Màu đen là một trong những màu được bàn luận nhiều nhất trong giới thiết kế. Đối lập với sự tinh khôi, thuần khiết, trong sáng của màu trắng thì màu đen sở hữu sự tinh tế, mạnh mẽ, bí ẩn, năng động và phá cách.
Khóa học thiết kế đồ họa chuyên nghiệp

Tại sao màu đen lại đối lập với màu trắng? Tại sao đó lại là thiết yếu trong Thiết kế: “Bạn luôn cần một màu khác biệt và huyền bí như màu đen”.
Tại sao chúng ta lại “cần” màu đen? Lúc nào là lúc hợp lý nhất để sử dụng nền đen cho trang web?


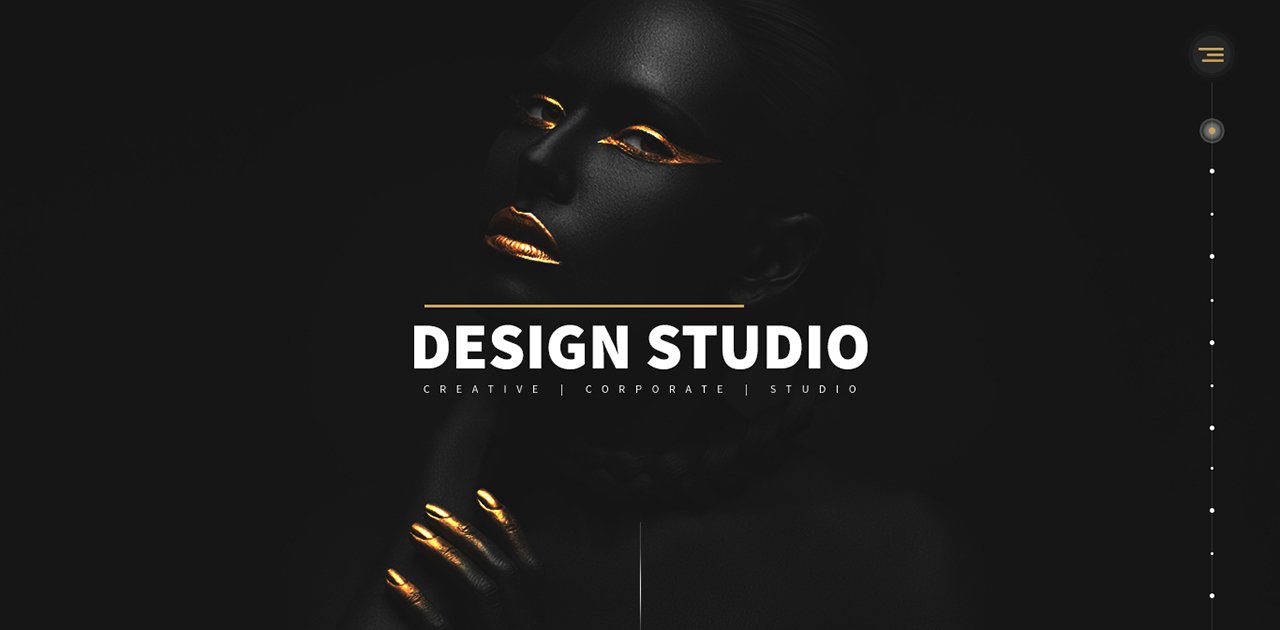
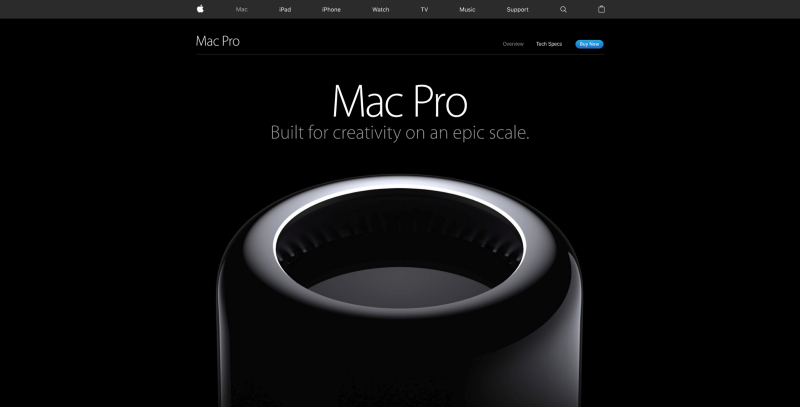
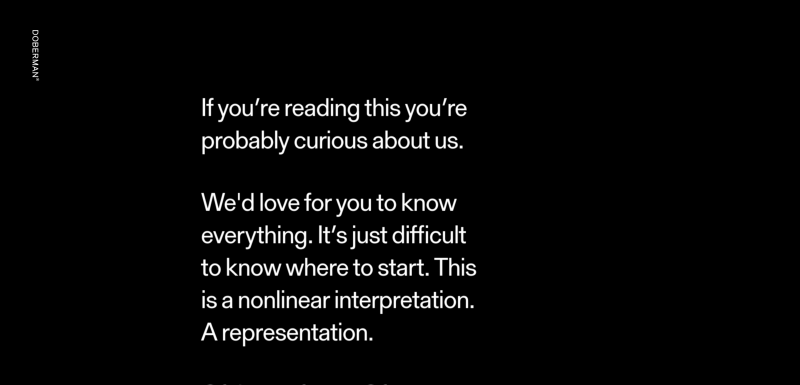
Sơ lược về thiết kế với nền đen
Mục đích của thiết kế website là khả năng thu hút người dùng và nổi bật giữa đám đông. Tuy nhiên, mục đích cao nhất vẫn là tạo ra trang web có thể đáp ứng nhu cầu của chính nó. Nhiệm vụ điển hình của các nhà thiết kế là phải nhấn mạnh được các thành phần quan trọng giữa hàng tá các nội dung, kèm theo vài thao tác để phân cấp mức độ quan trọng.
Màu đen là màu hoàn hảo để nhấn mạnh bất cứ thứ gì khi nó nằm trên một phông nền màu khác, nhất là trắng. Màu trắng tượng trưng cho sự khởi đầu (tia nắng sớm, giấy trắng, v..v..), trong khi màu đen chẳng có gì đặc biệt khi đóng vai trò là nội dung trên website. Vì vậy, mà màu trắng luôn trở thành lựa chọn hàng đầu cho background của bất kì trang web nào.
Khác với màu trắng, màu đen là màu “nặng” nhất về thị giác, do vậy việc sử dụng nền đen để nhấn mạnh nội dung bên trong thật không phải là ý tưởng tồi. Nếu tinh mắt, bạn sẽ thấy bất kể vật gì có nền đen thì luôn có vẻ nhỏ hơn. Cảm giác này được tạo ra nhờ ảnh hưởng tâm lý mà màu đen gây cho não - cảm giác rằng bên trong rất tối và đang ẩn chứa điều gì.


Bài toán lớn nhất khi dùng nền đen là làm giảm readability (tính dễ đọc) trong trải nghiệm người dùng. Vấn đề này không chỉ do mắt sẽ khó phân biệt sự khác nhau về màu sắc khi đặt chúng trên nền đen mà còn vì ánh sáng từ màn hình sẽ khiến màu trắng trở nên chói lóa.
Trong thực tiễn, nên chú ý tới những điều sau:
Người dùng hay không tin tưởng những trang web nền đen vì chúng trông lạ lẫm. Tuy nhiên, những người có khuynh hướng nghệ thuật, dù chỉ là một ít, sẽ thấy lựa chọn này thú vị và thu hút. Vậy nên, hãy luôn xem xét đối tượng của bạn.
Những vấn đề của màu đen
Điều đầu tiên đó là mọi người hay thấy nó không thu hút bằng những màu khác. Cảm giác chung của màu đen là sự u ám, bi quan, nghiêm trọng, buồn bả và nói chung đều là những ý nghĩa tiêu cực. Khi nhìn thấy màu đen, não chúng ta cũng vô tình phản ứng theo và dù cho ta cố gắng cách mấy cũng không thể thay đổi được điều này.
Sự thật được chứng minh nhiều lần là người dùng luôn trông đợi sẽ thấy màu trắng mỗi khi vào website, điều đó giúp họ cảm thấy thân thuộc và an tâm hơn. Đó là lí do tại sao các chuyên gia UX không thoải mái lắm với chuyện chuyển từ màu trắng truyền thống sang màu đen khác thường.
Như bạn có thể thấy đấy, đây là những khó khăn rất nghiêm trọng.
Vậy thì màu đen liệu có đất dụng võ khi làm màu nền?
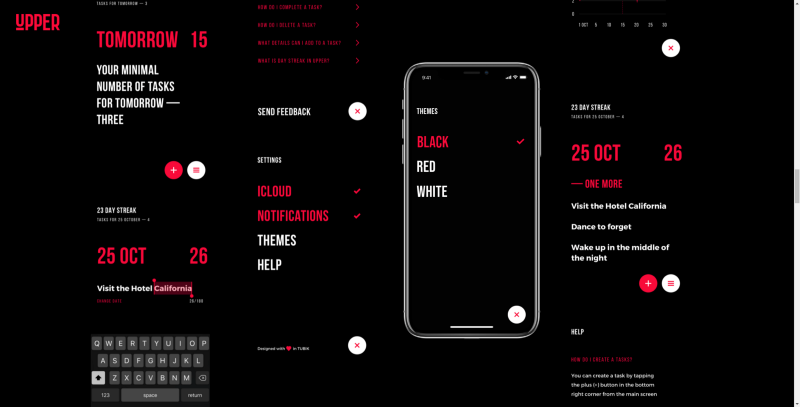
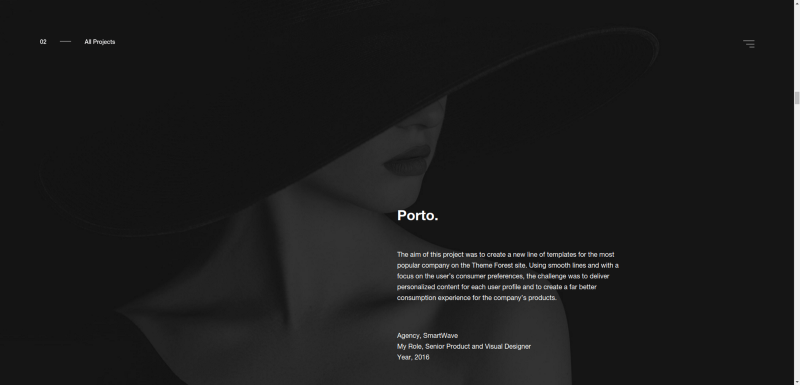
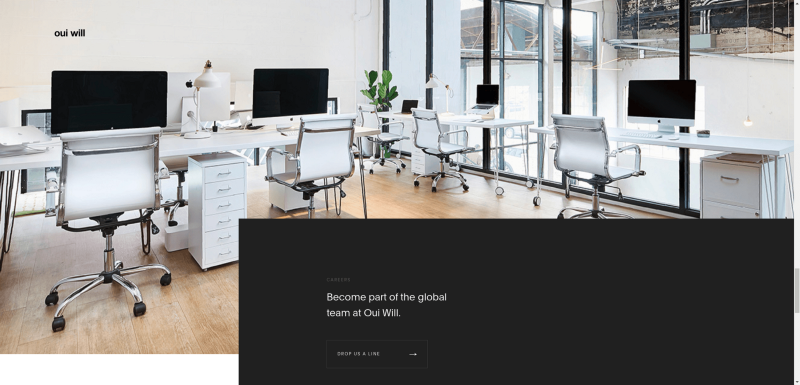
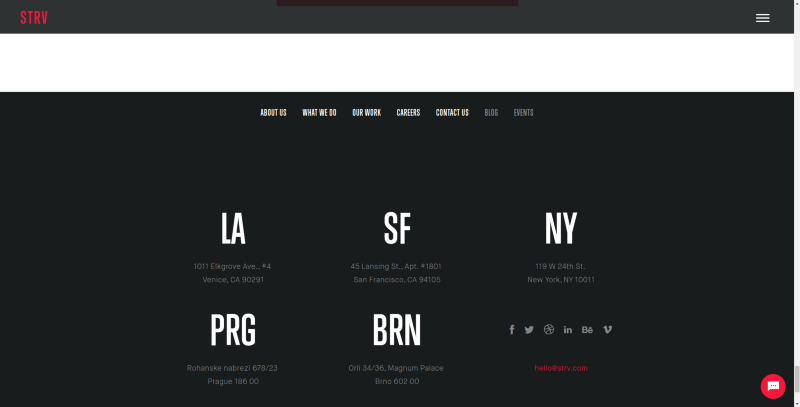
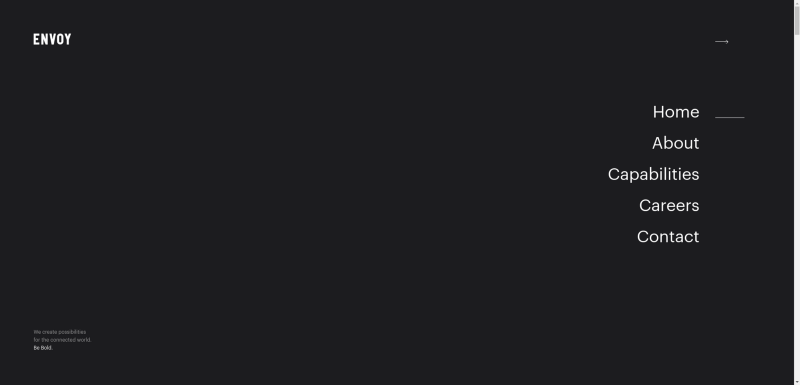
Trong giới thiết kế, không có quy luật nào là bất di bất dịch và màu đen cũng được hưởng đặc ân như thế. Màu nền đen rất phù hợp cho những việc sau (tuy nhiên đây không phải là danh sách chính thức mà chỉ là kinh nghiệm được đúc kết từ các chuyên gia):




Điều đầu tiên: Khi sử dụng màu nền là đen, hãy nhớ luôn tạo nhiều “khoảng trắng”, bởi vì bề mặt đen lúc nào cũng có cảm giác nhỏ hơn. Màu nền trắng cũng có thể dùng để làm “khoảng nghỉ” giữa nền đen nặng nề. Một yếu tố quan trọng khác cần được quan tâm sát sao là tính thân thiện với người dùng. Không nên dùng font weight nhẹ và lúc nào cũng nên sử dụng dư 2-3 px so với khi sử dụng font đó trên nền trắng.
Điểm yếu lớn nhất của nền đen là readability, nhưng điều này dễ dàng được khắc phục bởi bất cứ nhà thiết kế nào (gợi ý: tăng kích cỡ font, kerning, leading). Khi chọn màu nền đen là chính, bạn nên nhớ rằng bạn đang từ bỏ cơ hội sử dụng những yếu tố truyền thống quen thuộc. Bên cạnh việc phải suy nghĩ nhiều hơn về những yếu tố thị giác trong bố cục, bạn cũng nên nghĩ tới cách làm nội dung thú vị hơn và hiệu ứng sáng tạo hơn.
Bạn nên chú ý đến việc lựa chọn màu sắc. Nhiều người khuyên nên sử dụng sắc đen bị ám màu và màu này sẽ được quyết định dựa trên màu chính mà bạn chọn. Tuy nhiên, đây là một quy tắc không bắt buộc. Ý tưởng sử dụng sắc ám này có nguồn gốc từ tự nhiên, vì rất hiếm khi ta nhìn được sắc #000000 và #ffffff ngoài đời thực.
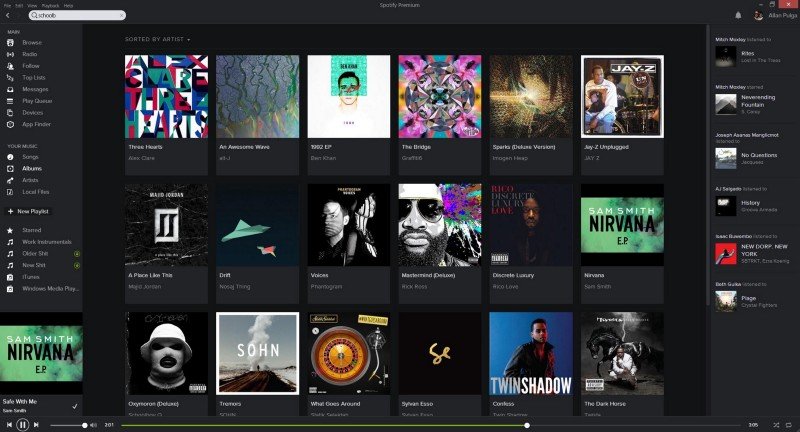
Mặt khác, chế độ ban đêm (night-mode) cũng sử dụng màu nền đen. Bất kì tiện ích trình duyệt nào hỗ trợ môi trường tối luôn cho người dùng lựa chọn sử dụng nền đen và chữ trắng. Ngoài ra, nếu ứng dụng cho phép bạn thay đổi màu nền, màu đen lúc nào cũng là một trong những lựa chọn phổ biến.
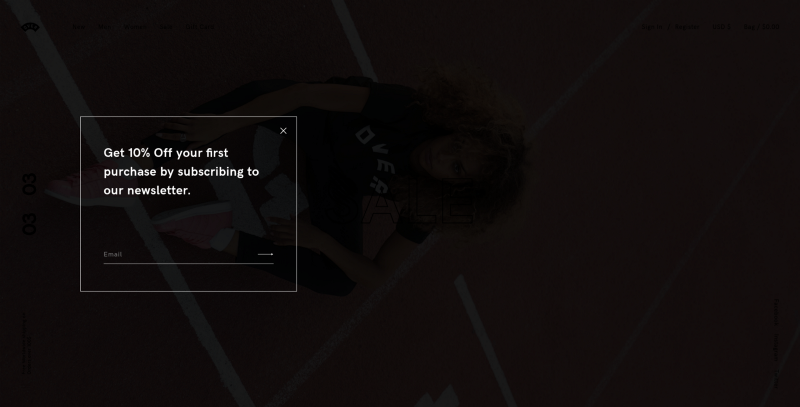
Những tình huống bạn có thể dùng nền đen
Bài viết này nói về việc sử dụng nền đen cho website, nhưng tôi cũng muốn đề cập một số thành phần hữu ích với những thiết kế có nền đen. Không sớm thì muộn bạn cũng sẽ “chạm mặt” với những thành phần này nên tôi nghĩ đây là những kiến thức hữu ích. Những thành phần này là:




12 ứng dụng hỗ trợ màu sắc tuyệt đẹp bạn đã biết?
Thế giới hình học chân thực qua góc nhìn của Hlinka Zsolt
5 hot trend typography dự báo gây bão năm 2018
Kết luận
Ban Truyền thông ITPlus Academy