- Trang chủ
- Giới thiệu
- Đào tạo ngắn hạn
- Đào tạo dài hạn
- Du học
- Tin Tức
- Blog
- Liên hệ

Hiện nay, hầu hết các Web Developer đều biết đến trang Animate.css với tư cách là thư viện animation được sử dụng chính.
Lập trình Python & Odoo Framework với IziSolution
Khóa học Kiểm thử phần mềm Tester

Tuy nhiên dạo gần đây có một thư viện tên là Tuesday.css đang rất phát triển và nhanh chóng cuốn hút dân Dev bởi những CSS animation mới mà bạn khó có thể tìm thấy ở đâu khác.
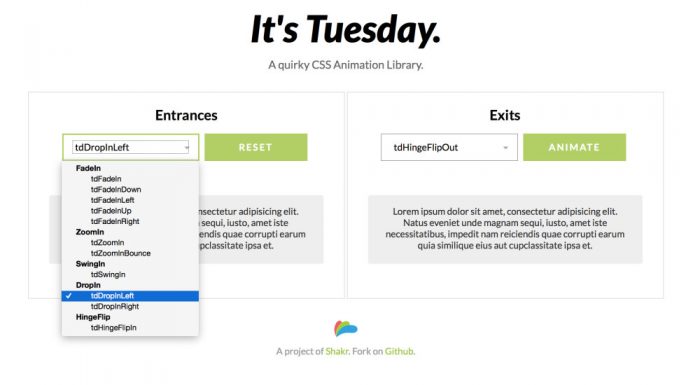
Những hiệu ứng này trông khá là đẹp mắt và tinh tế, đặc biệt nó được đánh giá cao về tính đồng bộ so với cả trang web. Dưới đây là một danh sách các hiệu ứng mà bạn có thể lựa chọn:
Bạn sẽ nhận ra là tất cả các hiệu ứng này đều có điểm chung về tính thực tế về vật lý khi xem qua danh sách này tại trang demo.
Chúng có vẻ tuân theo trọng lực khi tất cả đều cảm giác rất thực tế về vật lý. Không có animation nào có vẻ quá lố bịch hoặc không liên quan. Chúng tinh tế và dễ thấy, quan trọng hơn là chúng nhìn trông rất thực tế.
Nếu bạn là một web developer, muốn theo đuổi sự tinh tế trong thiết kế trang web, thì chắc chắn rằng Tuesday là một trong những thư viện CSS animation hiện đại tốt nhất mà bạn có thể không bỏ qua. Sự tinh tế phải luôn ở trong thiết kế bởi vì chúng tạo ra tính tương tác đến bất kỳ cú click chuột hay cuộn trang.
Ngoài ra, Tuesday có một điểm mạnh là bạn sẽ không phải lo lắng về việc viết lại những animation này từ đầu và khiến chúng nhìn đúng theo ý muốn. Tất cả các việc bạn cầ làm là dowload từ GitHub rồi thêm file css vào trang của bạn. Lúc này, bạn có thể sử dụng version CDN nếu bạn không muốn download.
Lập trình CC++ với FPT Software
Lập trình ứng dụng di động Android
Khi đã được thêm vào web của bạn, cứ thêm class.animate cùng với bất kỳ class được liệt kê trong GitHub repo. Code của bạn sẽ nhìn giống như thế này:
IT’S TUESDAY.
Nếu bạn làm việc với JavaScript bạn có thể thêm vào những class này những event khi click/hover. Bằng cách này bạn có thể thêm những animate class chỉ khi người dùng click/hover.
Ban Truyền thông ITPlus Academy