Giao diện người dùng thường bao gồm rất nhiều các yếu tố khác nhau. Mỗi một yếu tố đóng một vai trò quan trọng trong trải nghiệm người dùng cũng như tỷ lệ chuyển đổi của các trang web và các ứng dụng. Ngay cả các thành phần nhỏ cũng cần phải thiết kế thật cẩn thận để đạt được hiệu quả như mong muốn. Chính vì vậy, hôm nay ITPlus sẽ chỉ ra 8 mẹo hay giúp bạn thiết kế nút kêu gọi hành động một cách thực tế nhất.
Nút CTA là gì?
CTA có nghĩa là Call To Action là nút kêu gọi hành động. Nó là một phần tử giao diện người dùng tương tác trên website và thiết bị di động. Mục tiêu của nó là để người thực hiện hành động nhất định chuyển đổi cho một trang hoặc một màn hình cụ thể. Ví dụ như: Mua, liên hệ, đăng ký,.v..v.

Việc tạo ra các khách hàng tiềm năng và tăng doanh thu là những mục tiêu kinh doanh cơ bản để tạo ra nút kêu gọi hành động. Khi thiết kế nút đủ hấp dẫn sẽ thu hút sự chú ý của khách hàng tiềm năng ngay lập tức, nó có thể lôi kéo họ nhấp và chuyển sang giai đoạn tiếp theo như điền vào biểu mẫu liên hệ ngắn hoặc đặt hàng trước sản phẩm.
Vậy làm thế nào để làm cho những yếu tố nhỏ này có thể trở nên mạnh mẽ? Dưới đây sẽ là một số lời khuyên thực tế về việc tạo thiết kế nút CTA một cách chân thực và đầy đủ nhất.
Mẹo 1. Biến hóa các nút kêu gọi nhìn trông có thể nhấp được
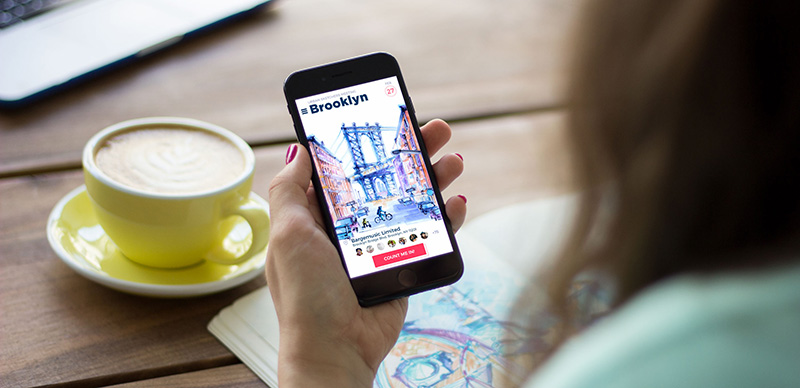
Nhiệm vụ cho bất kỳ CTA nào là làm cho người dùng nhấp vào nó, vì vậy thiết kế của họ cũng phải đi đúng hướng với mục tiêu.
Điều gì có thể khiến cho nút CTA có thể chấp nhận được? Một nút có thể có vẻ dễ click hơn khi các nhà thiết kế thêm hiệu ứng 3D vào nó. Ví dụ, một CTA với một gradient nhẹ hoặc tạo bóng thường mang lại hiệu quả cao. Nếu nút có hiệu ứng 3D không phù hợp với kiểu đã chọn, ví dụ, thiết kế phẳng, khả năng nhấp có thể được nhấn mạnh thông qua các cạnh tròn của nút.
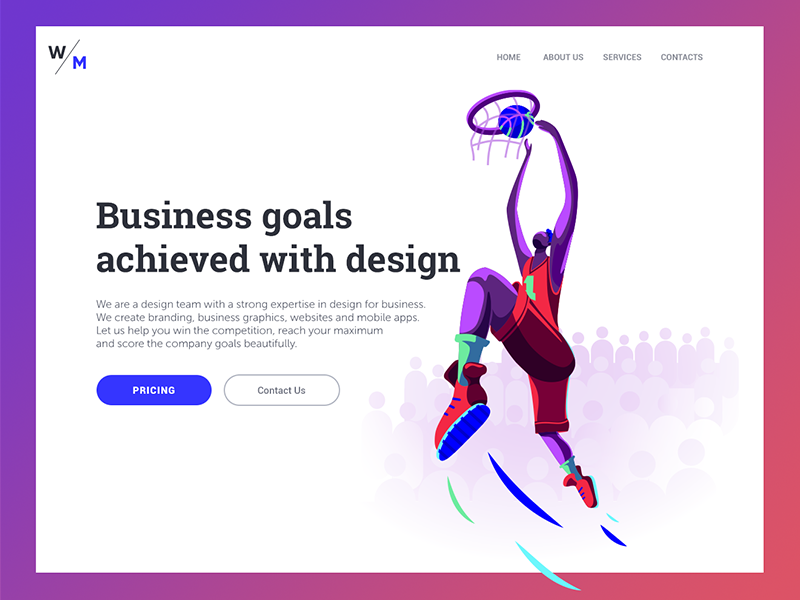
Mẹo 2. Chọn kích thước lớn hơn
Kích thước là một trong những công cụ phổ biến nhất giúp cho việc sắp xếp các thành phần giao diện người dùng theo tầm quan trọng của chúng. Phần tử càng lớn thì nó càng trở nên đáng chú ý. Vì mục tiêu trước của CTA là thu hút sự chú ý của người tiêu dùng, các nhà thiết kế thường cố gắng làm cho chúng nổi bật giữa các nút khác tên màn hình, đặc biệt là thông quan kích thước đáng chú ý.
Các nút lớn thường sẽ có cơ hội cao để nhận được sự chú ý. Các nút kêu họi hành động hấp dẫn thường dễ nhìn nhưng không nên lớn quá để thành phần hình ảnh và cấu trúc phân cấp của bố cục không bị hỏng.
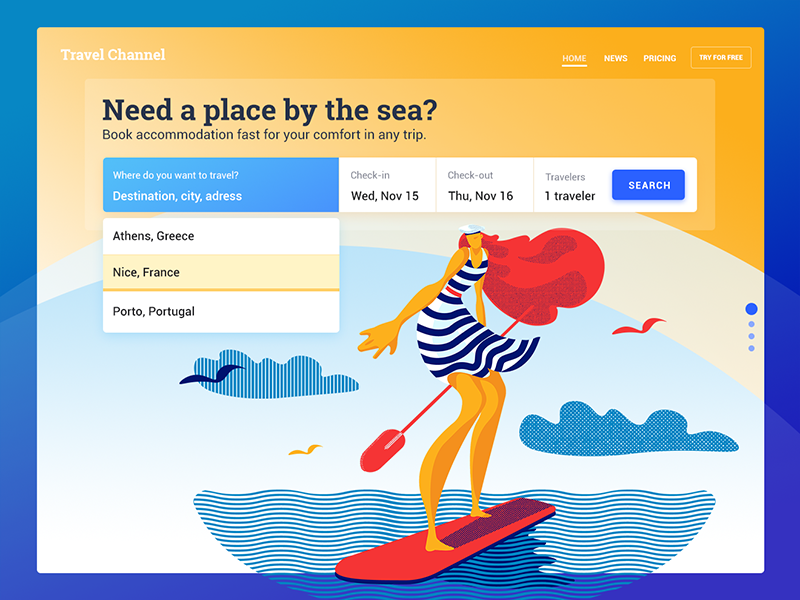
Mẹo 3. Áp dụng các màu tương phản

Điều kiện quan trọng cần lưu ý khi chọn màu CTA: các nút và màu nền phải tương phản đủ để CTA nổi bật so với các thành phần giao diện khác. Ví dụ: Nếu nhà thiết kế sử dụng bảng màu xanh cho bố cục, thì nên sử dụng màu đỏ hoặc vàng cho nút CTA.
Mẹo 4. Hạn chế văn bản
Để thực hiện lời kêu gọi hành động hiệu quả, bạn cần giữ số lượng từ ít nhất. Một vài từ được chọn phù hợp hoạt động hơn nhiều so với cụm từ mô tả dài.
Mẹo 5. Lưu ý luồng người dùng

Kích thước lớn và màu sắc tươi sáng là công cụ hiệu quả để thu hút sự chú ý của người dùng nhưng vị trí tốt có thể làm tăng cơ hội CTA được chú ý nhiều hơn. Luồng người dùng hay còn gọi là “User flow”, là một đường dẫn mà người dùng theo dõi trong một sản phẩm kỹ thuật số để hoàn thành một tác vụ nhất định như mua hàng trực tuyến.
Lưu ý: Bạn có thể chọn vị trí hiệu quả cho các nút CTA. Ví dụ: tạo thiết kế cho Landingpage thì bạn cần đảm bảo người dùng sẽ tìm thấy nút CTA “Đăng ký” sau khi họ đọc thông tin về phiếu mua hàng hoặc dịch vụ. Bằng cách này, người dùng sẽ hiểu được những gì họ đang đăng ký và nếu họ cần. Trong trường hợp họ thấy nút CTA trước khi đọc thông tin thì có nhiều khả năng họ sẽ bỏ qua nút CTA đó.
Mẹo 6. Sử dụng khoảng trắng làm công cụ
Khoảng trắng hay còn gọi là không gian âm, là khu vực giữa các yếu tố trong thành phần thiết kế. Mọi người thường không nhận thức được vai trò của khoảng trắng nhưng các nhà thiết kế cần phải chú ý nhiều đến nó.
Không gian màu trắng không chỉ là một nền tảng của một thành phần hình ảnh. Nó thường được áp dụng như một công cụ mạnh mẽ hỗ trợ để nhấn mạnh các yếu tố giao diện người dùng. Nếu giao diện người dùng bao gồm nhiều thành phần trực quan, nút CTA có thể bị mất trên trang hoặc màn hình. Lượng không gian màu trắng phù hợp xung quanh nút giúp thu hút sự chú ý của người dùng khi nó trở nên đáng chú ý hơn.
Ngoài ra, khoảng trắng sẽ kết nối giữa các phần tử giao diện người dùng. Khoảng trắng ít hơn giữa các thành phần, chúng càng được kết nối nhiều hơn. Vậy nên, nếu có một số yếu tố có thể hỗ trợ lời kêu gọi hành động.

Mẹo 7. Thêm một số thông tin bổ sung
Như chúng tôi đã nói ở trên, điều quan trọng là phải giữ thông điệp CTA ngắn để có thể nhanh chóng thu hút sự chú ý. Nhưng khi người dùng nhận thấy lời gọi hành động, thì cũng có thể hữu ích khi cung cấp một số dữ liệu bổ sung. Nó có thể là một mẩu thông tin nhỏ giải thích điều gì đó về các giai đoạn tiếp theo. Ví dụ: bạn có thể làm rõ rằng quá trình đăng ký sẽ không mất hơn 15 giây hoặc nhắc nhở rằng đăng ký là miễn phí. Một nhận xét nhỏ có thể làm tăng sự quan tâm của người dùng và khuyến khích họ hành động.
Mẹo 8. Chạy thử nghiệm liên tục
Nếu bạn muốn chắc chắn rằng một cái gì đó hoạt động tốt, bạn cần phải kiểm tra nó. Quy tắc vàng này áp dụng trong các lĩnh vực khác nhau bao gồm cả thiết kế giao diện người dùng. Nghiên cứu và phân tích người dùng giúp các nhà thiết kế xác định chi tiết cụ thể của đối tượng mục tiêu nhưng thật khó để biết chính xác nếu các quyết định thiết kế là tốt nhất.

Một trong những phương pháp thử nghiệm CTA hiệu quả nhất là thử nghiệm A/B (A/B Test). Nó so sánh hai phiên bản của một sản phẩm kỹ thuật số để tìm ra phiên bản nào hoạt động tốt hơn. Nhóm quảng cáo chia người dùng thành hai nhóm và mỗi nhóm được hiển thị các biến thể khác nhau. Một nửa nhìn thấy phiên bản A, phiên bản còn lại - B. Cách tiếp cận này giúp xác định một giải pháp có lợi hơn.
Sự khác biệt giữa các tùy chọn A và B thay đổi từ nhỏ nhất đến tùy chọn quan trọng. Ví dụ, trong trường hợp các nút CTA, các nhà thiết kế có thể thay đổi vị trí, kích thước, màu sắc hoặc vi mô của chúng.
Hiệu quả có thể được đo lường bằng các tiêu chí khác nhau như số nhấp chuột, số lượng đăng ký hoặc khách hàng tiềm năng. Việc lựa chọn số liệu phụ thuộc vào mục tiêu mà một công ty hoặc một nhóm sáng tạo đã thiết lập. Trong một số trường hợp, có thể kết hợp một vài số liệu trong một lần thử nghiệm để đạt được thông tin chuyên sâu hơn về từng khía cạnh. Ví dụ: bạn có thể kiểm tra màu của nút đo số lượng nhấp chuột và đăng ký.
Thử nghiệm A / B là phương pháp hỗ trợ để thực hiện thay đổi thiết kế một cách cẩn thận để người dùng không cảm thấy bất tiện. Nhà thiết kế có thể thu thập dữ liệu và số liệu cần thiết trong khi mọi người tiếp tục sử dụng ứng dụng hoặc trang web.
Ban Truyền thông ITPlus Academy