Khám phá cách tạo hiệu ứng chữ chuyển động trong adobe animate
Với hầu hết chúng ta, ấn tượng đầu tiên luôn là điều rất quan trọng bởi vì nó là yếu tố quyết định sự thu hút của người xem đến những nội dung tiếp theo. Và trong video cũng không ngoại lệ, phần đầu tiên của video luôn là điểm gây sự chú ý nhất để hấp dẫn sự chú ý của người xem. Bởi vậy, ITPlus Academy muốn chia sẻ với các bạn cách tạo một hiệu ứng chuyển động chữ được thực hiện ở phần mềm Adobe Animate ở bài viết này để các bạn có thể áp dụng nó vào video của mình.
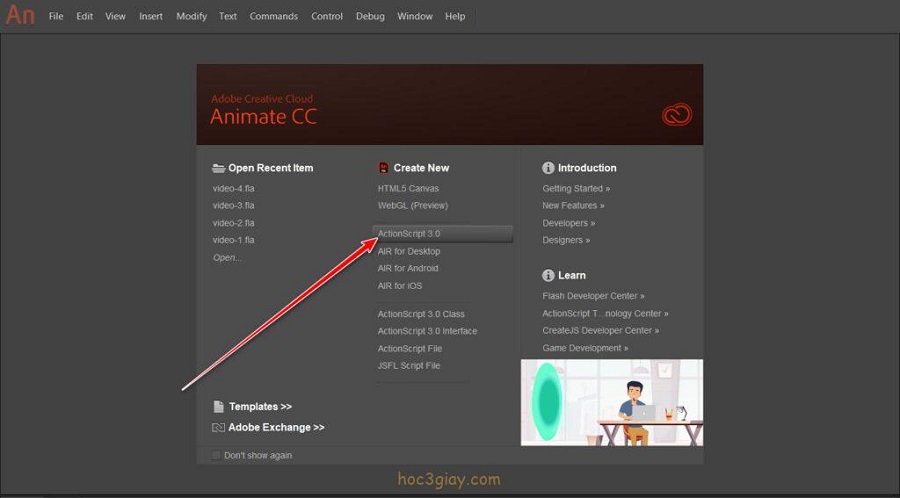
Bước 1: Click vào vị trí như ảnh bên dưới để tạo một ActionScript 3.0 mới.

Bước 2: Chọn chế độ hiển thị 100%, sau đó chọn Fit in Window như ảnh dưới

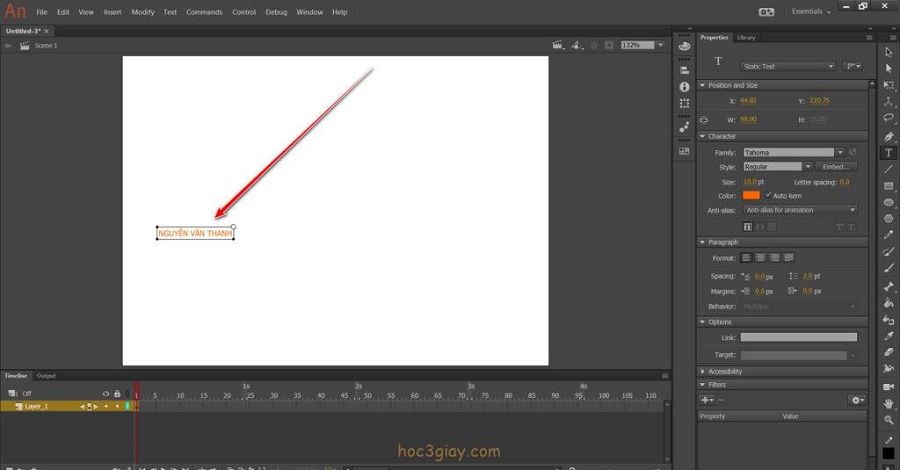
Bước 3: Bây giờ canvas đã xuất hiện, hãy nhấm phím tắt T ở bàn phím để chọn chức năng gõ chữ. Sau đó chọn trên canvas một vị trí mà bạn muốn. Lúc này bạn đã có thể đánh chữ theo nhu cầu rồi

Bước 4: Chọn một vị trí trống ở ngay trên Canvas và click vào đó để thoát khỏi chế độ viết. Sau đó nhấn phím tắt Q trên bàn phím, ấn giữ phím Shift để có thể phóng to cỡ chữ bạn vừa viết như hình dưới.

Bước 5: Tổ hợp phím Ctrl + B sẽ giúp cắt từng chữ ra như hình dưới.

Tiếp theo đó, để chuyển sang công xụ Selection Tool, bạn cần nhấn phím tắt V, click tạo thành một vùng chọn hình chữ nhật bao quanh lấy chữ Nguyễn đầu tiên như ảnh (Hãy chọn chữ đầu tiên theo nhu cầu của bạn)
Sẽ cuất hiện những khung màu xanh bao quanh chữ Nguyễn khi chữ Nguyễn được chọn. Lúc này tổ hợp phím Ctrl + X sẽ giúp bạn cắt chữ Nguyễn đi.

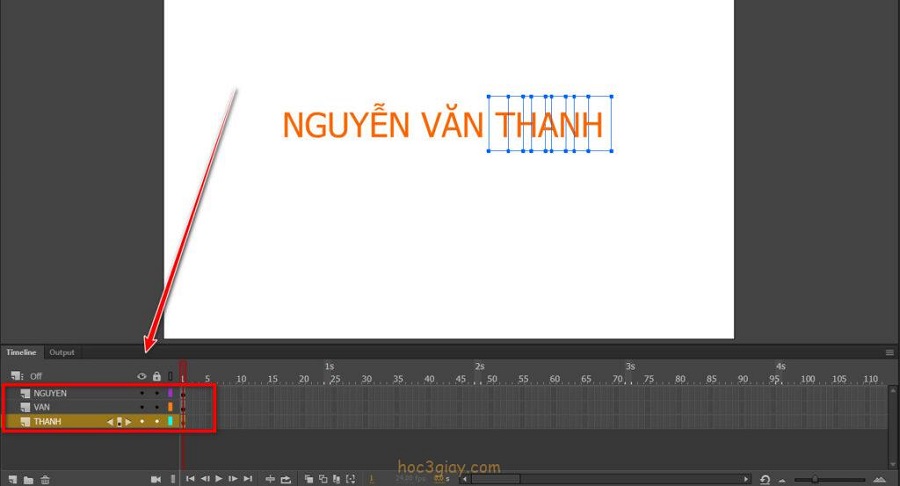
Bước 6: Click vào vị trí (1) như ảnh dưới để tạp một layer mới, sau đó nhấn tổ hợp phím Ctrl + Shift + V để dán chữ Nguyễn (chữ bạn vừa cắt) lại lên layer mới tạo đó (vị trí (2)). Layer này có thể đổi thên theo đúng với từ bạn cắt (vị trí (3) hình bên dưới).

Tương tự như vậy, bạn có thể áp dụng cách làm này với các từ còn lại mà không cần phải tạo mới rồi dán vào, bạn chỉ cần đổi tên cho layer là được.

Bước 7: Bạn nhấn vào keyframe ở layer tên Nguyễn (1). Nhấn phím F8, hộp thoại Convert to Symbol sẽ xuất hiện, ở đây bạn thay đổi phần Type thành Graphic và rồi nhấn nút Ok để thiết lập.

Bước 8: Nhấn chuột vào vị trí frame thứ 15 rồi chọn phím F6 trên bàn phím để chèn keyframe vào.

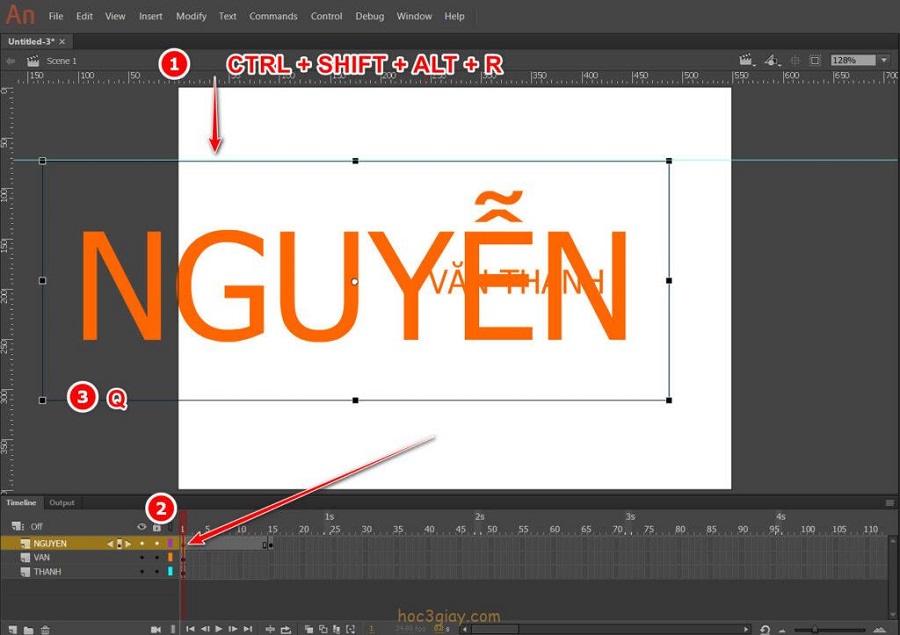
Bước 9: Nhấn tổ hợp phím Ctrl + Shift + Alt + R để tạo thước kẻ, sau đó bạn nhấn chuột vào cây thước đó ngay trên thanh thước kẻ phía trên rồi kéo xuống dưới đánh dấu cho mình một điểm. Điểm đánh dấu này sẽ là phần kích thước chữ mà chúng ta sẽ phóng to như ảnh bên dưới.
Khi đánh dấu xong bằng thước, bạn chọn keyframe đầu tiên ở layer Nguyễn. Và chọn phím tắt Q để phóng to chữ Nguyễn lên bằng với điểm đã đánh dấu ở số 1.

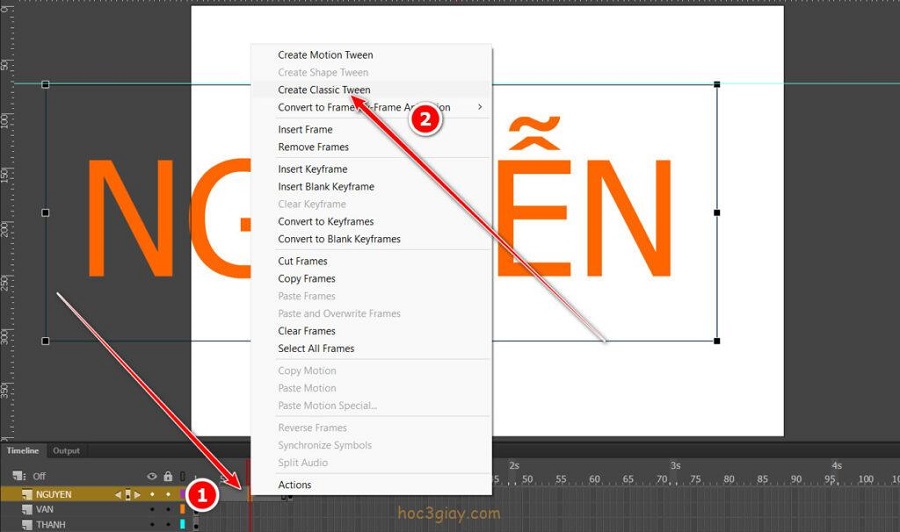
Bước 10: Click chuột phải vào phần thân của frame được tạo ra bên trên layer Nguyễn. Bạn cần chọn chức năng Create Classic Tween khi một danh sách hiện ra.

Bước 11: Click chuột trái vào keyframe ở đầu, sau đó chọn đối tượng Nguyễn ở trên vùng canvas.

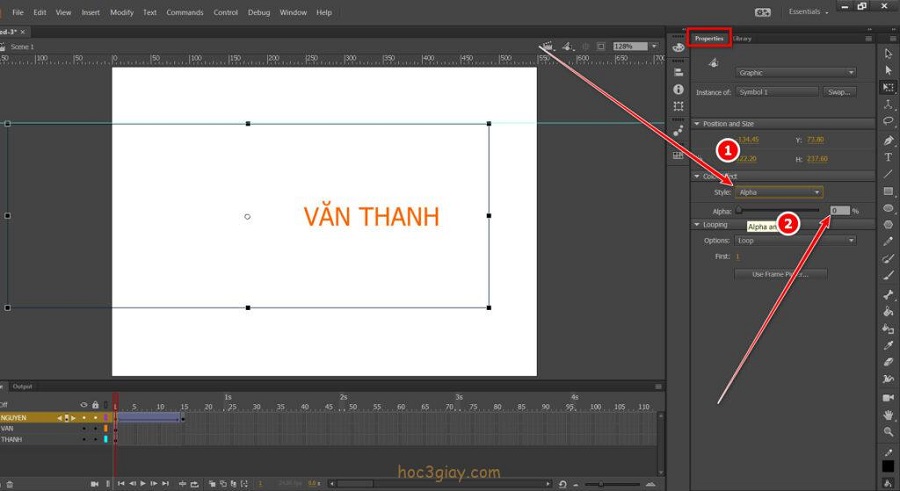
Bước 12: Lúc này hãy nhìn vào bảng Properties phía bên tay phải, bạn sẽ thấy được một mục tên là Color Effect, trong phần con tên là Style của mục này, bạn chỉnh sửa lại là Alpha và giảm Alpha xuống về 0%. Hành động này giúp cho màu sắc của chữ giảm về dạng trong suốt.

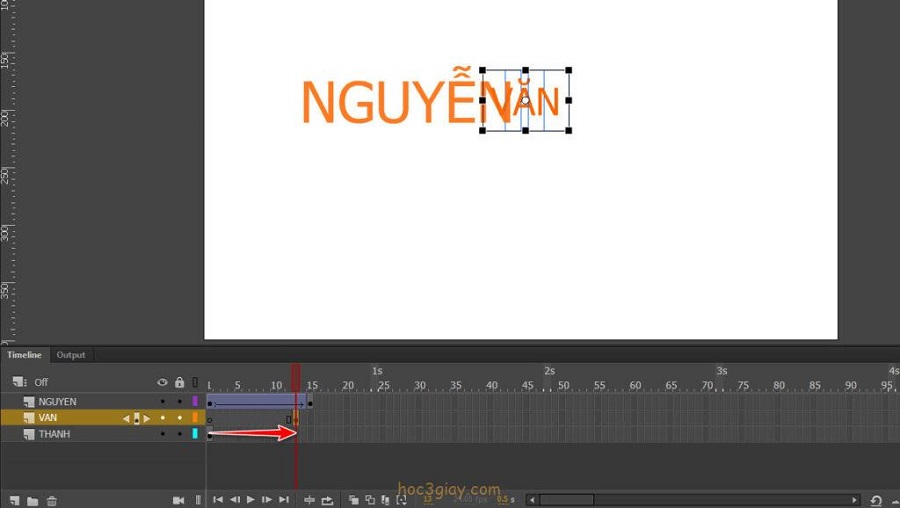
Bước 13: Kéo keyframe đầu tiên của layer Văn ra gần với keyframe cuối của layer Nguyễn. Sau đó bạn thực hiện các hành động tương tự như layer Nguyễn ở trên từ bước 7.

Đây là kết quả bạn nhận được khi hoàn tất tất cả các bước trên.

Nếu muốn cho chữ này xuất hiện lâu hơn, bạn nhấn vào frame thứ 75 hoặc số khác. Chọn phím F5 để tăng frame của đối tượng của chúng ta lên. Hoặc nạn có thể dùng phím Shift chọn điểm frame ở layer đầu tiên rồi chọn điểm frame ở layer cuối cùng, sau đó nhấn Sh, điều này sẽ giúp tiết kiệm thời gian của bạn

Đây là toàn bộ hướng dẫn mà tôi muốn gửi tới bạn ngày hôm nay, cảm ơn vì đã xem đến hết bài. Hẹn gặp bạn ở những bài viết tiếp theo của ITPlus nhé!