- Trang chủ
- Giới thiệu
- Đào tạo ngắn hạn
- Đào tạo dài hạn
- Du học
- Tin Tức
- Blog
- Liên hệ
Designer nói chung và UI/UX Designer nói riêng đang là một trong những vị trí hot trên thị trường IT, để trở thành một UI/UX Designer chuyên nghiệp, bạn không chỉ cần những tố chất của một UI/ UX Designer, mà còn cần sử dụng thành thạo những công cụ tiện ích như Figma để công việc dễ dàng và hiệu quả hơn.. Trong bài viết này, hãy cùng Viện Công nghệ Thông tin và Truyền thông ITPlus tìm hiểu về Phương pháp sử dụng Figma hiệu quả cho UI/UX Designer

Figma là nền tảng cho phép designer chuẩn bị bản vẽ trước bằng cách sử dụng vòng cung, các mạng vecto và công cụ bút khác nhau. Ngoài ra Figma còn giúp chỉnh sửa thiết kế, thay đổi hoặc thêm thêm ghi chú, khám phá các file mới tải lên và chia sẻ liên kết thiết kế với các thành viên.
Chúng ta nên sử dụng Figma bởi Figma có tính ứng dụng vô cùng cao:
Là một ứng dụng tuyệt vời và thân thiện với người dùng để thiết kế giao diện hoàn toàn miễn phí.
Ứng dụng cung cấp nhiều khả năng thiết kế ngoài lĩnh vực. Ngoài wireframe, nguyên mẫu và các phần tử giao diện người dùng, bạn cũng có thể sử dụng nó để tạo mô hình, bài đăng trên mạng xã hội, tài liệu Marketing và logo, tạo ảnh ghép,....
Cung cấp khả năng tích hợp với nhiều ứng dụng của bên thứ ba bao gồm Maze, Zeplin, Trello, Flinto, Slack, Dropbox và Jira.
Các nhà thiết kế có thể duy trì một thư viện các nội dung để chia sẻ và lưu trữ như biểu tượng, nền, hình ảnh và phông chữ
Nền tảng này cho phép làm việc nhóm bằng cách cho phép các điều phối viên gửi lời mời đến các bên liên quan từ xa tham gia vào hoạt động thiết kế và nắm bắt, phân loại và ưu tiên các ý tưởng theo các dự án.
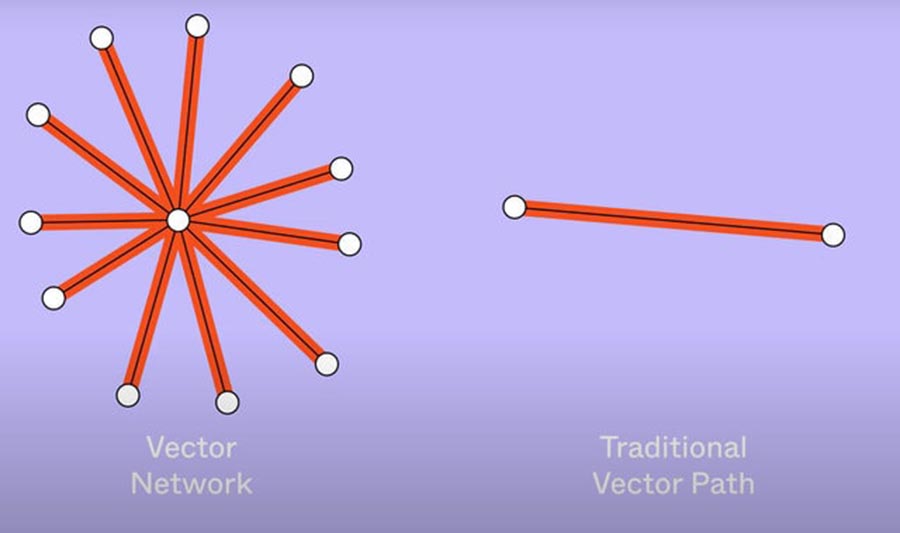
2.1. Mạng vecto

Đây là tĩnh năng độc đáo và phổ biến nhất của Figma. Công cụ này cho phép rẽ nhánh theo các hướng khác nhau mà không đòi hỏi thêm đối tượng đường dẫn riêng. chính vì vậy mà trên cùng một đối tượng, bạn có thể tạo ra các đối tượng phức tạp với cùng thuộc tính một cách nhanh chóng và dễ dàng hơn nhiều so với việc sử dụng các công cụ đường dẫn vector truyền thống.
2.2. Các biến thể (Variants)
Đây có thể gọi là một module quản lý các components (thành phần) thông minh, hay còn được gọi là Thư viện thành phần Figma. Nhờ tính năng này mà bạn có thể loại bỏ các biến thể trùng nhau của cùng một component cũng như kết hợp chúng lại để thiết lập một thư viện nội dung chung của nhóm. Nhờ vậy mà các thành viên trong nhóm có thể tìm kiếm dễ dàng hơn khi sử dụng Figma
2.3. Hệ thống thiết kế (Design systems)

Một tính năng phổ biến nữa của Figma là Design systems, nó cho phép bạn tạo và lưu trữ sẵn nhiều yếu tố thiết kế (elements) để tiện tuỳ chỉnh chúng tuỳ theo nhu cầu dự án, ngoài ra tính năng còn phục vụ nhu cầu tái sử dụng, mở rộng và “mã hóa” các yếu tố thiết kế của UI/UX designer và front-end developer sau này.
2.4. Bulleted Lists
Bulleted lists (danh sách được đánh dấu đầu dòng) và numbered lists (danh sách được đánh số) có thể được sử dụng để sắp xếp lại dữ liệu và đánh dấu những thông tin liên quan đến các thiết kế vector.
2.5. Swap Instance Menu
Phiên bản Swap Instance Menu (Menu hoán đổi bản sao) cái tiến từ năm 2020 đã cho phép designer:
– Chuyển đổi giữa các component dễ dàng hơn với menu kiểu đẩy mới.
– Chuyển đổi giữa các Thư viện bằng một bộ chọn drop-down
– Chuyển đổi giữa chế độ xem theo danh sách và theo lưới
– Xem trước các component với hình thu nhỏ
Vào năm 2019, Figma đã tung ra kho plugin cho riêng mình. Hiện nay, Figma đã có một kho plugin phong phú, hiệu suất cao, ổn định và an toàn, tiêu biểu như:
Content Reel: giúp tạo ra các content thực tế để điền vào các thiết kế
ImagePallette: tạo ra pallete (bảng màu) chỉ bằng việc gắn thẻ cho ảnh, và chạy plugin.
Instance Finder: giúp xác định tất cả các vị trí trong file nơi component đã được sử dụngvà dẫn bạn đến bằng một cú nhấp chuột.
Unsplash: cung cấp ảnh trực tiếp thay vì phải tìm kiếm thông qua các cổng khác nhau.
Brandfetch: Nhập URL của công ty mà bạn muốn sử dụng logo, plugin này sẽ tạo logo giúp bạn
Motion: tạo animation sống động
AEUX: thiết kế UX motion
Easometric: tạo một phối cảnh isometric
Better font picker: hiển thị bản xem trước font chữ trực tiếp khi chọn nó
Shadow maker: tạo hiệu ứng bóng đỗ
------------------------------------------------------------------------------------------------------
Hiện tại, Viện CNTT ITPlus có tổ chức các khóa học thiết kế chuyên nghiệp, bạn có thể tham khảo tại:

Ban Truyền thông ITPlus