- Trang chủ
- Giới thiệu
- Đào tạo ngắn hạn
- Đào tạo chuyên sâu
- Du học
- Tin Tức
- Blog
- Liên hệ
Thiết kế là một sự tổng hoà của các yếu tố từ ý tưởng, bố cục, màu sắc, font chữ. Và để một thiết kế thành công là cả một quá trình của nhà thiết kế. Tuy nhiên, đôi khi chúng ta vẫn phải đối mặt với những khó khăn và những lỗi này có thể làm giảm hiệu quả thiết kế của bạn. Do đó, trong bài viết này, ITPlus Academy xin gửi đến bạn những thủ thuật cực kì thú vị giúp cải thiện thiết kế nhé.
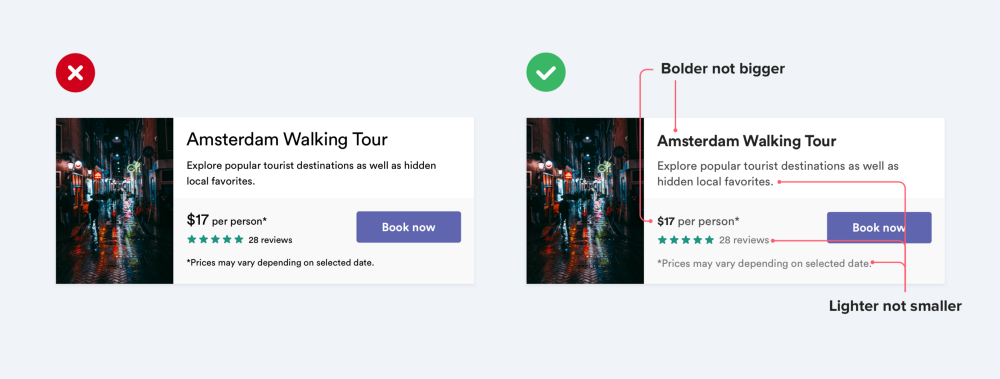
1. Phân cấp bằng độ đậm và màu sắc
Kích thước là một cách cơ bản để phân cấp thông tin, tuy nhiên, quá nhiều kích thước cho một trang hiển thị thông tin đôi khi chưa phải là một lựa chọn tốt. Thay vào đó, hãy sử dụng độ đậm và màu sắc kí tự để kiểm soát thứ bậc.
Ví dụ: Nội dung chính (tiêu đề) sử dụng màu tối, nội dung phụ (ngày bài viết được xuất bản ) sử dụng màu xám nhạt, màu xám nhạt hơn cho nội dung bổ sung (thông báo bản quyền ở chân trang)
Phông chữ bình thường cho hầu hết văn bản và phông chữ đậm hơn cho văn bản bạn muốn nhấn mạnh

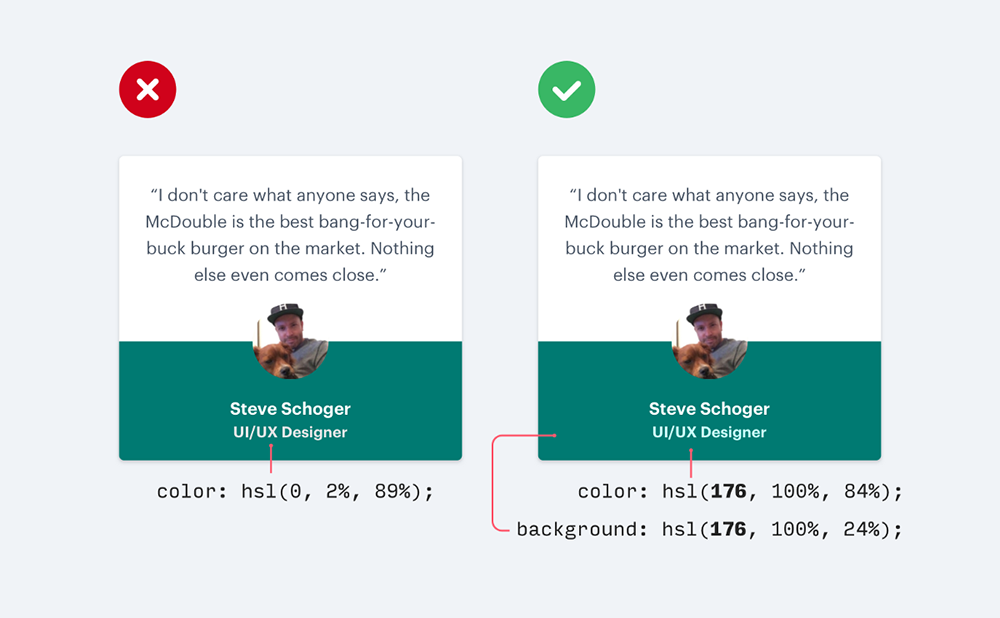
2. Không sử dụng văn bản màu xám trên nền màu
Từ ví dụ trên, bạn có thể thấy văn bản màu xám là cách tuyệt vời để nhấn mạnh trên nền màu trắng, tuy nhiêu điều này lại không phù hợp trên nền màu. Để tạo độ phân cấp, bạn có thể làm cho văn bản gần gũi hơn với màu nền, hay nói cách khác, bạn có thể giảm độ tương phản khi làm việc với nền màu sắc.
Có hai cách để làm điều đó: sử dụng văn bản màu trắng và giảm độ mờ đục hoặc chọn một màu giống như màu nền, điều chỉnh độ bão hòa và độ sáng cho đến khi nó có vẻ phù hợp

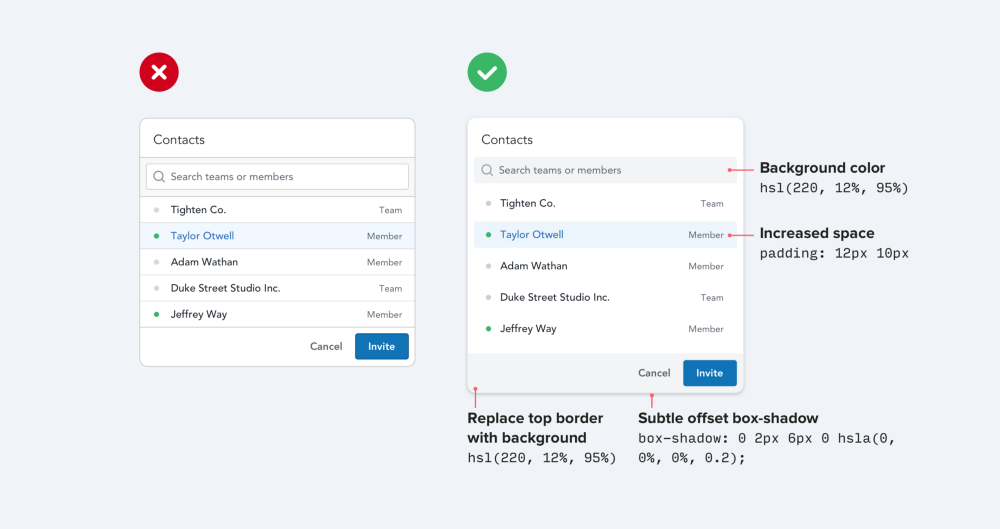
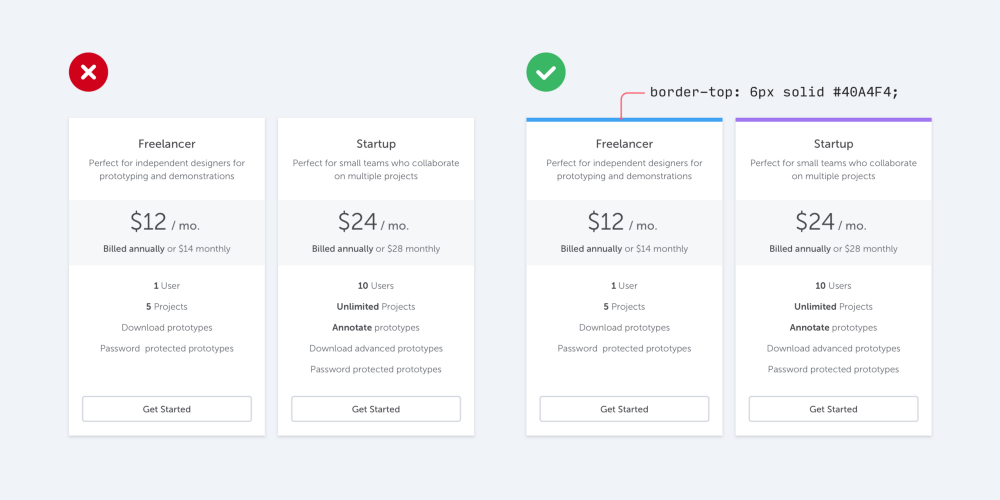
3. Sử dụng ít đường viền
Mặc dù đường viền là cách tuyệt vời để phân biệt hai yếu tố với nhau, nhưng sử dụng quá nhiều đường viên ngược lại còn làm cho thiết kế của bạn lộn xộn.
Chúng ta có thể làm cho hai yếu tố phân biệt với nhau bằng cách sử dụng đường viên, tuy nhiên quá nhiều đường viền lại không phải một ý kiến hay. Thay vào đó, hãy tham khảo việc tạo sự phân cách bằng các ý tưởng như: Dử dụng bóng đổ để tạo biên giới, sử dụng hai màu nền khác nhau với các yếu tố gần hay hoặc thêm khoảng trắng để tăng sự tách biệt.

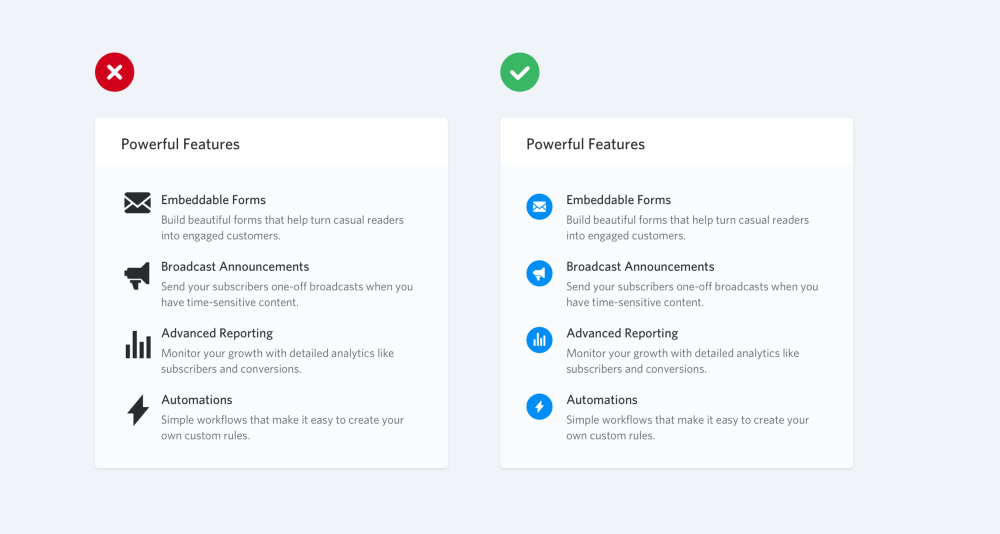
4. Đừng phóng to các biểu tượng nhỏ
Nếu bạn có trong tay những biểu tượng nhỏ, bạn có thể phóng to chúng đến kích thước phù hợp với nhu cầu mà không làm giảm chất lượng biểu tượng vì chúng là hình ảnh vectoer. Tuy nhiên, chẳng cho biểu tượng nào giữ được độ chuyên nghiệp và phù hợp khi chúng được thiết kế ở độ phân giải 16–24px nhưng lại được phóng to gấp 3-4 lần kích thước ban đầu.
Trong trường hợp đó, thử đóng khung cho nó, điều này cho phép bạn giữ cho biểu tượng gần với kích thước gốc của nó, trong khi vẫn lấp đầy không gian cần thiết.

5. Tận dụng đường viền dấu
Nếu hình ảnh hoặc hình minh hoạ của bạn còn nhạt nhoà, tại sao không thử thêm các đường viền màu sắc vào để làm tăng độ bắt mắt cho sản phẩm?

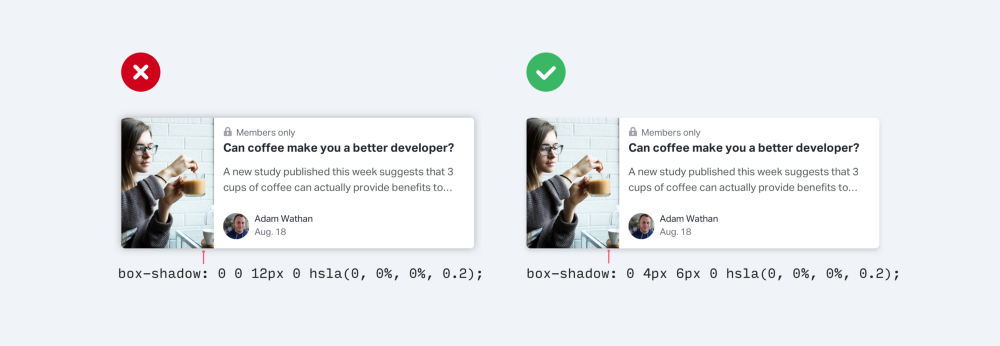
6. Điều chỉnh Shadow
Thay vì tăng giá trị blur và spread của box-shadow để làm rộng vùng bóng đổ thì bạn hãy thử chỉnh lại offset để cho ra hiệu ứng đổ bóng tự nhiên hơn.
Ví dụ như trong ảnh, bạn sẽ có cảm giác nguồn sáng ở phía trái bên trên chiếu xuống, bóng đổ theo hướng từ trên xuống sẽ tạo cảm giác chân thực hơn.

Hy vọng với những thông tin bổ ích vừa rồi, bạn sẽ hoàn thiện được các sản phầm của mình cho dự án sắp tới.
Hiện tại, ITPlus Academy có tổ chức các khoá học thiết kế chuyên nghiệp, bạn có thể tham khảo tại:
Ban Truyền thông ITPlus Academy