- Trang chủ
- Giới thiệu
- Đào tạo ngắn hạn
- Đào tạo dài hạn
- Du học
- Tin Tức
- Blog
- Liên hệ
Nếu như trước những năm 2010, phương tiện chủ yếu của người dùng khi sử dụng website là máy tính với những độ phân giải màn hình cố định thì ngày nay, xu hướng đó đã chuyển giao mạnh mẽ sang sử dụng điện thoại di động. Chính vì thế khả năng Responsive Design là kĩ năng cần thiết và là yêu cầu bắt buộc cho mọi website ngày nay. Cùng ITPlus Academy tìm hiểu responsive design là gì và tầm quan trọng của nó.
Responsive Design là gì?

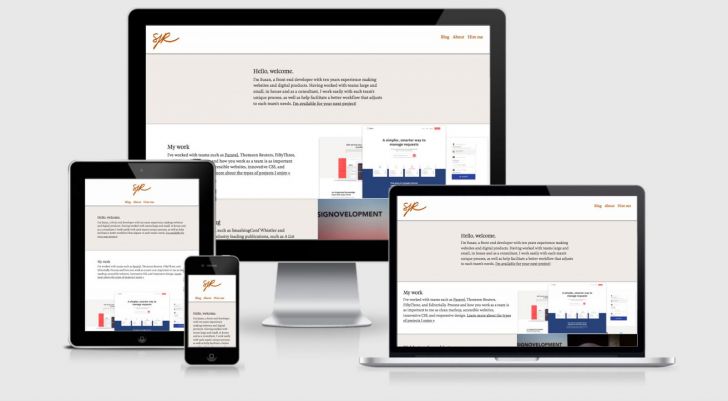
Responsive Web Design (Thiết kế website có độ phản hồi cao) là kỹ thuật thiết kế web đáp ứng với nhiều kích cỡ giao diện trên nhiều thiết bị khác nhau. Đáp ứng nhiều kích cỡ ở đây có nghĩa là trên mọi thiết bị đều phải chạy toàn màn hình (full screen), không bị vỡ giao diện và ẩn mất đi một số vị trí nào và không phải sử dụng chức năng zoom để xem.
Xây dựng một website có thể responsive cần chuẩn bị từ bước lên kế hoạch trong khâu thiết kế. Bạn phải cân nhắc mọi thứ hiển thị như thế nào trên tất cả thiết bị. Tới khâu lập trình, bạn phải sử dụng media queries để điều khiển các thuộc tính CSS được sử dụng như thế nào tùy thuộc vào độ rộng cụ thể.
Lợi ích khi xây dựng responsive website

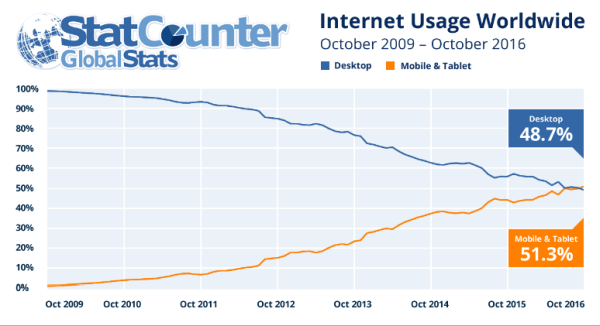
Với sự bùng nổ của sự phát triển các thiết bị di động, người dùng smartphone ngày càng tăng trưởng một cách nhanh chóng. Theo số liệu của We Are Social về người dùng Internet vào 01/2017, thì có hơn 50% sử dụng các thiết bị di động để truy cập Internet. Riêng tại Việt Nam, số lượng này vào khoảng hơn 30% và con số này đang tăng mỗi năm. Như vậy, nhu cầu sử dụng Internet nói chung ngày càng tăng và đặc biệt là có một lượng lớn người dùng truy cập Internet từ thiết bị di động. Vì thế, áp dụng RWD chính là đang đáp ứng với nhu cầu thực tế.
.png/0410_3(1)__727x309.png)
Trước đây, các nhà phát triển phải xây dựng ít nhất hai giao diện cho trang web. Một dành cho PC, một dành cho di động. Hoặc thậm chí một số nhà phát triển còn phải xây dựng ứng dụng mobile. Điều này gây tốn kém về mặt chi phí. Chưa kể trên các ứng dụng hoặc giao diện riêng, việc hiển thị dữ liệu chưa chắc đã giống nhau. Vì thế nhà phát triển có thể gặp khó khăn trong việc quản lý.
Đối với Responsive Web Design, với nguyên lý là một mã nguồn nhưng đa giao diện, tương thích tốt trên nhiều thiết bị. Mặc dù chúng ta không thể lường trước được kích thước của thiết bị. Nhưng với Responsive Web Design, chuyện này là hoàn toàn khả thi. Từ đó tiết kiệm công sức và chi phí cho nhà phát triển.

Từ năm 2015, Google Search ưu tiên hiển thị các trang web có giao diện Responsive Web Design. Thay đổi này với mong muốn các trang web hướng tới người dùng hơn. Với mong muốn các kết quả tìm được sẽ có nội dung văn bản dễ đọc hơn. Để kiểm tra, các bạn có thể vào trang Mobile-Friendly Test và nhập URL trang web. Kết quả hiển thị sẽ cho biết mức độ thân thiện của website. Nếu website không thân thiện với di động, thứ hạng trang có thể giảm đáng kể. Một khi trang web hỗ trợ Responsive Web Design, cụ thể là thân thiện với di động, thứ hạng sẽ được tái xử lý.

Tuy gọi là công nghệ mới nhưng Responsive Web Design cơ bản chỉ áp dụng công nghệ CSS3, cụ thể là Media Query. Các thuộc tính min-width and max-width trong CSS3 Media Query sẽ làm chính xác những gì chúng ta đề nghị để đáp kích thước của màn hình và trình duyệt của thiết bị. Thuộc tính min-width đặt trình duyệt và màn hình với chiều rộng tối thiểu theo một tập hợp của các style nhất định (hoặc phong cách đặc trưng riêng biệt) phù hợp thiệt bị phù hới với độ rộng tối thiểu đó. Nếu bất cứ thiết bị với kích cỡ màn hình dưới mức giới hạn này thì các định dạng stylesheets sẽ bị bỏ qua. Thuộc tính max-width làm điều ngược lại. Bất cứ thiết bị có trình duyệt hoặc chiều rộng tối đa màn hình vượt quá quy định sẽ không áp dụng các định dạng stylesheets tương ứng.
Vì sự tiện lợi và khả năng thích ứng cao khi sử dụng Responsive Design nên những bạn đang học lập trình, nhất là lập trình website, nên thật cân nhắc học hỏi kỹ năng này để có thể có cho mình nhiều khả năng phát triển hơn trong ngành lập trình vô cùng cạnh tranh hiện nay.
Hiện nay có rất nhiều khóa học lập trình dành cho người mới bắt đầu với chi phí rất rẻ nhưng mang lại hiệu quả tốt. Tham khảo một số khóa học:
Ban Truyền thông ITPlus Academy