- Trang chủ
- Giới thiệu
- Đào tạo ngắn hạn
- Đào tạo chuyên sâu
- Du học
- Tin Tức
- Blog
- Liên hệ
Lưới grid là một phần không thể thiếu trong thiết kế đồ họa, khi bạn quyết định dấn thân vào con đường thiết kế thì việc hiểu về lưới và những công dụng của nó chắc hẳn sẽ là viêc cần thiết và quan trọng đầu tiên của bạn. Những đường kẻ gạch ngay ngắn và cơ bản này chắc chắn sẽ khiến bạn cảm thấy hoang mang trong những lần đầu tiếp xúc nhưng đừng lo lắng, chỉ là thời gian đầu thôi.
ITPlus chắc rằng khi bạn hiểu được về hệ thống lưới cũng như những kiến thức căn bản khác, bạn có thể biến tấu khôn lường, thỏa sức sáng tạo thiết kế và theo đuổi sự nghiệp của mình.
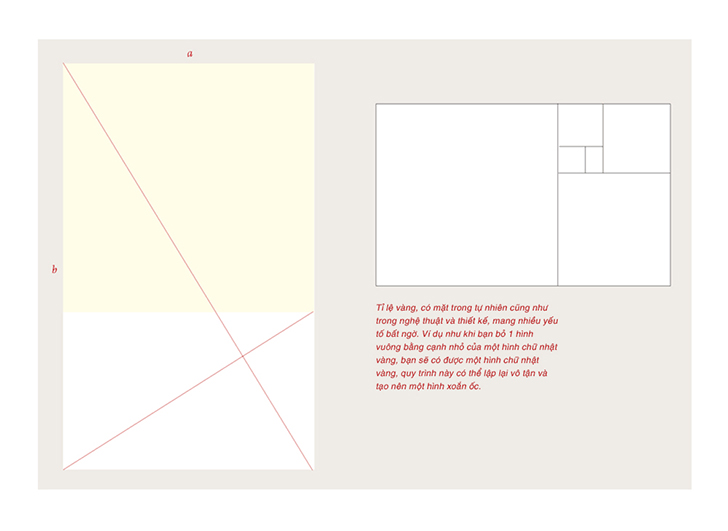
Tỉ lệ vàng – Golden Ratio
Tỉ lệ vàng là một tỉ lệ được sử dụng trong nghệ thuật phương Tây và kiến trúc từ hơn hai ngàn năm trước. Phương trình tỉ lệ vàng được viết dưới dạng a:b = b/(a+b). Tức là tỉ lệ giữa số nhỏ hơn và số lớn hơn sẽ bằng với tỉ lệ giữa số lớn với tổng hai số. Đã có người tính ra tỉ lệ vàng với con số cụ thể là 1:1,618. Một số nhà thiết kế đam mê với tỉ lệ vàng và đã sử dụng nó để tạo ra lưới, định dang trang và toàn bộ những quyển sách được bố cục trên nền tảng này. Một số nhà thiết kế khác thì tin rằng tỉ lệ vàng không có giá trị nền tảng để quyết định kích thước và bố cục hơn những phương pháp khác như dựa trên kích thước chuẩn của giấy công nghiệp, hoặc chia theo tỉ lệ ½ hoặc thành những hình vuông, lấy kích thước chẵn của trang và chia nó ra một cách hơp lý.

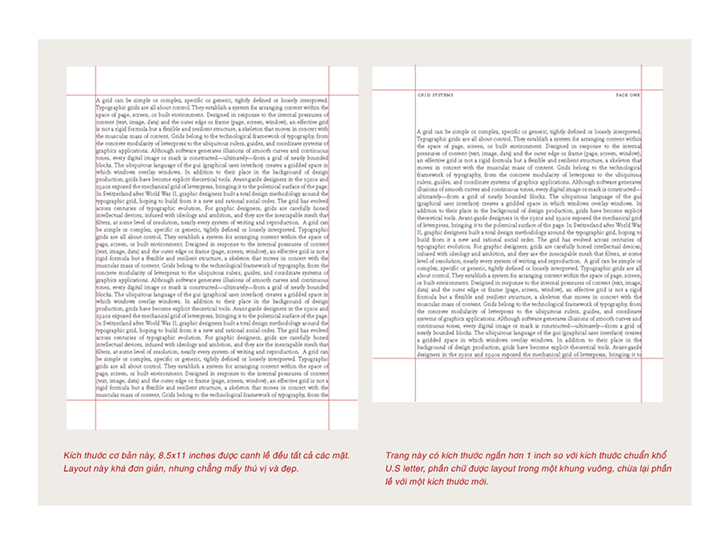
Lướt cột đơn – single column grid
Khi bắt đầu mở một file tài liệu trên một chương trình layout nào, thì việc đầu tiên của bạn đó là tạo một hệ thống lưới. Lưới đơn giản nhất là hệ lưới 1 cột với toàn bộ chữ được bao bởi các lề. Bằng việc yêu cầu kích thước chứa lề, phần mềm layout khuyến khích bạn thiết kế các trang từ ngoài vào trong hoặc thiết kế từ trong ra ngoài. Điều đó có nghĩa là xác định lề của bạn là 0 rồi định vị các đường guidelines và khung chữ trên một trang trống. Sau khi hài lòng với layout mình tạo ra, bạn có thể lưu lại các đường guidelines này vào master page (trang mang định dạng chuẩn áp dụng cho toàn bộ tập tin)

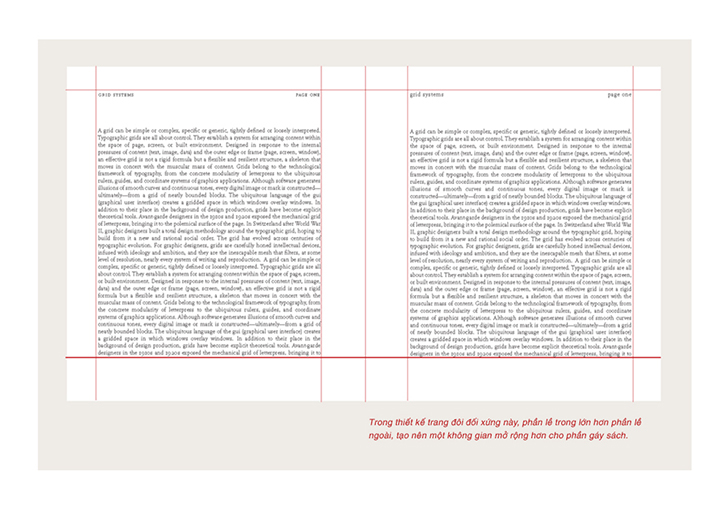
Thiết kế trên trang đôi - design in spread
Sách và tạp chí thường được thiết kế theo trang đôi. Trang đôi là một đơn vị của thiết kế. Lề trái và phải trở thành lề trong và lề ngoài. Phần mềm thiết kế layout sẽ đồng nhất lề trong sao cho giống nhau cho cả hai trang bên trái và bên phải, tạo ra một sự hài hòa, đối xứng trên mặt giấy. Bạn hoàn toàn cũng có thể tự do, tạo ra một trang thiết kế bất đối xứng.

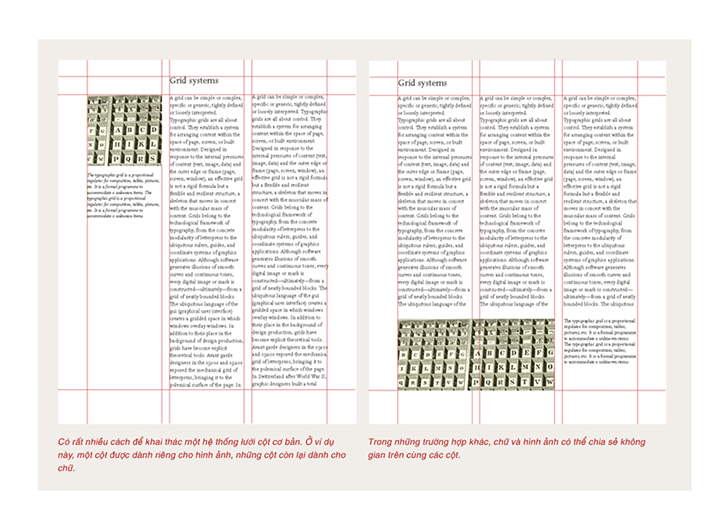
Lưới nhiều cột – Multicolumn Grid
Hệ thống lưới một cột hoạt động tốt với những tài liệu đơn giản, còn hệ thống lưới nhiều cột thì cung cấp một định dạng linh động cho những ấn bản cần sự đan xen giữa chữ và hình ảnh. Khi bạn tạo ra càng nhiều cột thì hệ thống lưới của bạn càng trở nên linh động. Bạn có thể sử dụng hệ thống lưới để tạo nên cấu trúc của ấn bản bằng cách cố định những không gian cho từng loại nội dung khác nhau. Một phần chữ hoặc hình ảnh có thể nằm trên một cột hoặc mở rộng ra nhiều cột. Và không nhất thiết tất cả không gian đều phải được lấp đầy, chúng ta có thể để trống một số chỗ tạo cảm giác thoáng và không bị rối mắt.
Đường treo – Hang line là được bổ sung cho không gian dọc của hệ thống lưới hoặc bạn có thể chia trang theo chiều ngang. Trong kiến trúc, một điểm neo nằm ngang này được gọi là datum (điểm quy chiếu)

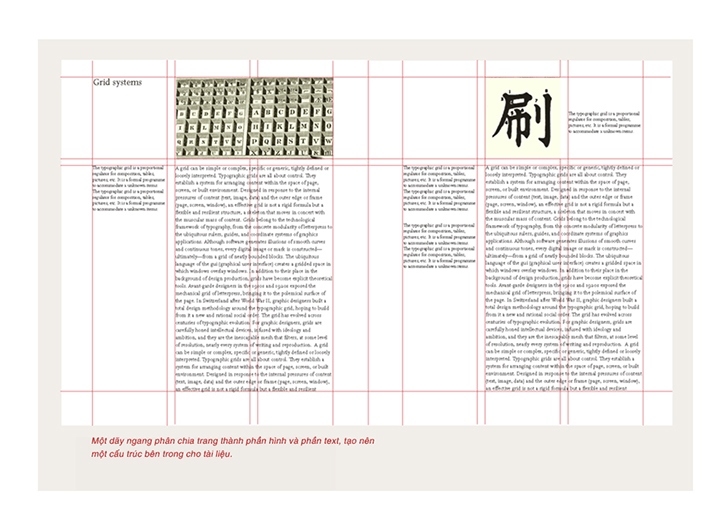
Lưới module – Module grib
Một hệ thống lưới theo module sẽ chia toàn trang theo cả chiều ngang và chiều dọc. Các module này sẽ hệ thống việc đặt và cắt hình ảnh cũng như text. Các modules này sẽ hệ thống việc đặt và cắt hình ảnh cũng như text. Vào những năm thập kỷ 50 và 60, 3 designer người Thụy Sĩ gồm Gerster, Ruder và Muller-Brockmann đã phân chia hệ thống lưới như ví dụ sau. Lưới Module Karl Gerstner Thiết kế hệ thống lưới, 1963 (đã được vẽ lại). Nhà thiết kế: Karl Gerstner. Nhà xuất bản: Arthur Niggli, Zurich. Hệ thống lưới vuông này đi theo 6 cột theo chiều ngang và 6 modules theo chiều dọc, xếp chồng lên nhau bởi những 1, 2, 3 và 4 đơn vị. Theo chiều ngang, hệ thống lưới được thiết lập theo đơn vị 10pt, định hình khoảng cách của dòng từ đường cơ bản này đến đường cơ bản khác

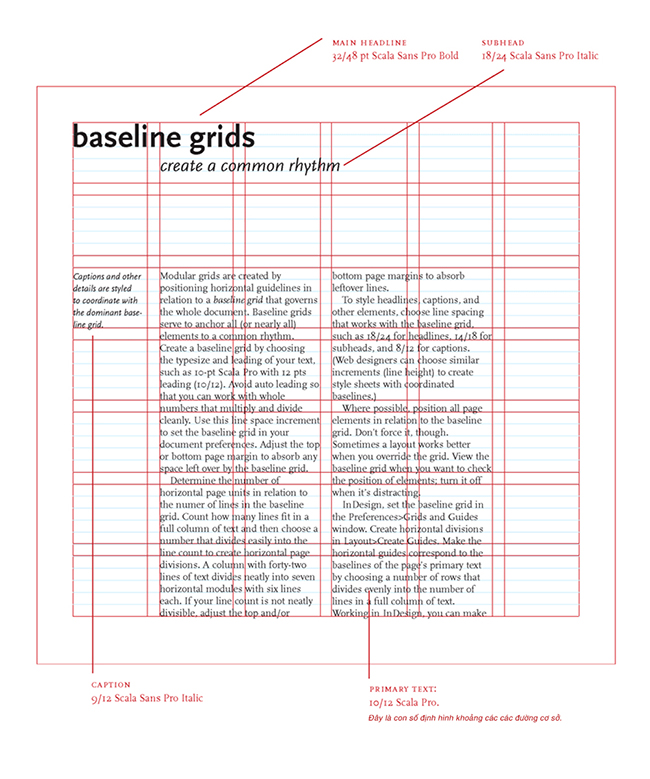
Lưới đường cơ sở - Base line
Đây là một dạng lưới được tạo ra theo các đường cơ sở. Lưới đường cơ sở phục vụ cho việc định hình toàn bộ các thành phần thiết kế theo một nhịp điệu chung. Để tạo ra một lưới đường cơ sở, bạn hãy bắt đầu bằng việc lựa chọn kích cỡ chữ và cách dòng. Tránh việc tự động cách dòng để bạn có thể chủ động lựa chọn những số tròn, có thể nhân chia dễ dàng. Từ những con số này, bạn sẽ tạo nên hệ thống lưới cho toàn bộ ấn phẩm của mình. Trường hợp kích thước trang không chia hết cho khoảng cách các đường cơ bản thì phần lề của trang sẽ giúp bạn lấy đi những khoảng không bị thừa ra.

Để xác định module theo chiều dọc trang, bạn hãy căn cứ vào số lượng đường cơ sở. Ví dụ một cột với 49 dòng, có thể chia thành 7 modules theo chiều ngang với 7 dòng mỗi modules. Nếu số lượng dòng không phải là số chia hét thì hãy để phần lề trên và dưới giải quyết các dòng thừa còn lại. Để định dạng cho tiêu đề, chú thích và những thành phần khác, bạn hãy chọn những khoảng cách có thể đồng nhất theo đường cơ sở, ví dụ như 18/24 cho tiêu đề, 14/18 cho phụ đề và 8/12 cho chú thích. Các thiết kế website tương tự cũng có thể chọn cách dòng (chiều cao dòng trong CSS) để định dạng trang chia hết cho khoảng cách đường cơ sở. Đôi khi một bố cục sẽ vận hành tốt hơn khi bạn phá vỡ một chút nguyên tắc. Nhìn hệ thống lưới cơ bản khi bạn muốn rà soát vị trí của các thành phần, tắt chúng đi nếu chúng làm bạn bị rối mắt. Sử dụng chỉ một kích thước chữ và chỉ canh trái, bạn sẽ tạo nên một các trúc typographic độc bản bằng một bố cục không gian. Để project phức tạp hơn, hãy bắt đầu thêm những biến số khác nhau cho bề ngang, kích thước và canh lề.
Ban truyền thông ITPlus