- Trang chủ
- Giới thiệu
- Đào tạo ngắn hạn
- Đào tạo chuyên sâu
- Du học
- Tin Tức
- Blog
- Liên hệ
Thiết kế giúp chúng ta hiểu rõ hơn về thế giới và xu hướng của nó khiến ta theo kịp thời đại. Cho dù bạn là một nhà thiết kế hay là một người làm việc với thiết kế – bạn nên luôn luôn nhận thức được các xu hướng mới nhất. Một bước đi sai trong dự án của bạn sẽ khiến dự án đó sẽ bị coi là nhàm chán.
Hiểu bản chất của việc thay đổi phong cách khiến công việc của bạn luôn được duy trì ở hiệu suất cao và nhận được phản hồi tích cực. Tôi đã cố gắng xem xét không chỉ các mẫu mà còn các yếu tố riêng lẻ của thiết kế đồ họa và đưa ra các xu hướng thiết kế trong tương lại gần như sau:
1. Chủ Đề Màu Sắc (Color Theme)
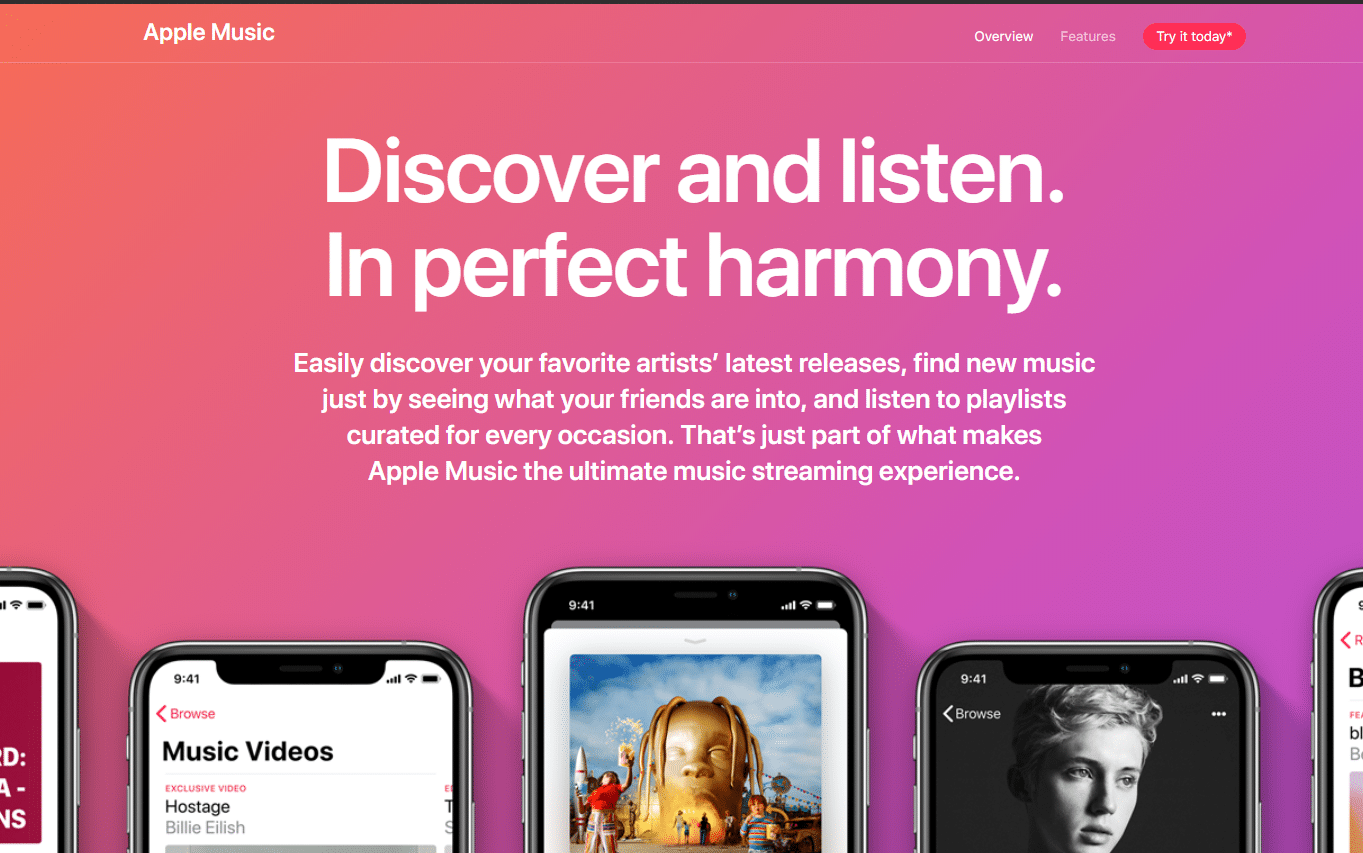
Điều đầu tiên cần nói đến là: người dùng đã quá nhàm chán với các trang web, ứng dụng di động và áp phích đơn giản, sơ sài. Các thương hiệu toàn cầu như Apple, Samsung, Hublot, cũng như các sứ giả tức thời hàng đầu như Telegram hiểu điều này. Chúng ta sẽ thấy dự đoán thiết kế mới .
Do đó, trong thiết kế đồ họa và thiết kế logo , ngày càng có thể nhìn thấy các yếu tố tươi sáng và đầy màu sắc . Không khó nhận ra rằng màu sắc đóng một vai trò lớn trong việc tạo ấn tượng của một dự án. Nhưng ngay bây giờ thực tế này đang bắt đầu được sử dụng cho đầy đủ.

Ví dụ của việc sử dụng những màu sắc tươi sáng
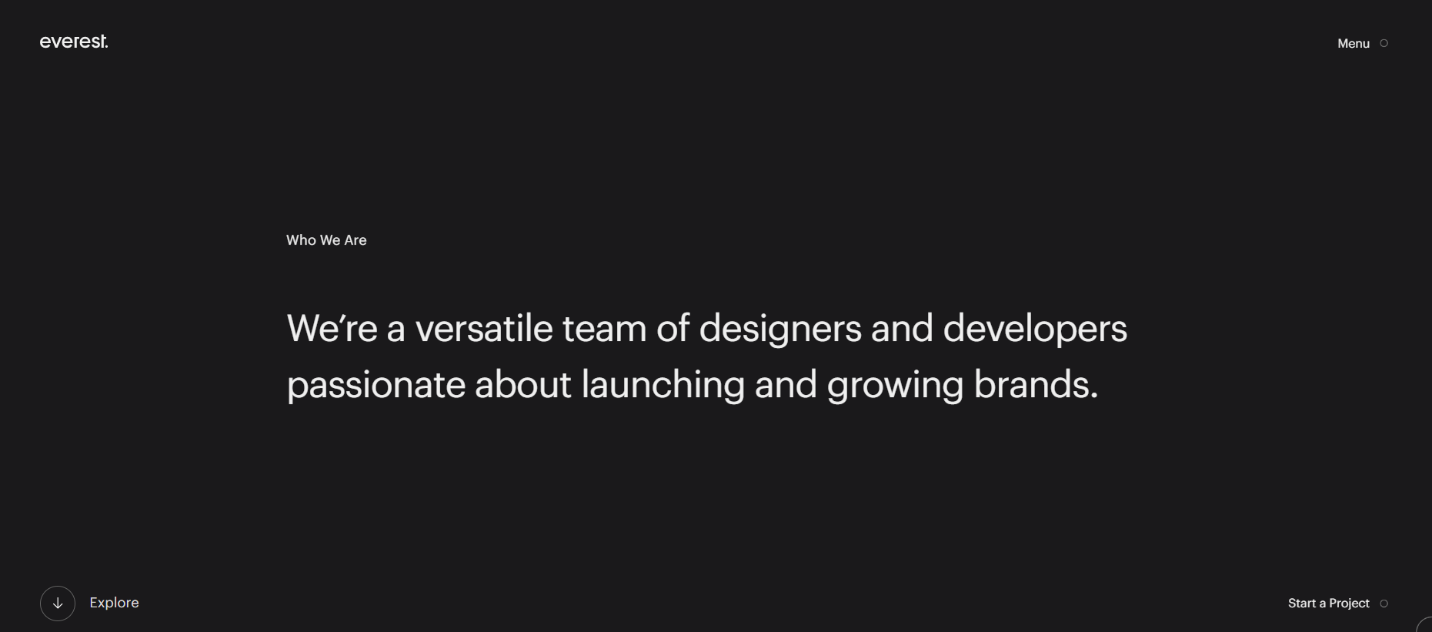
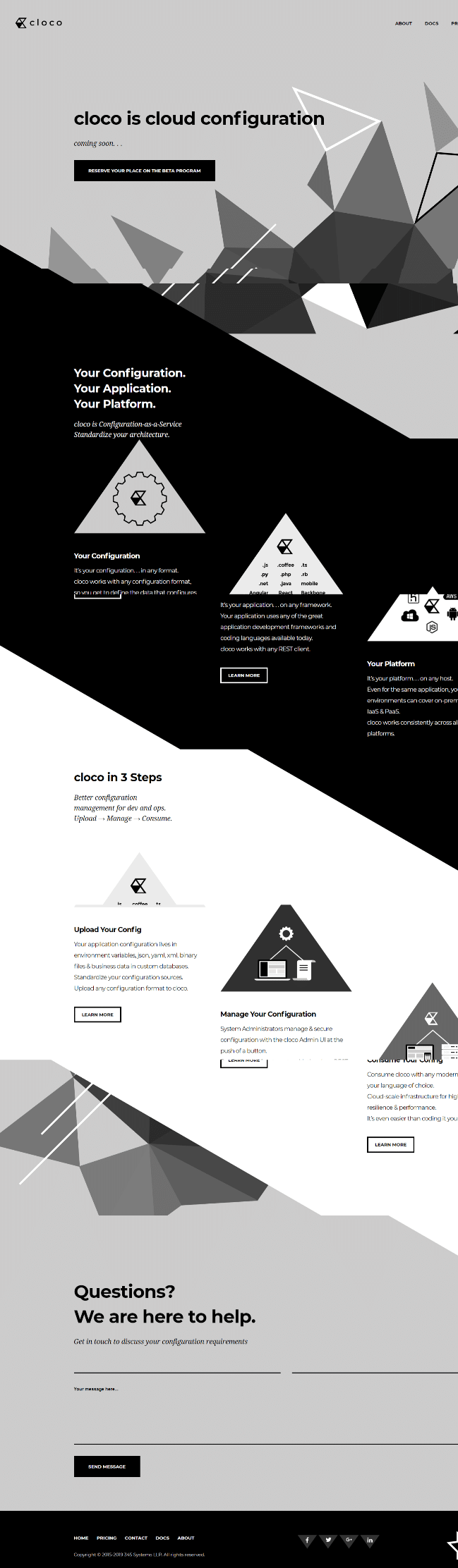
Mâu thuẫn đầu tiên: bóng tối cũng cái đẹp. Tuy nhiên, nó thiên về màu đen hơn là màu xanh dương hoặc xanh đậm. Một tông màu đen thanh lịch kết hợp với sự tối giản thu hút một lượng lớn người dùng.

Trang web của cộng đồng các nhà thiết kế Everest là một ví dụ sinh động. Năm 2019, nó đã nhận được danh hiệu « Thiết kế tốt nhất của tháng » theo Awwwards . Telegram X, Messenger, Skype là những ví dụ về các trình nhắn tin tức thời đã thêm một chủ đề tối.
Tuy nhiên, với xu hướng “Bóng tối”, như nhiều người đã gọi nó, bạn nên cẩn thận. Đầu tiên, nó kén chọn với màu sắc tươi sáng. Bạn có thể thêm các màu nóng như đỏ hoặc vàng, nhưng:
2. Phát Triển Tương Tác (Interactive Development)
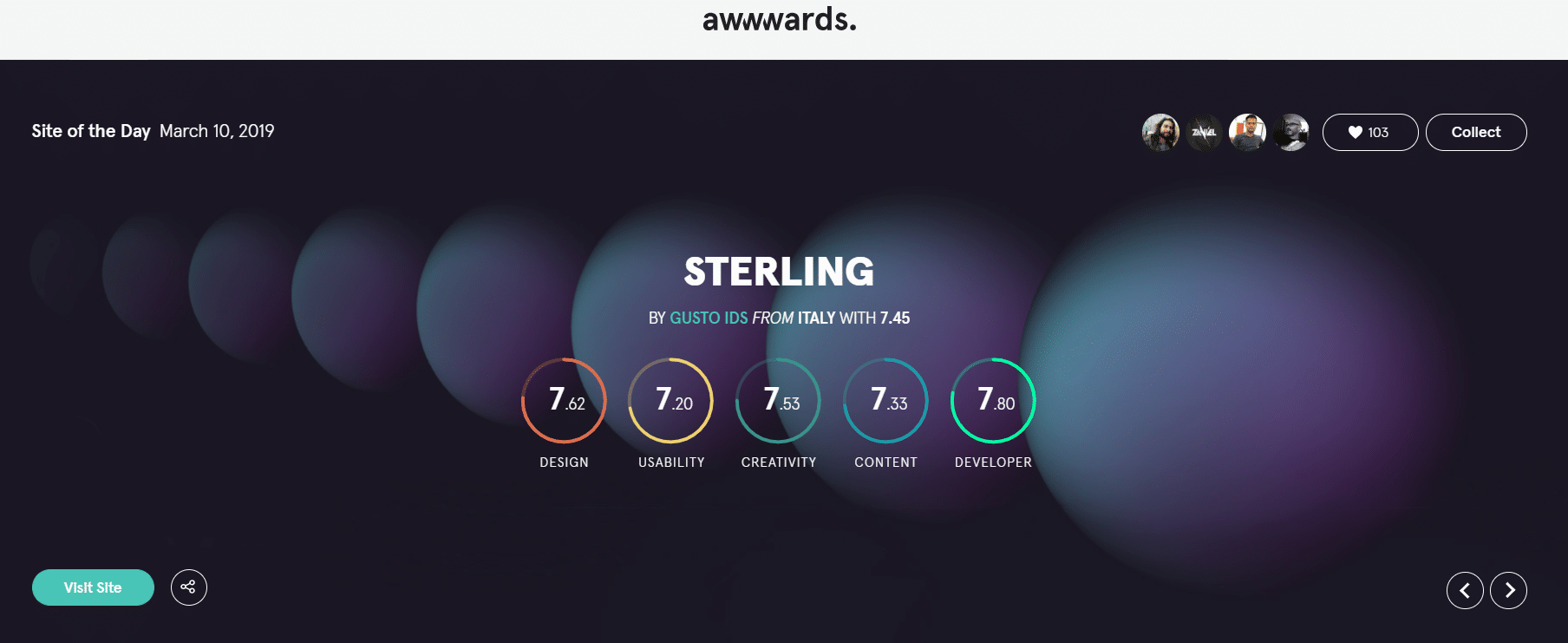
Xu hướng tiếp theo tiếp tục trong vài năm là các yếu tố có tính chuyển động. Chuyển tiếp thẳng giữa các trang và các cửa sổ làm việc trong quá khứ xa tới hiện tại. Các slide, thay đổi độ sắc nét, biến và nhiều hơn nữa làm cho các dự án và trang web tương tác hơn, thu hút người dùng.

(Hình ảnh: sưu tầm)
Một ví dụ điển hình là Sterling , cũng được xếp hạng bởi Awwwards. Có thể mất nhiều thời gian để mô tả các khả năng của trang web này,
Một trong những mục tiêu của thiết kế là thu hút sự chú ý của người dùng. Hiển thị ít nhất một trang web cơ hội tương tác hoặc áp phích, và anh ấy muốn khám phá tất cả những người khác. Điều này sẽ khơi dậy sự quan tâm nhiều hơn đến sản phẩm. Do đó, tính tương tác là một hằng số và chúng ta đã thấy nó trong các xu hướng UI .
3. Biến Đổi Thị Giác ( Visual Deformation)
Một lần nữa: thiết kế UX tốt thu hút sự chú ý khiến cho người dùng chỉ tập trung vào nó. Vậy làm thế nào để có thể đạt được điều này? Làm cho khán giả xem xét tất cả các yếu tố để hiểu bản chất của hình ảnh. Nói cách khác, bạn có thể điều khiển với nhận thức quang học của một người.
Thực tế là bộ não của chúng ta chủ yếu được xây dựng trên các mẫu. Một trong số đó là hình ảnh đối xứng, thẳng. Nhưng nếu những quy tắc này bị vi phạm, não bộ sẽ không chỉ lướt qua mà sẽ muốn kiểm tra và hiểu thông điệp. Vì vậy, nó gửi cho chúng ta tín hiệu thông qua đó, trong 90% trường hợp, chúng ta tập trung vào các hình ảnh bị biến dạng.

(Hình ảnh: sưu tầm)
Điểm đặc biệt của một thiết kế như vậy là nó tạo ra cảm giác năng động của bức tranh trong khi nó hoàn toàn là tranh tĩnh. Bằng cách nào đó, nó thêm sự vui tươi và thu hút người dùng xem hình ảnh, ngay cả khi nó trở nên dễ hiểu.
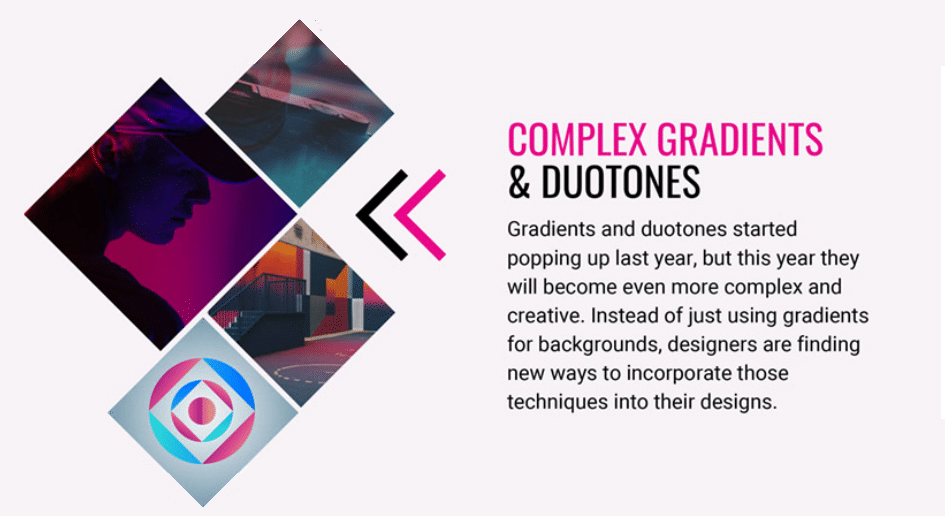
4. Gradients
Ngay ở phần đầu bài viết, tôi đã nói rằng mọi người giờ đã mệt mỏi với những thiết kế nhàm chán . Một trong số đó là sự đơn điệu. Do đó, trong vài năm qua, các gradient được phát triển tích cực hơn, hoặc chuyển đổi màu sắc, tên gọi như ngày nay.

(Hình ảnh: sưu tầm)
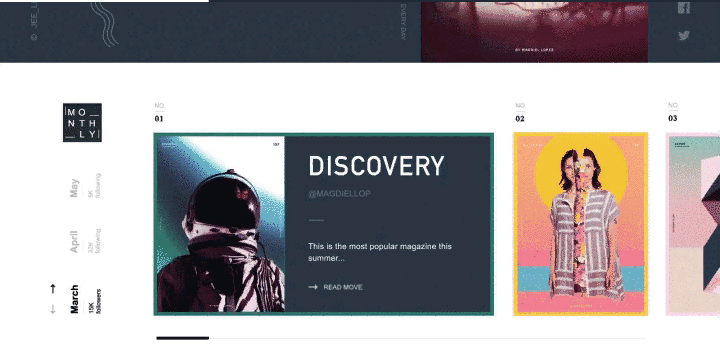
Vì đây là một xu hướng khá mới, nó đang trải qua giai đoạn thử nghiệm. Do đó, bây giờ chúng ta có thể thấy nhiều cách thực hiện của nó. Nó có thể là một sự phân tách đơn giản của một hình ảnh thành nhiều màu sắc hoặc chuyển tiếp từ một mảng màu trơn này sang mảng màu khác.

(Hình ảnh: sưu tầm)
Và bây giờ, không quan trọng bạn sử dụng các kết hợp dự kiến (trắng với đen / đỏ với cam / xanh với tím) hay các màu không tương thích từ cái nhìn đầu tiên. Gradient là một trong những xu hướng chính trong thiết kế đồ họa bởi lẽ trong phong cách thiết kế ngày nay nó có thể được sử dụng dưới hầu hết mọi hình thức.
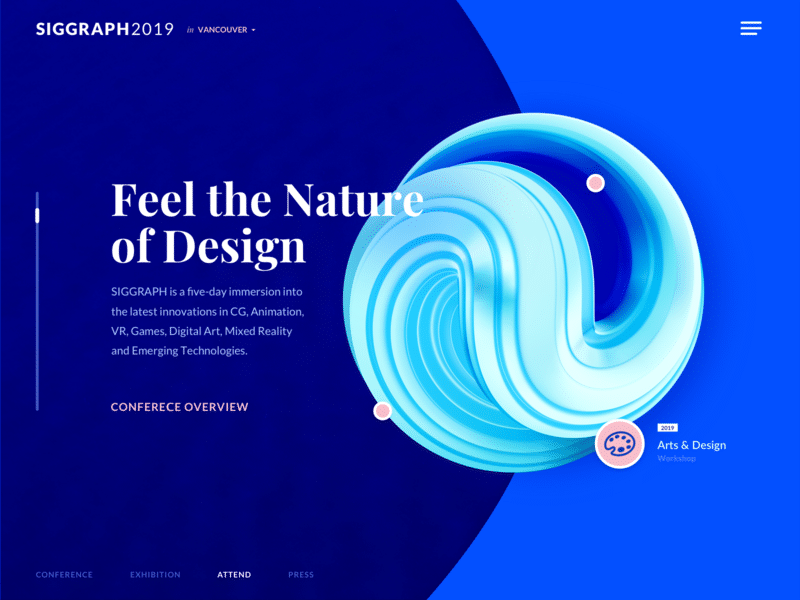
5. Futuristic Patterns
Ngày nay chúng ta có hầu hết các thiết bị được trình chiếu trong bộ phim đó, bao gồm cả hoverboard và giày thể thao Nike có viền tự động. Vì vậy, đã đến lúc sử dụng hình ảnh tương lai trong thiết kế đồ họa .

(Hình ảnh: sưu tầm)
Đây có thể là các yếu tố đồ họa đơn lẻ, hoặc trở thành yếu tố chính của hình ảnh. Dù sao, vài năm tới nó sẽ giúp các thương hiệu tạo ra nội dung thực sự độc đáo. Hơn nữa, ngay cả các tập đoàn lớn cuối cùng cũng có thể nâng cấp và theo kịp thời đại. Ví dụ, đây là những gì thiết kế của BBC Two trông giống như sau khi đổi thương hiệu tương đối gần đây .

Thiết kế trước đây

Thiết kế hiện tại
Rõ ràng, phiên bản mới trông nhiều màu sắc hơn và thực sự tương ứng với xu hướng hiện đại.
Điểm nổi bật chính của xu hướng này là chúng ta sẽ không bao giờ biết tương lai sẽ ra sao. Do đó, theo hướng này, bạn có thể đưa ra trí tưởng tượng đầy đủ. Nó càng rộng, thiết kế sẽ càng độc đáo. Nếu bạn vẫn không thể quyết định cách thiết kế dự án của mình, hãy chọn futuristic pattern. Đó là một lựa chọn gần như không thể phạm sai lầm.
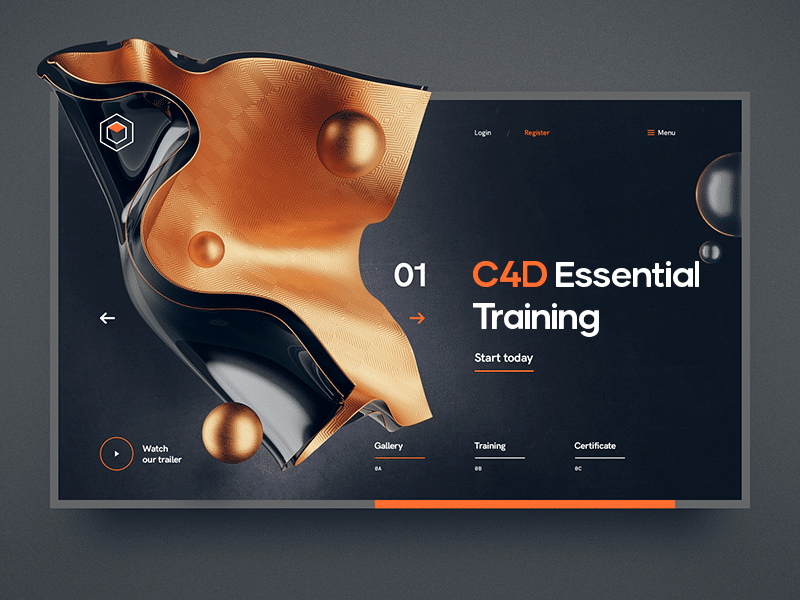
Có thể nói các thiết kế 3D là một khối lượng công việc khổng lồ đối với những nhà thiết kế . Nhưng kết quả là, chúng ta có được một bức tranh tinh tế mà bạn chỉ muốn ngắm nhìn mãi. Đồng thời, các dự án 3D đang ngày càng lấp đầy thế giới của chúng ta. Phim, hình vẽ trên nhựa đường, logo và nhiều thứ khác đang trở nên đồ sộ hơn.

Đáng chú ý, nó lại có thể phù hợp hoàn hảo với hầu hết các xu hướng khác, cho dù là hộp 3D tương lai hay làm hoạt hình ba chiều ứng dụng cùng gradient. Đây là một nền tảng tuyệt vời để nhận ra những người điên rồ nhất. Mọi người chắc chắn sẽ thích nó.

7. Patterns Không Đối Xứng (Asymmetric Patterns)
Một xu hướng rất phổ biến của thế kỷ 21 trong bất kỳ khu vực nào là xóa các đường viền và xóa các mẫu. Ví dụ, xem cách các tòa nhà chọc trời hoặc bảo tàng được thiết kế duyên dáng ngày nay. Xoắn và xoay, tròn – tất cả điều này đều là những điều không tưởng trong thế kỷ trước. Bây giờ nó là một xu hướng. Ý tưởng càng tinh vi, thiết kế web càng có xu hướng màu sắc .

Bạn có đồng ý rằng bạn không thấy nhiều thiết kế theo phong cách này trên các trang được truy cập nhiều nhất? Bởi vì phần chia sẻ của các lượt truy cập của bạn được tạo thành từ các trang web tin tức, cửa hàng trực tuyến hoặc mạng xã hội.
Bây giờ một sự xuất hiện phá hủy tương tự trông độc đáo. Lưới vuông đã mất liên quan vì chúng trở nên nhàm chán. Và điều này là không thể chấp nhận được trong lĩnh vực thiết kế đồ họa .
Bố trí không đối xứng đòi hỏi sự chú ý nhiều hơn. Người dùng có thể có một sự tò mò phi thường về vị trí của hình ảnh hoặc văn bản mới, cách đồ họa nhìn xuống trang. Nó tạo ra một cảm giác thích thú và bất ngờ.
Vẽ một vật thể ba chiều theo chiều hai chiều là một xu hướng khác bắt đầu phát triển trong năm nay. Do đó, nó có thể tạo ra cả một vũ trụ trong một không gian nhỏ bé. Phải mất nhiều thời gian hơn để khám phá vũ trụ

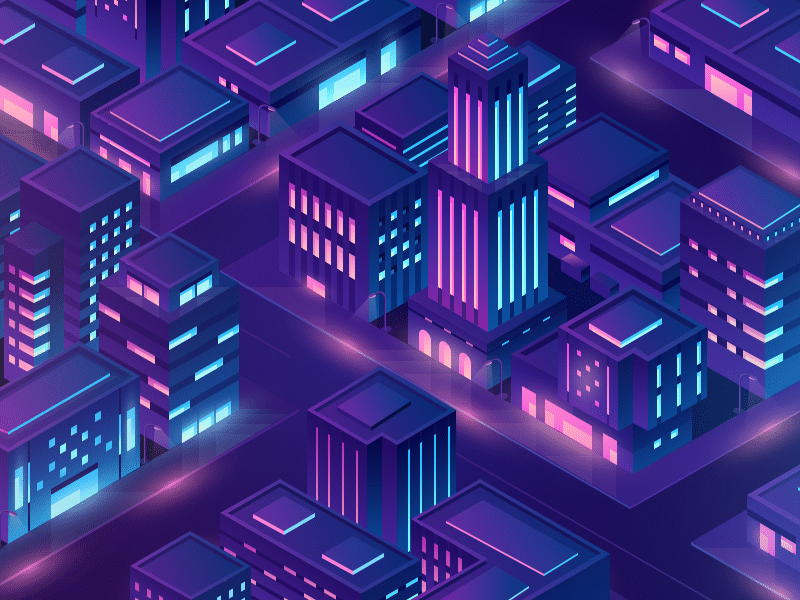
(Hình ảnh: sưu tầm)
Hình ảnh có vẻ khá đơn giản và sạch sẽ, không cần nhiều thời gian để nghiên cứu. Nhưng nó có một chiều sâu mà một thiết kế phẳng không thể cạnh tranh. Sử dụng isometry, bạn có thể chứng minh rõ hơn hiệu quả của một chương trình hoặc một cái nhìn tổng quát về địa hình.
Một lần nữa, một thiết kế isometric phù hợp với hầu hết các xu hướng . Hình ảnh phía trên cho thấy một dải màu xanh và tím khá đơn giản. Nhưng bạn có thể thêm một chút tương lai cho nó, ví dụ, bằng cách thay đổi diện mạo của các tòa nhà. Bức ảnh này rất bắt mắt.
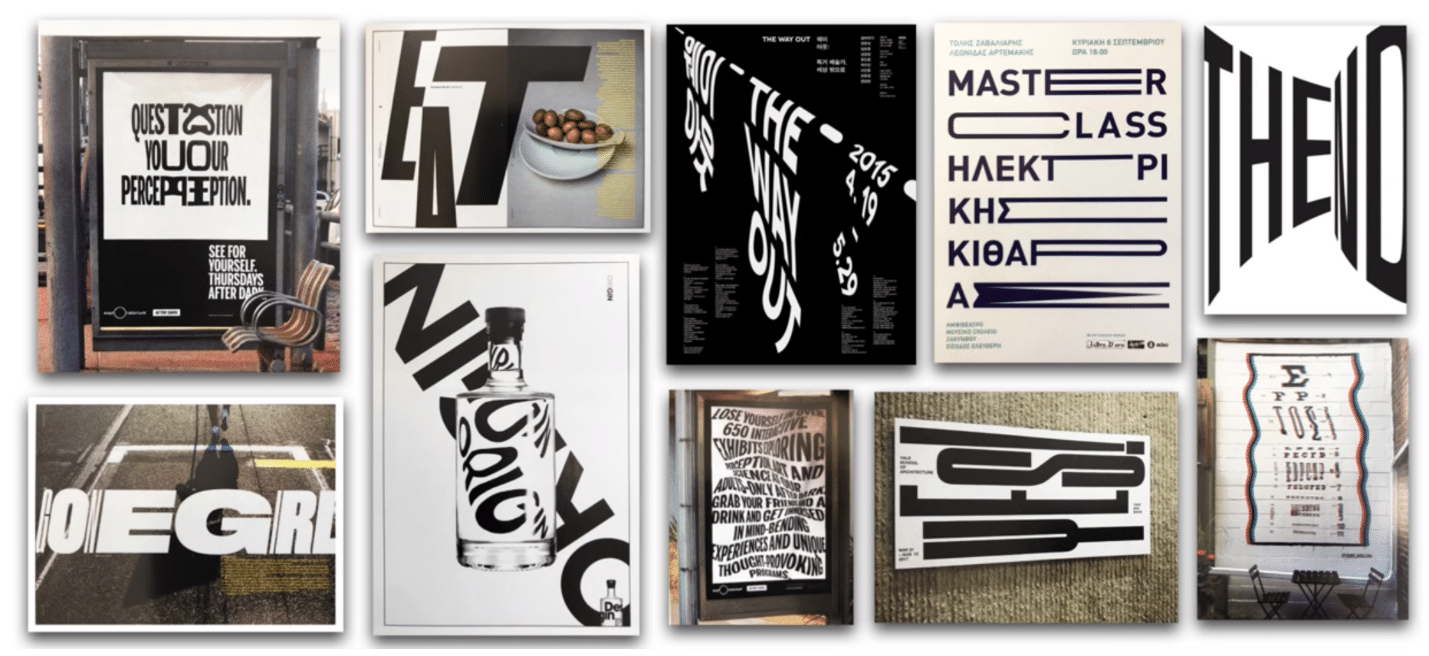
Tôi muốn thu hút sự chú ý đến yếu tố nhỏ nhất của thiết kế đồ họa , điều mà đôi khi chúng ta không nghĩ tới. Hãy nhớ lại cách bạn viết ở trường tiểu học và chữ viết của bạn trông như thế nào bây giờ. Những lọn tóc thú vị xuất hiện ở bất cứ đâu và phông chữ trở nên dễ chịu hơn nhiều.
Hãy trở lại lịch sử của những nhà phát minh vĩ đại nhất thế kỷ 21, Steve Jobs. Ông đã từng làm việc với nhóm của mình trên một trình soạn thảo văn bản đơn giản cho Macintosh. Ông muốn chú ý nhiều đến sự đa dạng của các phông chữ. Rốt cuộc, sự chú ý của người dùng thường tập trung vào văn bản. Vì vậy, nó cần phải được giải trí ngay cả trong khi đọc.
 (Hình ảnh: sưu tầm)
(Hình ảnh: sưu tầm)
Trong một văn bản đơn giản, chúng tôi không chú ý đến yếu tố này . Nhưng nếu chúng ta đang nói về một khẩu hiệu hoặc tên công ty, thì mọi phần sẽ được đánh giá cao. Hãy tưởng tượng rằng các chữ cái trong logo trong hình trên được viết bằng Times New Roman thông thường. Không sáng tạo và không thương hiệu.
Nhưng một cái nhìn tương tự về ngay cả một chữ cái thì thôi, ngay lập tức tạo ra một mảng kết hợp dễ nhớ. Nếu bạn đưa danh thiếp có logo như vậy, thì người đó chắc chắn sẽ xem xét nó trong vài giây trước khi tìm thấy số điện thoại và địa chỉ.
Do đó, tạo phông chữ và serif tinh vi hơn là xu hướng năm 2020 khác. Nó sẽ giúp xây dựng danh tiếng thương hiệu và thu hút nhiều khán giả hơn.
10. Chủ Nghĩa Tối Giản (Minimalism)
Xu hướng này đã không lắng xuống trong nhiều năm. Nhưng đối với thiết kế đồ họa , và đặc biệt – thiết kế các trang web, nó đã xuất hiện gần đây. Bây giờ đây là xu hướng chính của hầu hết các phát triển.

(Hình ảnh: sưu tầm)
Một trong những nguyên tắc của thiết kế – để thu hút sự chú ý là 8 giây. Chủ nghĩa tối giản là nhằm thực hiện nguyên tắc này. Chú ý chỉ tập trung vào các yếu tố chính cung cấp thông điệp chính cho người dùng.
Tuy nhiên, có một mâu thuẫn nữa, trực tiếp trong xu hướng này. Theo khuôn mẫu, một phần của chủ nghĩa tối giản là một số lượng màu hạn chế, cụ thể là đen và trắng. Nhưng ngày nay, ngược lại, một số sắc thái khác đang ngày càng được thêm vào. Hơn nữa, Milkside là một trong nhiều ví dụ trong đó bảng màu có thể hoàn toàn khác nhau.
Do đó, cái gọi là phân loại của chủ nghĩa tối giản, phát triển, mở rộng khả năng của người sáng tạo thay vì hạn chế chúng theo hướng hẹp.
Hiện tại, ITPlus Academy có tổ chức các khoá học thiết kế chuyên nghiệp, bạn có thể tham khảo tại:
Ban Truyền thông ITPlus Academy