- Trang chủ
- Giới thiệu
- Đào tạo ngắn hạn
- Đào tạo chuyên sâu
- Du học
- Tin Tức
- Blog
- Liên hệ
Trong thế giới thiết kế web, chủ nghĩa tối giản là tất cả về việc tạo ra trải nghiệm người dùng liền mạch mà không có các yếu tố thiết kế bên ngoài làm tăng thêm sự phân tâm. Minimalism có thể làm cho trang web của bạn trông thông minh, thông minh, hiện đại, dễ dàng và có khả năng đạt được nhiều hơn với ít hơn . Khi sự mất tập trung đi xuống, hành động, sự tham gia và chuyển đổi sẽ tăng lên.
Minimalism không áp dụng cho chỉ một khía cạnh của trang web của bạn. Nó có nghĩa là tối đa hóa bất cứ điều gì bạn có. Bài viết này tìm hiểu tất cả các thành phần của thiết kế web tối giản và cách phân biệt giữa tối giản tốt và xấu.
1. Không gian âm

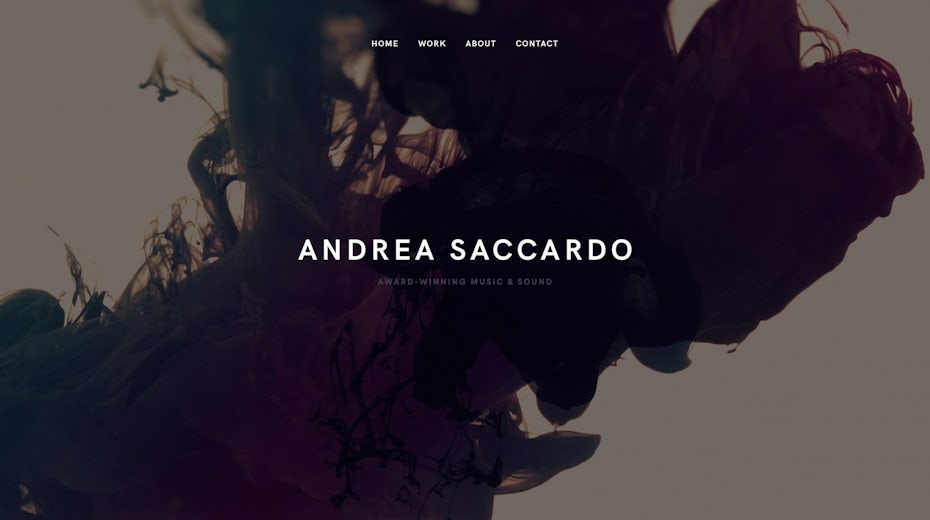
Sử dụng không gian âm một cách chính xác là sự khác biệt giữa một thiết kế hoàn hảo và áp đảo. Đôi khi không gian được sử dụng làm nền cho các thành phần bố cục hoặc nó có thể hướng sự chú ý đến một thông điệp cụ thể hoặc kêu gọi hành động.
Không gian cũng giúp cân bằng các yếu tố khác trong một thiết kế để mỗi người cảm thấy như nó có vị trí thích hợp của riêng mình. Ví dụ: trang web 'We Ain't Plastic' tối giản sử dụng rất nhiều không gian chỉ với một yếu tố thiết kế duy nhất ở trung tâm đơn giản nhưng nổi bật.

Ngoài việc tạo ra cảm giác về hướng và sự cân bằng, không gian còn cải thiện khả năng hiểu và dễ đọc. Chẳng hạn, người đọc thấy các khối văn bản ngắn, riêng biệt hấp dẫn hơn các khối dài không có không gian. Không cho phép người dùng trải nghiệm tốt hơn mà không mệt mỏi mắt họ.
2. Hình ảnh
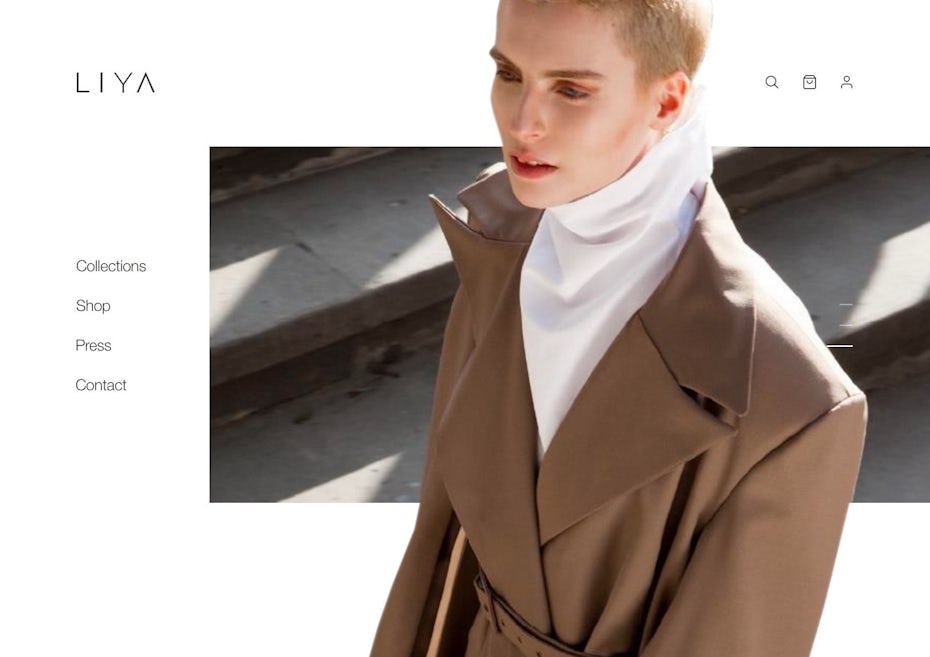
Hình ảnh lớn, táo bạo và tương phản tạo tiền đề cho một thiết kế web tối giản hiệu quả. Hình ảnh bao gồm tất cả các hình ảnh, video và thậm chí cả kiểu chữ xây dựng ấn tượng đầu tiên về trang web của bạn.

Hình ảnh độc đáo mang hơi thở cuộc sống đến thiết kế trang web của bạn và thậm chí chúng có thể được sử dụng trong nền dưới dạng không gian trắng / âm. Sử dụng chúng để tăng cường sự xuất hiện của trang web, thu hút sự tập trung, xây dựng khả năng truy cập và tăng khả năng sử dụng.
3. Kiểu chữ
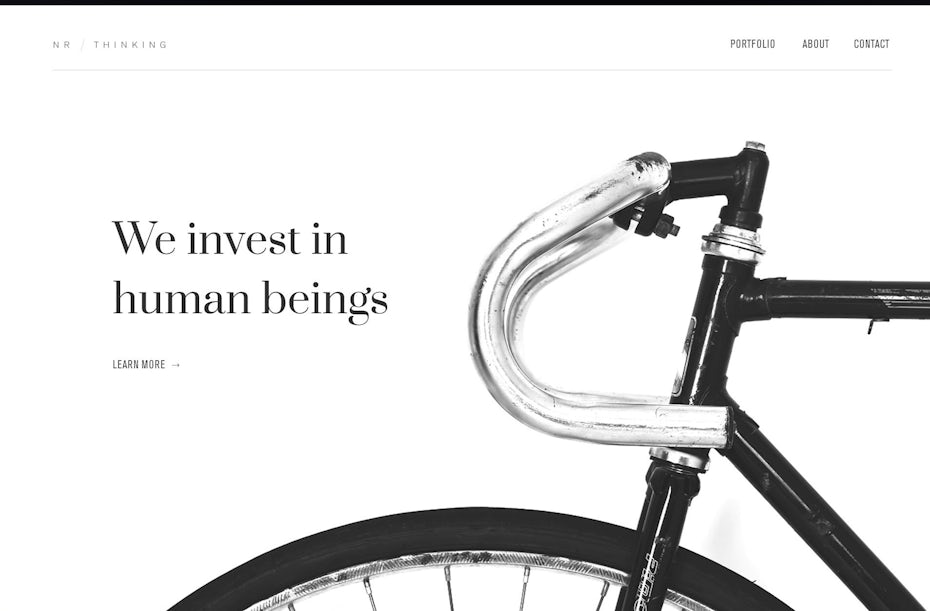
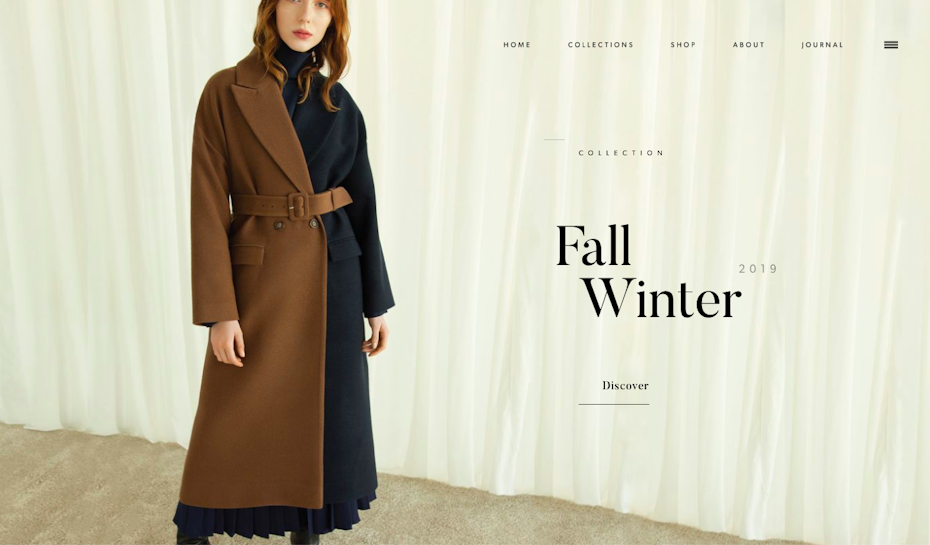
Trong chủ nghĩa tối giản, phông chữ tiêu đề in đậm gắn liền với phông chữ phần văn bản size nhỏ hơn và dễ đọc sẽ tạo được ảnh hưởng rất lớn. Giống như tất cả các yếu tố thiết kế, kiểu chữ có một ngôn ngữ riêng: Phong cách, kích thước, khoảng cách và các thuộc tính khác nhau cung cấp cho mỗi phông chữ một tính cách cụ thể.


Trang chủ này nói lên tất cả chỉ trong vài từ. Thông điệp và sự tối giản phối hợp hoàn hảo với nhau. Mọi thứ ở đây đều chính xác.
Ngoài việc thu hút sự chú ý, kiểu chữ tuyệt vời còn giúp điều hướng và hiểu dễ dàng hơn. Chọn đúng phông chữ có thể cải thiện khả năng đọc bằng cách tạo một hệ thống phân cấp rõ ràng thông điệp của bạn, giúp người dùng tận hưởng trải nghiệm của họ.
4. Màu sắc
Thiết kế web tối giản sử dụng phổ màu rộng rãi từ màu trung tính và pastels đến màu gốc và neons, kết nối tất cả các yếu tố thiết kế với nhau để tạo ra trải nghiệm hình ảnh liền mạch. Màu sắc cũng gợi lên cảm xúc và giúp cả thiết kế và bản sao của bạn gắn kết với người dùng ở mức độ sâu hơn

Hãy là một bậc thầy tối giản!
Để tìm thấy thành công với thiết kế web tối giản của bạn, bạn sẽ cần có tầm nhìn sắc bén, một tâm hồn cởi mở và sự can đảm để tiếp tục cuộc hành trình từ lộn xộn đến không lộn xộn. Nhưng kết quả cuối cùng là xứng đáng.
Hiện tại, ITPlus Academy có tổ chức các khoá học thiết kế chuyên nghiệp, bạn có thể tham khảo tại:
Ban Truyền thông ITPlus Academy