- Trang chủ
- Giới thiệu
- Đào tạo ngắn hạn
- Đào tạo dài hạn
- Du học
- Tin Tức
- Blog
- Liên hệ
Là một designer bạn sẽ dễ dàng nhận thấy tính chất chu kỳ của các xu hướng trong ngành khi bạn làm việc cho một công ty thiết kế trải nghiệm người dùng. Giống như thời trang hay nghệ thuật, nếu như không nắm bắt kịp xu hướng thì rất có thể thiết kế của bạn sẽ trở nên lạc hậu, việc nghiên cứu ra các xu hướng thiết kế đã trở thành một trong những công việc quan trọng trong lĩnh vực sáng tạo.
Trong thế giới kỹ thuật số, không có ví dụ nào tốt hơn về sự tăng giảm của gradient. Đây là một xu hướng tiêu biểu trong những năm 90. Ngày nay, xu hướng thiết kế đang lấy khá nhiều cảm hứng từ các thập niên trước. Hãy cùng ITPlus xem thiết kế mang tình biểu tượng này nhé!
Một ví dụ phù hợp cho xu hướng thiết kế sử dụng màu gradient đó là ‘Back to the future’, đáng chú ý nhất có lẽ là việc thiết kế lại logo của Instagram vào năm 2016 và biểu tượng danh sách phát âm kép của Spotify. Gradient đang trở nên ngày càng phổ biến trong thế giới thiết kế giao diện người dùng.
Gradient là một kỹ thuật thế kế mạnh mẽ với khả năng sáng tạo không giới hạn vì khả năng chuyển tiếp màu sắc của nó. Nhưng nếu không được sử dụng đúng cách, nó sẽ trở thành một thảm họa trong thiết kế. Nó có thể khiến gây ra việc lộn xộn bố cục, làm sao lãng người dùng và làm hỏng toàn bộ tính thẩm mỹ của giao diện. Dưới đây sẽ là một số bí quyết để tạo ra một gradient tuyệt vời mà bạn có thể chưa biết.
Bắt đầu với một nền tảng vững mạnh
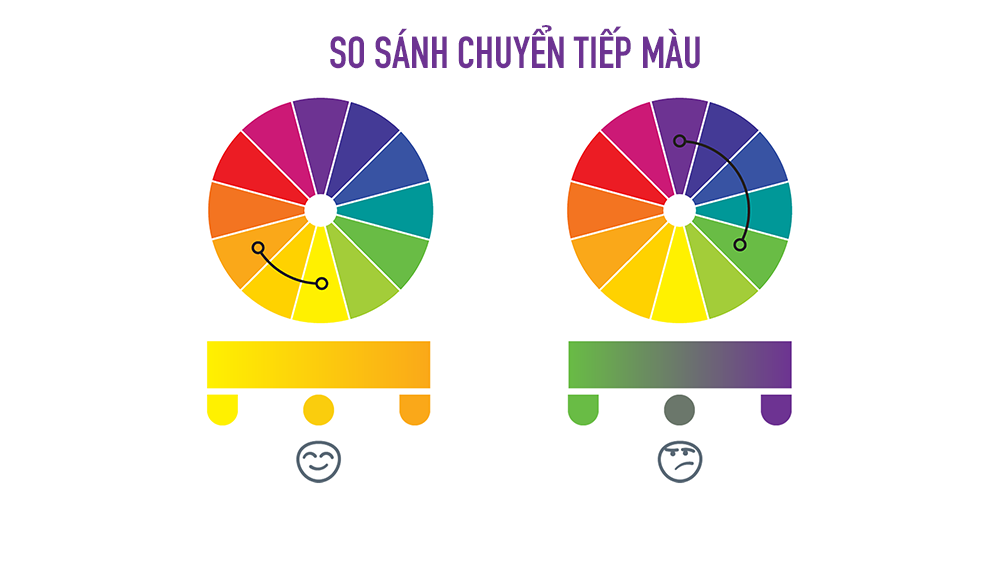
Để có được các màu sắc phù hợp chúng ta có thể tham khảo bánh xe màu. Nguyên tắc chung là nên chọn các màu gần nhau sẽ giúp cho việc hòa trộn màu được tự nhiên hơn. Dưới đây là sơ đồ về cách chuyển đổi liền mạch từ màu vàng sang màu cam được so sánh với màu xanh lá cây sang tím.

Gradient trong tự nhiên
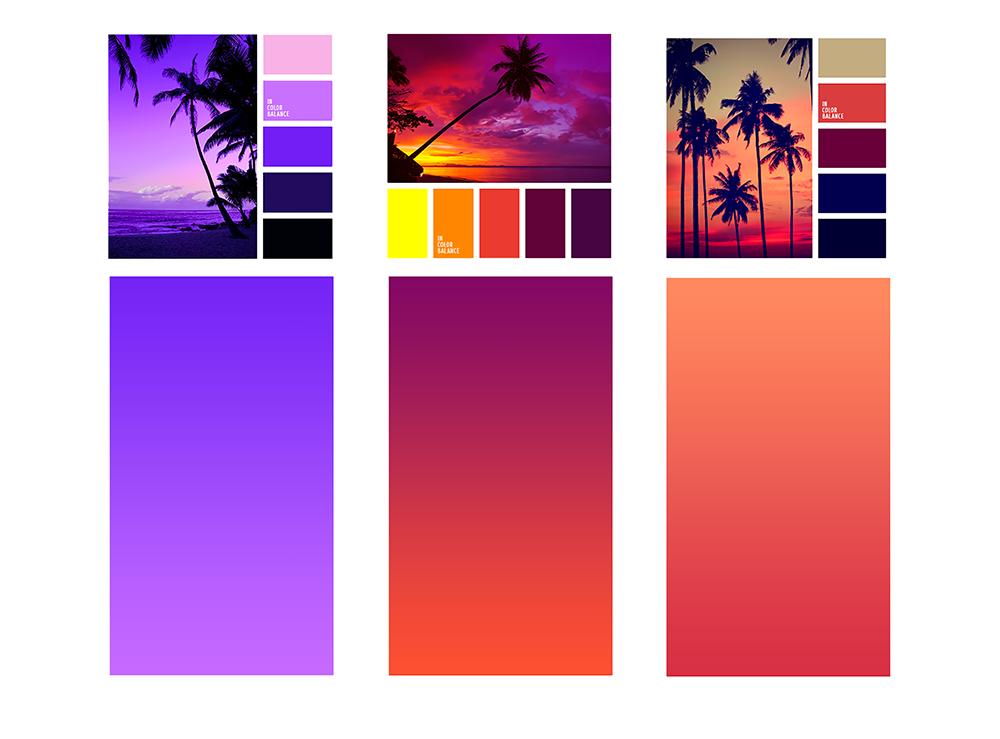
Chúng ta liên tục gặp phải các gradient trong cuộc sống hàng ngày như: bầu trời, hoàng hôn và các vùng nước. Chúng ta còn có thể bắt gặp các màu sắc pha trộn với nhau rất hài hòa trong tự nhiên.

Chuyển sang cấp độ tiếp theo
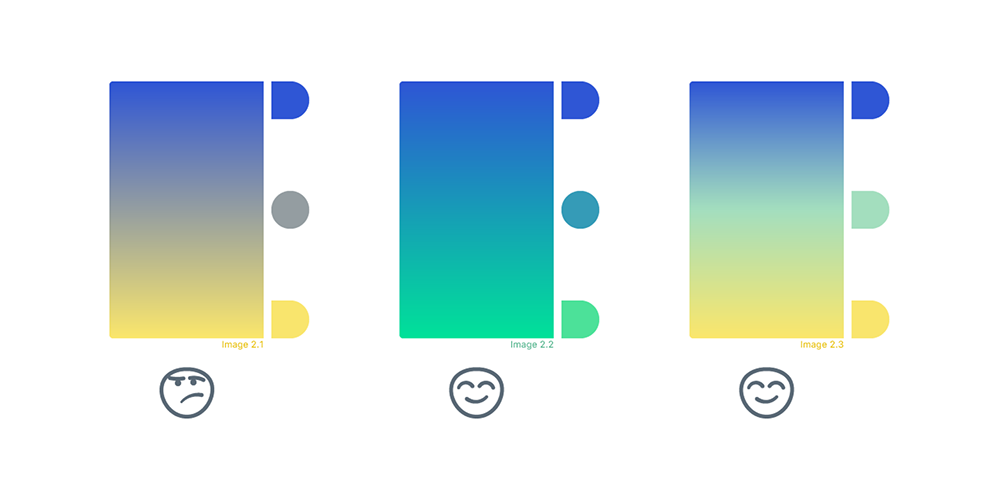
Gradient nếu chỉ chưa hai tone màu thì quá đơn điệu và điều đó khiến bạn muốn nó phải đặc biệt hơn? Bạn hoàn toàn có thể làm vậy bằng cách kết hợp nhiều màu sắc với nhau. Giống như việc kết hợp hai màu sắc ở trên, việc tạo ra nhiều hơn hai gradient sẽ cần thêm các “màu sắc bổ sung”. Các màu sắc bổ sung sẽ hoạt động tốt nhất khi chúng nằm vào giữa hai màu bắt đầu và màu kết thúc trên bánh xe màu. Chúng ta có một sơ đồ tương tự:

Lưu ý: Càng thêm nhiều màu sắc thì quá trình trộn màu của bạn sẽ càng trở nên phức tạp và hành động cân bằng thiết kế trở nên khó khăn hơn nhiều. Bạn có thể tạo gradient nhiều lớp như logo của Instagram, nhưng nếu quá đà lại sẽ tạo ra một hiệu ứng rất lố như logo của MTV này.

Nguồn sáng & hình dạng
Ngay cả sau kết hợp màu sắc hoàn hảo thì vẫn còn rất nhiều vấn đề mà bạn cần phải quan tâm. Đầu tiên, là một số vấn đề cơ bản:
Gradient phải thẳng hàng với vùng chứa của chúng. Đối với đa giác hai mặt (hình tam giác, hình vuông, hình ngũ giác, hình chữ nhật,.v.v) chúng cần một gradient tuyến tính; khu vực tròn được gọi là gradient hướng xuyên tâm (radial).

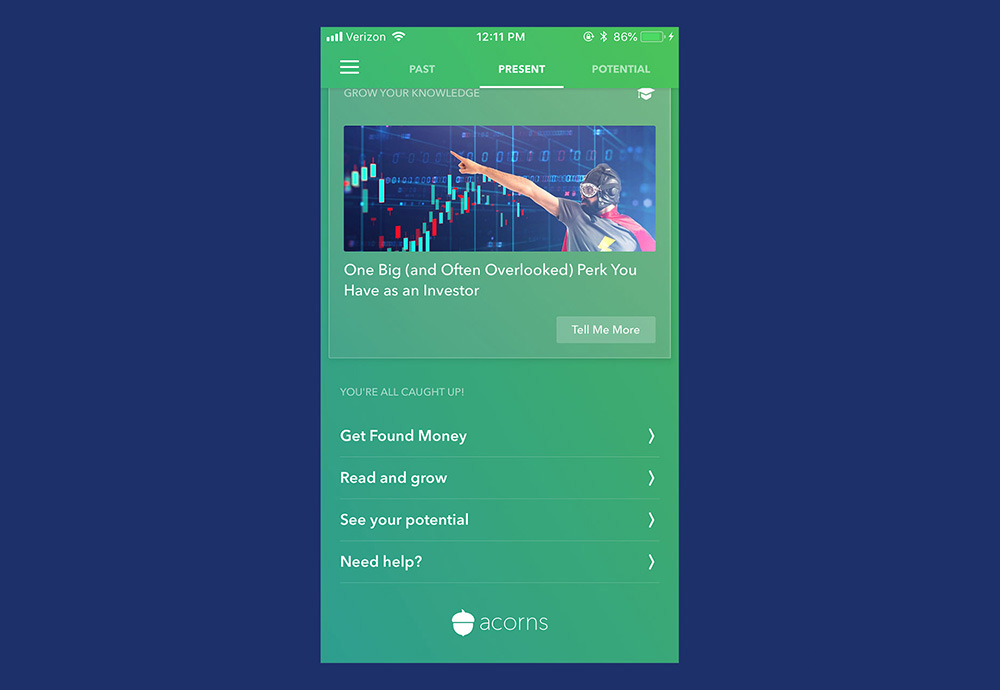
Một số nhà thiết kế giao diện người dùng thích gán ‘nguồn sáng’ tưởng tượng cho trang họ làm việc giống như cách một nghệ sĩ trẻ vẽ tranh phong cảnh. Điều này giúp họ quyết định làm thế nào để định hướng gradient – bên nhẹ hơn rõ ràng nên được gần gũi hơn với nguồn, phía tối hơn, xa hơn.
Khi tất cả các yếu tố riêng lẻ được chọn đúng cách, chúng kết hợp thành một gradient bắt mắt tuyệt đẹp. Và điều đó, lần lượt, phục vụ như một lợi ích rất lớn cho giao diện nói chung.
Trường hợp làm Gradient đi từ đây?
Bao gồm một gradient trong giao diện người dùng của bạn là một cách tuyệt vời, dễ dàng để hiện đại hóa nền tảng của bạn. Bằng cách làm theo các mẹo được thảo luận ở đây, bạn có thể đảm bảo bạn đang sử dụng công cụ thiết kế mạnh mẽ này một cách chính xác. Tóm lại:
Giống như tất cả các xu hướng thiết kế giao diện người dùng, gradient sẽ phát triển mạnh mẽ, ít nhất là trong vòng vài năm tới.
Ban Truyền thông ITPlus Academy