Lựa chọn giữa các bảng màu sáng và tối là một vấn đề khiến nhiều nhà thiết kế đau đầu. Chọn bảng màu phù hợp đóng một vai trò quan trọng trong hiệu quả của sản phẩm của bạn. Trong bài viết hôm nay, hãy cùng Viện Công nghệ Thông tin và Truyền thông ITPlus phân tích những ưu và nhược điểm của việc sử dụng nền tối trong thiết kế UI.

Các nghiên cứu khoa học của Richard H. Hall và Patrick Hanna nhấn mạnh tầm quan trọng của nhận thức thị giác về màu nền và sự thể hiện của nó. Sau khi phân tích các thí nghiệm trong thế giới thực do các nhà khoa học tiến hành trước đây trong lĩnh vực hiệu suất và khả năng đọc của trang web, các tác giả kết luận: "Họ phát hiện ra rằng các kết hợp tương phản dẫn đến hiệu suất tốt hơn (tức là văn bản tối trên nền sáng). Do đó, Nền tối có thể chỉ là hiệu quả như ánh sáng khi các nhà thiết kế biết cách điều khiển độ tương phản và xem xét mức độ dễ đọc của các yếu tố trong bố cục.
Jacob Nelson, một trong những bậc thầy thiết kế UX nổi tiếng, đã đề cập: "Sử dụng màu sắc có độ tương phản cao giữa văn bản và nền. Sử dụng văn bản màu đen trên nền trắng (được gọi là văn bản hoạt động). Ngược lại, màu trắng trên nền đen. Văn bản (văn bản phủ định) .Cả hai đều rất dễ đọc.
Trên thực tế, khả năng đọc là một khía cạnh quan trọng ảnh hưởng đến hiệu suất của sản phẩm, không chỉ văn bản. Nó có thể được áp dụng cho các ký hiệu có ý nghĩa như chữ cái, số, chữ tượng hình và ký hiệu cần được chú ý và dễ dàng nhận ra trong giao diện. Do đó, các nhà thiết kế thích tông màu tối nên chuẩn bị kỹ lưỡng và thử nghiệm các phông chữ, biểu tượng và hình ảnh trên các thiết bị khác nhau.
Nếu bạn dự định sử dụng tông màu trong quy trình thiết kế của mình, điều quan trọng là phải ghi nhớ những điều sau:
Nền tối hấp thụ một số ánh sáng từ các phần tử khác, vì vậy sẽ có nhiều khoảng trống giữa các phần tử.
Điều chỉnh chiều cao dòng giúp người dùng dễ đọc văn bản hơn.
Các vấn đề về thiết kế không gian liên tuyến và độ dài dòng văn bản có thể có tác động đáng kể đến khả năng đọc, đặc biệt là trên nền tối. Do đó, kích thước đoạn văn, khoảng cách giữa các dòng phải phù hợp.
Màu tối không phải lúc nào cũng có nghĩa đen, vì vậy, tùy thuộc vào thiết kế của bạn, việc thử nghiệm các loại nền và màu tối khác nhau sẽ mang lại cho bạn kết quả tốt nhất.
Bóng, độ dốc và ánh sáng có thể ảnh hưởng đến khả năng đọc.
Nói chung, phông chữ sans serif dễ đọc hơn và phông chữ sans serif trông thanh lịch hơn, chính vì vậy nếu tận dụng được yếu tố này này thực sự sẽ cải thiện khả năng đọc của bạn.

Một khía cạnh thú vị khác của nhận thức thị giác là bảng dưới (trình bày từ webdesign.about.com) Bảng này có vai trò hiển thị mức độ tương phản và hiệu suất cho các kết hợp màu khác nhau. Các khu vực màu đen của bảng mang lại độ tương phản tốt nhất so với các màu khác. Yếu tố này đã được thử nghiệm cẩn thận trong nhiều trường hợp thiết kế giao diện cụ thể và có thể là lý do để thử nền tối như một biến thể của giải pháp thiết kế của bạn.
Ở góc độ dễ đọc, độ tương phản cũng là một trong những yếu tố giúp nội dung dễ nhận biết và dễ đọc hơn.
Nghiên cứu trước đây về độ tương phản và khả năng đọc lưu ý rằng "trên nền tối, hãy cẩn thận để không làm cho văn bản quá sáng." Văn bản màu trắng trở nên xám nhạt hoặc xỉn màu. Được sử dụng để giảm thiểu độ tương phản dư thừa và độ chói. Nguyên tắc này được sử dụng để tạo các trang trình bày sử dụng ít nhất 5% màu xám để giảm độ sáng của màu trắng sáng.
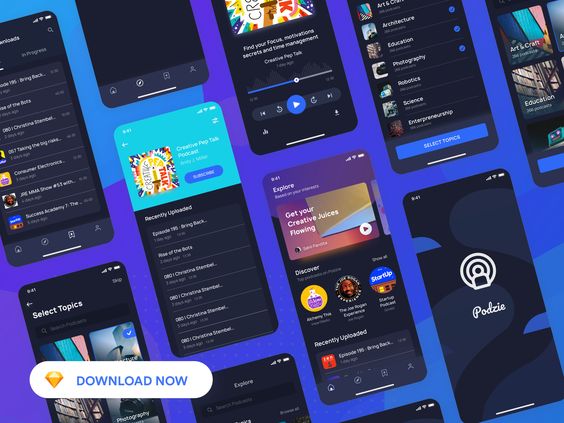
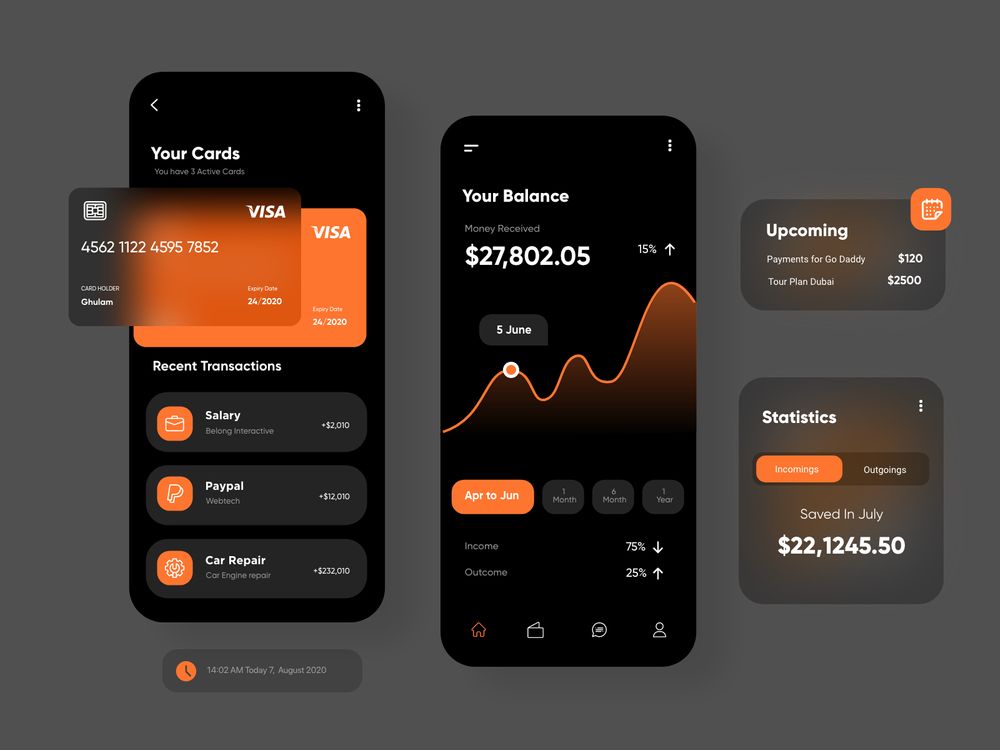
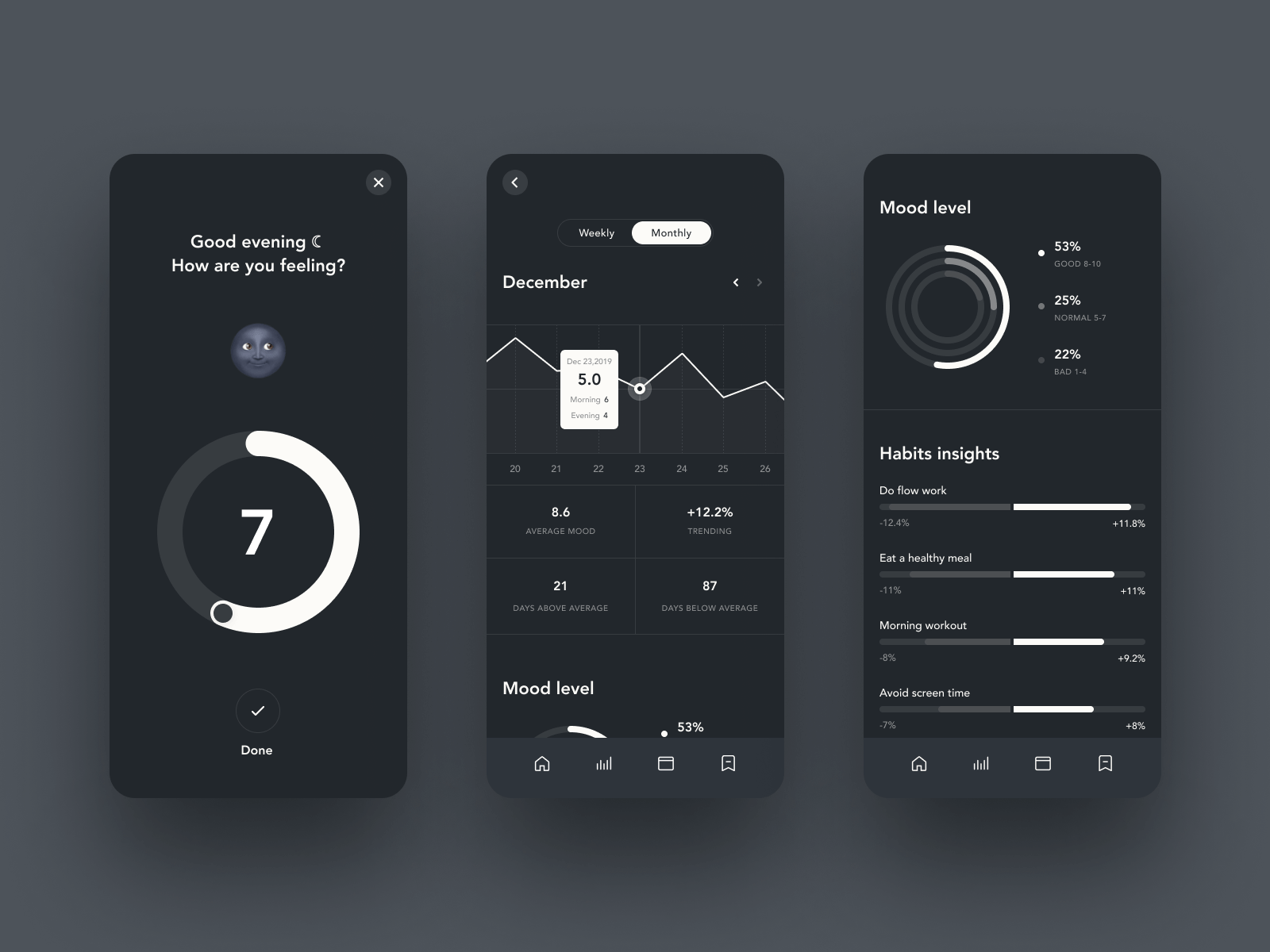
Cũng lưu ý rằng nền tối bằng cách nào đó nặng và sâu, khiến chúng trở nên tuyệt vời để hiển thị nội dung đồ họa như hình ảnh, hình minh họa, áp phích và quảng cáo. Bằng cách tuân theo các nguyên tắc tổ chức tốt và phân cấp trực quan, bạn có thể cải thiện đáng kể nhận thức trực quan về loại phần tử bố cục này. Yếu tố này làm cho nền tối đặc biệt hiệu quả và hấp dẫn khi giao diện người dùng dựa trên các yếu tố đồ họa hơn là nội dung.

Tâm lý màu sắc không chỉ là một lĩnh vực trình bày hiệu quả mà còn là một khía cạnh khác cần xem xét khi chọn một nền tảng để truyền tải thông điệp độc đáo của bạn. Màu tối thường gắn liền với sự sang trọng và huyền bí. Ngoài ra, màu đen thường gắn liền với sự sang trọng, uy tín, thanh thế và quyền lực.
Dựa trên các điểm trên, chúng tôi có thể tóm tắt rằng nền UI tối có những ưu điểm đáng kể sau:
Phong cách và hiện đại
Cảm giác bí ẩn, thần bí
Vẻ ngoài sang trọng và sang trọng
Tạo độ tương phản
Hỗ trợ phân cấp hình ảnh
Chiều sâu phản ánh nội dung trình bày
Kết hợp hình ảnh dễ dàng
-----------------------------------------------------------------------------------------------------
Hiện tại, Viện CNTT ITPlus có tổ chức các khóa học thiết kế chuyên nghiệp, bạn có thể tham khảo tại:

Ban Truyền thông ITPlus