6 SAI LẦM "CHẾT NGƯỜI" TRONG THIẾT KẾ WEB
Tưởng chừng như đơn giản, nhưng thiết kế là một ngành có những quy chuẩn, công thức riêng mà không phải ai cũng nắm được khi bắt tay tạo nên một công trình nghệ thuật, trong đó có các trang web. Đôi khi, những sự cố này xảy ra đơn giản vì nhà thiết kế… lười.
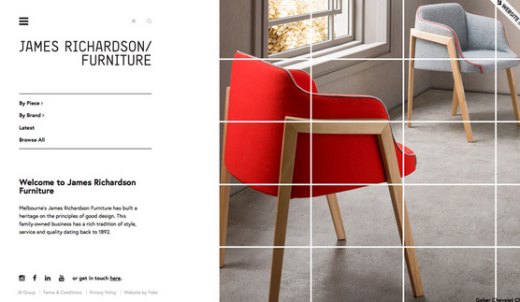
Việc gì phải dùng lưới (Grid)?
Sau khi phác thảo trên giấy, nhà thiết kế web của chúng ta chỉ đơn giản nhồi nhét mọi thứ lên máy tính để bắt đầu quá trình dựng khung trang web mà không hề sắp xếp lại hay chia tỉ lệ. Điều này thường xảy ra với những tay
thiết kế web nghiệp dư, không được đào tạo bài bản. Thật vậy, hãy tìm lại những bản thiết kế cũ trước đây, bổ sung thêm bộ lưới và cân chỉnh lại theo đó, hiệu ứng đem lại sẽ chuyên nghiệp và tinh tế hơn nhiều.
Thậm chí, hệ thống lưới còn có thể dùng với các đối tượng hình ảnh, nhằm mang đến tính chính xác hơn cho thiết kế tổng thể, tính bằng điểm ảnh (pixel).
Cứ dùng giao diện có sẵn trên mạng thôi
Tham khảo những gì sẵn có và tận dụng lại không có gì là xấu. Có rất nhiều cộng đồng chia sẻ (và bán) các công cụ, giao diện và thành phần cấu thành một trang web tuyệt vời, với điều kiện người sử dụng nó có đủ khả năng và kỹ năng cải tiến nó.
Sự thực là không phải bất kỳ thứ tuyệt vời có sẵn nào cũng phù hợp với trang web mà bạn đang góp phần tạo nên, hơn thế nữa việc dùng những thứ có sẵn sẽ không tạo nên điểm khác biệt giữa hàng vạn site khác, khiến người xem cảm thấy nhàm chán. Thay vào đó, tại sao không thay đổi vài điểm như kiểu chữ, bộ màu (color scheme), hay nâng cao hơn là các plugin, widget phá cách?
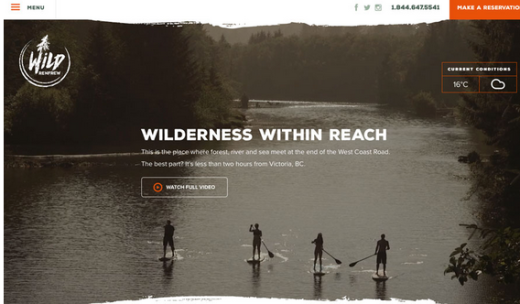
Ảnh này phân giải hơi thấp, nhưng thôi dùng tạm
Có rất nhiều thứ tạo nên một bức ảnh xấu, có thể hủy hoại diện mạo toàn trang web của bạn: phân giải thấp, mất chi tiết, mất nét, tông màu “chói” so với bộ màu chủ đạo của web,… Để khắc phục, hãy thuê một nhiếp ảnh gia (nếu điều kiện kinh tế cho phép) hoặc tự xách máy ảnh lên và đi chụp những tấm ảnh đầy nghệ thuật và chất lượng hình ảnh cao.
Ngoài ra, hàng vạn tấm ảnh stock cũng được cung cấp trên nhiều trang với giá bán phải chăng mà không lo về bản quyền. Một cách khác thú vị hơn là hãy áp dụng một số mẹo như làm mờ ảnh, sau đó hãy “tung hứng” với các hiệu ứng typography và màu sắc để tạo nên một hình nền đẹp cho trang web.
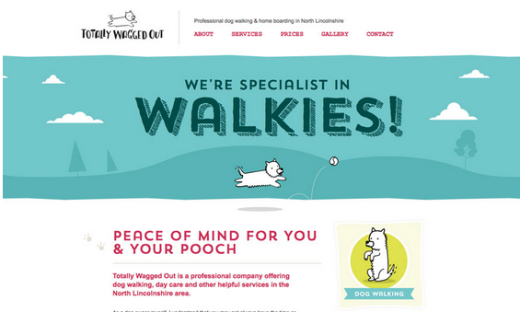
Sử dụng kiểu chữ và màu sắc bừa bãi
Nhiều nhà thiết kế non kinh nghiệm thường cho rằng bất cứ phông chữ nào nhìn có vẻ “được được” hay màu sắc có vẻ hợp đều có thể sử dụng. Tuy vậy, chỉ một thay đổi nhỏ có thể làm ảnh hưởng hoàn toàn tới hệ thống nhận diện thương hiệu.
Vì vậy, hãy tạo nên thống "style guide” (tạm dịch: quy chuẩn thiết kế) dành cho toàn trang web và bộ nhận diện thương hiệu, giúp tạo nên sự thống nhất hơn cho nhãn hàng. Trong đó, chỉ nên có tối đa ba kiểu chữ và màu sắc nên dùng cho thiết kế cho toàn trang. Từ đó, tất cả việc chỉnh sửa đều sẽ được đơn giản hóa bằng vài dòng lệnh trên tập tin CSS.
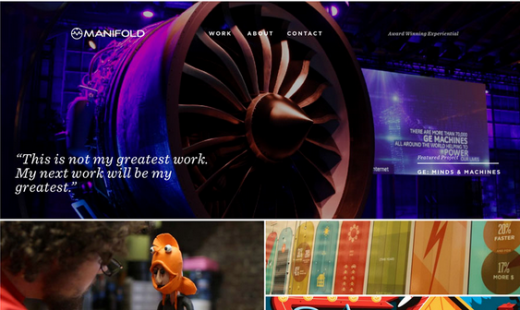
Thanh điều hướng này đơn điệu quá, thêm vài mục nữa đi!
Thanh điều hướng được ẩn đi, kích hoạt bằng biểu tượng hamburger (ba sọc ngang) đang là xu hướng thiết kế hiện đại vài năm trở lại đây, ảnh hưởng từ phong cách thiết kế ứng dụng di động. Tuy vậy, việc áp dụng phong cách này lên thiết kế web lại là một vấn đề khác, khi mà người dùng sẽ cảm thấy thích thú hơn với một trang web tối giản, tích hợp các biểu tượng rõ ràng và dễ thấy.
Nếu tạo một trang có nhiều nội dung, hãy tạo thêm một “tầng” thứ hai các nút điều hướng, kiểu như dạng menu xổ xuống vậy. Tốt nhất, hãy cho thử nghiệm web và khảo sát với một số người dùng và xem phản ứng của họ.
Trang tải chậm chắc là do mạng thôi
Nên nhớ, thời gian của người dùng và khách hàng là vàng. Một trang web tải chậm như rùa đồng nghĩa với sự thất bại, tỉ lệ nghịch với tốc độ tắt tab của người xem. Khi đó, hãy tối ưu các hình ảnh, video và cả các hiệu ứng đồ họa bắt mắt cũng có thể tăng thời gian tải trang lên rất nhiều, thậm chí còn làm treo những cỗ máy cấu hình yếu.
Ngoài ra, các dòng code cũng nên được đơn giản hóa, nhưng vẫn đảm bảo tính chính xác. Một cách khắc phục khá thông minh là bổ sung thêm các dòng trích dẫn, những câu chuyện thú vị vào một trang “loading”, giúp người dùng nán lại khi đang chờ tải trang thay vì tắt đi vì quá nhàm chán.
Tham khảo: TheNextWeb