phải nhận những câu hỏi như "1em bằng bao nhiêu px", "1rem bằng bao nhiêu px" hay "1pt bằng bao nhiêu px". Cùng ITPlus Academy phân biệt em, rem trong CSS nhé.

Cơ bản, các loại đơn vị này được chia thành 2 nhóm: đơn vị tuyệt đối (absolute) và đơn vị tương đối (relative). Đơn vị tuyệt đối : Là các đơn vị vật lý được định nghĩa sẵn. Các đơn vị này không phụ thuộc cũng những ko bị thay đổi bởi các tác động bên ngoài. Ví dụ như: met, centimet ... Các đơn vị tuyệt đối trong CSS gồm có:
Đơn vị tương đối : Là các đơn vị đo lường được sử dụng trong CSS ở mức tương đối, nó sẽ được thay đổi bởi các thành phần khác. Các đơn vị tương đối bao gồm:
Sử dụng em và rem cho phép chúng ta có một thiết kế linh hoạt và khả năng thay đổi kích thước các thành phần thay vì việc fix cứng một cách cố định kích thước. Sẽ dễ dàng hơn trong quá trình phát triển, reponsive hơn đồng thời tương thích tốt hơn ở nhiều môi trường khác nhau để mang lại trải nghiệm người dùng tốt nhất.
Kích thước của em và rem là như thế nào?
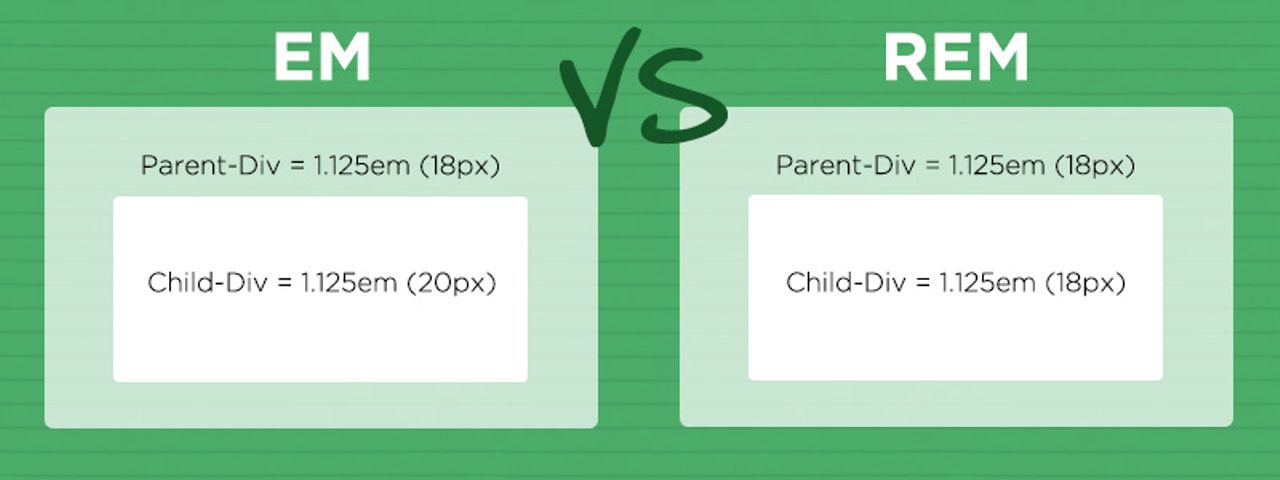
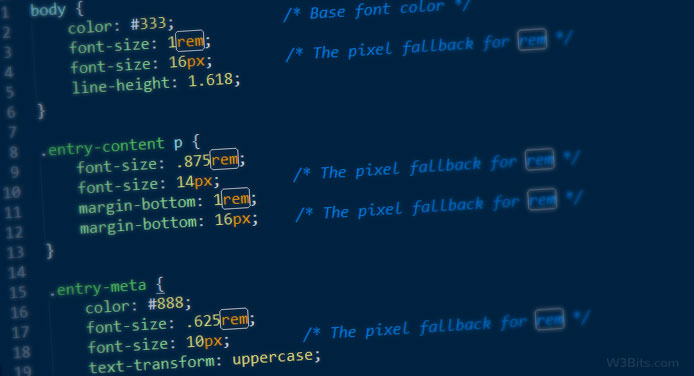
rem: là đơn vị tham chiếu tỷ lệ so với phần tử gốc của website ở đây là thẻ html dựa vào giá trị của thuộc tính font-size
Ví dụ: html có font-size: 10px; vậy thì một phần tử trong đó có width: 10rem; đổi ra sẽ có width: 100px

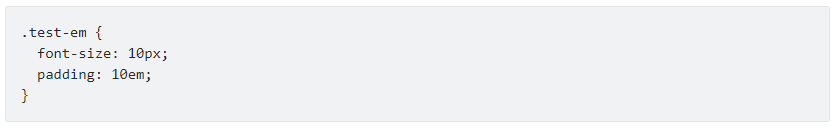
em: là đơn vị tham chiếu tỷ lệ so với phần tử cha trực tiếp chứa nó hoặc chính nó dựa vào giá trị của thuộc tính là font-size. Ví dụ:

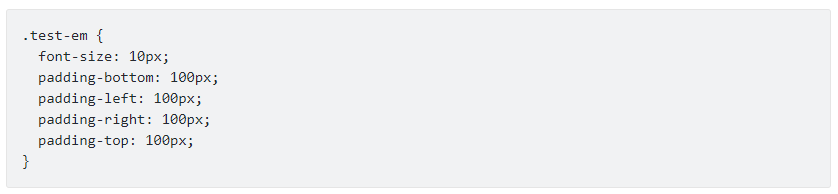
sau khi compute ta sẽ có như sau:

Khi dùng em, còn phải chú ý xem phần tử hiện tại có kế thừa (inherit) thuộc tính font-size của phần tử cha nào không, vì sự kế thừa này sẽ ảnh hưởng đến cách quy đổi em sang pixels.
Vì vậy để cho dễ kiểm soát cách quy đổi có lẽ ta nên dùng rem thay vì em để tiện cho việc tính toán.
Kích thước font chữ ảnh hưởng khá nhiều đến thiết kế của một website. Vì thế ta nên sử dụng rem, em để đảm bảo với bất kỳ kích thước font chữ nào người dùng thiết lập thì bố cục trang web của bạn cũng sẽ điều chỉnh phù hợp với kích thước font đó. Ví dụ trên các trình duyệt phổ biến, kích thước font mặc định là 16px. Do dó thiết kế ban đầu của website sẽ tập trung và kích thước đó, giúp cho website liền mạch và "dễ nhìn" hơn. Tuy nhiên nếu ta cứ dùng px mãi thì nếu một người dùng nào đó mang website của bạn và hiển thị nó trên một màn hình lớn hơn và tăng kích thương font lên đễ dễ nhìn, bạn sẽ thấy cấu trúc trang web của bạn đã bị lộn xộn. Vì thế bằng các sử dụng rem hay em, bố cục sẽ vẫn được bảo toàn và có thể được điều chỉnh một cách linh hoạt.
Ban truyền thông ITPlus Academy