- Trang chủ
- Giới thiệu
- Đào tạo ngắn hạn
- Đào tạo dài hạn
- Du học
- Tin Tức
- Blog
- Liên hệ
Trong lĩnh vực thì Typeface (Kiểu chữ) và Fonts (Phông chữ) gần như 2 thành phần không thể thiếu mà gần như ai cũng phải tương tác hàng ngày. Hiểu được các thuật ngữ về Typography là một phần quan trọng trong thiết kế UI/UX. Hôm nay, hãy cùng Viện Công nghệ Thông tin và Truyền thông ITPlus tìm hiểu về các loại typography cơ bản trong cho UI/UX Designer mới bắt đầu.
Hầu hết mọi người không phân biệt được Typeface và Fonts khác nhau như thế nào. Có thể hiểu nôm ba thì Font như là con và Typeface. Ví dụ: Montserrat là Typeface. Montserrat có các biến thể như Montserrat Regular, Montserrat Bold thì những biến thể này gọi là Font. Còn Regular - Medium - Bold được gọi là Font Weight.
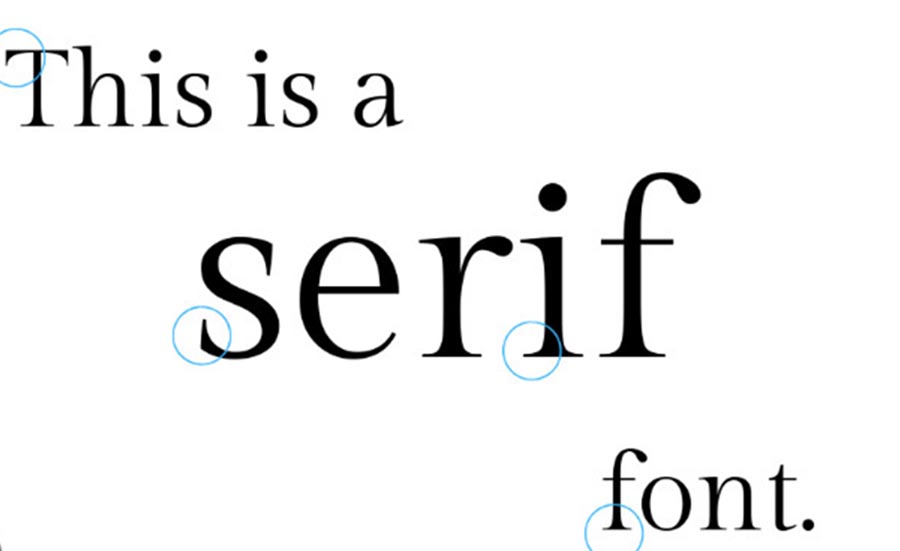
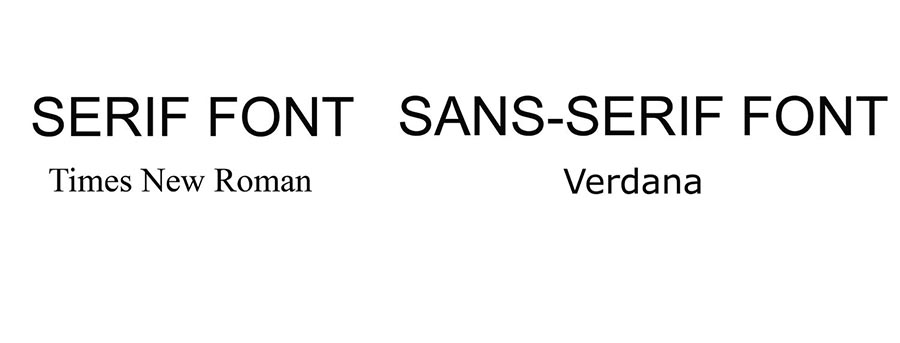
2.1. SERIF TYPEFACE

Serif (chữ có châ) là một thuật ngữ nói về các Typeface có gạch chân bên dưới chữ hay 1 nét nhỏ bên cạnh mỗi chữ cái. Nhờ có lịch sử phát triển lâu đời, gắn liền với sự phát triển của ngành in nên Serif được sử dụng phổ biến nhất trong in ấn sách, trang báo và tạp chí giúp người đọc, tiêu biểu như người trung niên, người già dễ nhìn và đỡ mỏi mắt hơn. Serif mang lại cảm giác trang nhã, tự tin và đáng tin cậy nên là có tính ứng dụng cao trong thiết kế mang tính cao cấp, nghiêm túc hoặc truyền thống.
Một số Serif Typeface tiêu biểu cho UI/UX designer: Lora, IBM Plex Serif, Nanum Myeongjo, PT Serif, Playfair Display, ….
2.2. SANS-SERIF TYPEFACE

Ngược lại với Serif, Sans-serif nghĩa là “không có chân” (trong tiếng Latin), để chỉ những kiểu chữ không có thêm các yếu tố “serif”. Ưu điểm tiêu biểu nhất của loại Typeface chính là tính đơn giản, gọn gàng, linh hoạt, mang âm hưởng của hiện đại và dễ nhìn, chữ đều nhau, ứng dụng phổ biến nhất là trong thiết kế giao diện người dùng.
Một số Sans-serif Typeface tiêu biểu cho UI/UX designer: be Vietnam, SF, Roboto, IBM Plex Sans, Open Sans, Montserrat, PT Sans, Lato, Muli, Helvetica,...
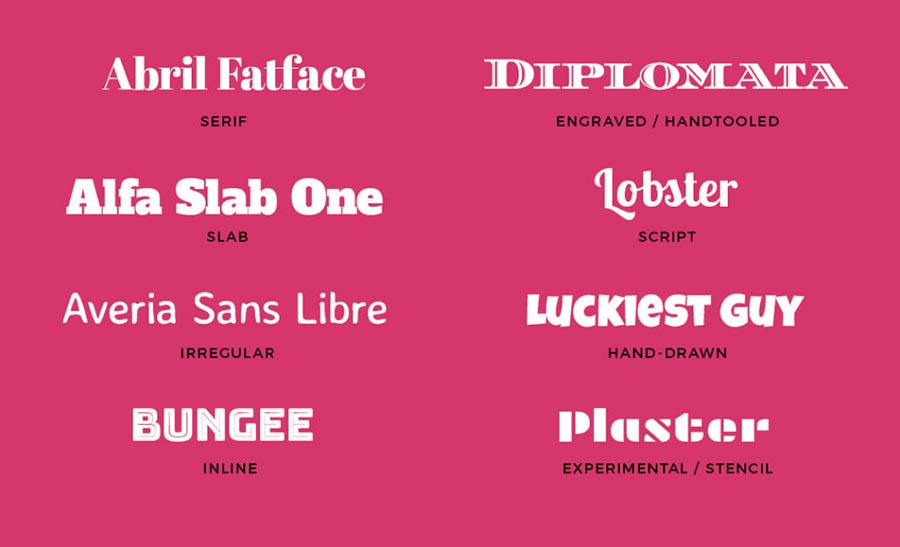
2.3. DISPLAY TYPEFACE

Thực chất thì dạng typeface này hay được thiết kế linh hoạt với hình dạng, kích thước, tỷ lệ riêng sao cho phù hợp nhu cầu cá nhân hoặc doanh nghiệp (ví dụ mang phong cách của Brand). Trong lĩnh vực thiết kế UI/UX ngày nayDisplay Typeface thừa được ưu tiên sử dụng trong headlines & titles chứ không thích hợp để sử dụng cho body text vì nếu font size nhỏ sẽ khá khó nhìn.
Một số Display Typeface tiêu biểu cho UI/UX designer: Bebas Neue, Gotham, Gilroy, Alfa Slab One, Neo Sans,...
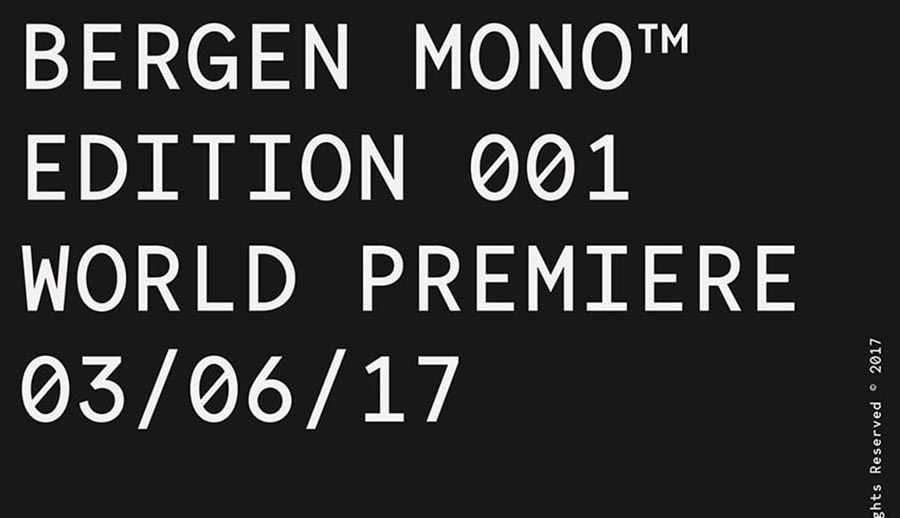
2.4. MONOSPACED TYPEFACE

Đặc điểm nhận dạng của Monospaced Typeface là các chữ cái có chiều ngang bằng nhau (kể cả các dấu, ký hiệu và biểu tượng) khác hẳn với các kiểu Typeface khác - mỗi chữ cái có khoảng cách/tỷ lệ riêng, dựa trên chiều rộng thực của ký tự.
Monospaced Typeface thường được ưa chuộng sử dụng trong các phần mềm về lập trình vì dễ scan, từ đó giúp các Developer phát hiện ra lỗi nhanh hơn. Còn trong lĩnh vực Thiết kế UI/UX Monospaced Typeface hay được dùng trong các sản phẩm về phần mềm bảo mật, liên quan tới công nghệ, vũ trụ,...
Một số Monospaced Typeface tốt thích hợp cho việc làm UI: Courier, Courier New, Apercu Mono, Space Mono, Menlo, v.v
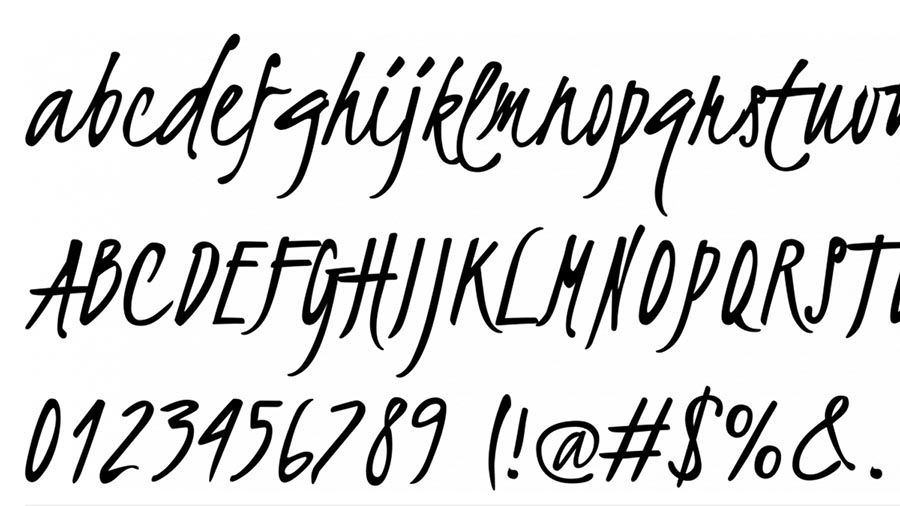
2.5. HANDWRITING TYPEFACE

Handwriting Typeface mô phỏng chữ viết tay của một người, đặc điểm có nhiều nét tương đồng với Script Typeface. Đây là kiểu Typeface được dùng rất phổ biến trong thiết kế Graphic hoặc dùng để thể hiện chữ ký của một người, nếu dùng trong UI/UX thì hay được dùng trong các tiêu đề ngắn nhưng đòi hỏi bạn phải có cảm quan về thẩm mĩ tốt.
Một số Handwriting Typeface tốt thích hợp cho việc làm UI: MonteCarlo, Caveat, Satisfy, Great Vibes, Sacramento, Cookie, v.
2.6. SCRIPT TYPEFACE

Một điều đặc biệt về loại typeface này là nó có nguồn gốc từ Handwriting và Calligraphy. Loại typeface này chủ yếu được dùng trong thiết kế logo hoặc graphic, nhưng hiếm khi được dùng trong thiết kế UI kiểu typeface này rất khó đọc nếu nằm trong một paragraph
------------------------------------------------------------------------------------------------------
Hiện tại, Viện CNTT ITPlus có tổ chức các khóa học thiết kế chuyên nghiệp, bạn có thể tham khảo tại:

Ban Truyền thông ITPlus