Khi chụp ảnh bằng điện thoại, máy ảnh hay khi sử dụng các phần mềm thiết kế như Photoshop, Ai, ta dễ dàng bắt gặp hệ thống lưới giúp cho việc căn chỉnh dễ dàng hơn. Vậy nó là gì và hoạt động ra sao, hãy cùng ITPLus tìm hiểu nhé:
Thuật ngữ Grid system chính là hệ thống lưới trong các thiết kế đồ họa. Nhìn chung, một hệ thống lưới như trên bao gồm một loạt các đường ngang và dọc giao nhau. Chúng ta có thể đoán được công dụng của chúng chính là căn chỉnh, phân chia bố cục hay các đường nét một cách chỉn chu, đẹp mắt và đạt tính nhất quán. Vì thế, grid system chính là bộ xương sống của các thiết kế, các ấn phẩm.

Tùy thuộc vào các mục đích thiết kế khác nhau mà người ta cũng tạo ra các loại khung lưới khác nhau để dễ dàng sử dụng hơn. Dưới đây là một vài dạng lưới cơ bản thường thấy:
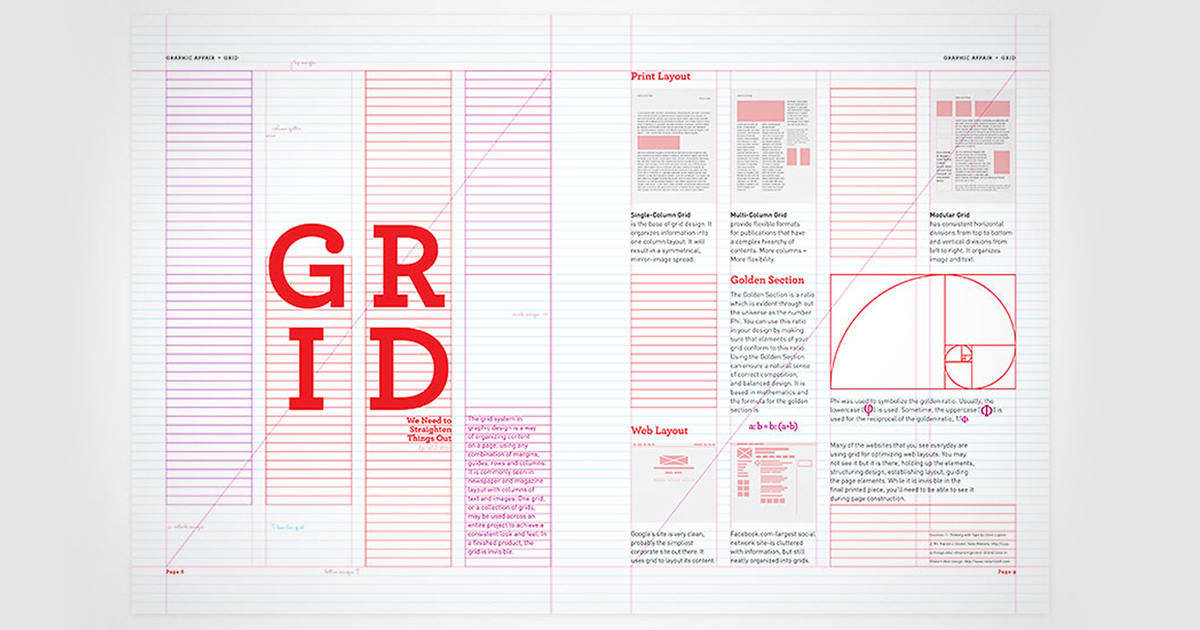
a, Lưới bản thảo hay lưới cột đơn (Single column grid)
Là loại lưới phố biến nhất mà bạn có thể bắt gặp ở bất kì ấn phẩm nào như sách báo hay các tấm poster. Nó là một khung hình chữ nhật đơn giản để chừa ra lề cho trang giấy và giúp bạn ước lượng được diện tích mà mình sẽ sử dụng là bao nhiêu. Cách chừa lề để tạo ra khung lưới này có thể đơn giản tùy ý người sử dụng, nhưng với một số quy chuẩn chúng cần được đảm bảo là hình chữ nhật vàng (được tạo ra theo tỉ lệ vàng).
b, Lưới nhiều cột (Mutilcolumn grid)
Lưới nhiều cột sẽ cho phép bạn sắp xếp các đối tượng thiết kế của mình một cách chi tiết và rõ ràng hơn khá nhiều so với lưới một cột. Giữa các cột sẽ có một khoảng trống nhỏ gọi là gutter (gutter cũng có thể bằng 0), giúp phân cách các đối tượng trong các cột với nhau. Với loại lưới này, bạn không hề bị bó hẹp bố cục trong từng cột mà hoàn toàn có thể linh hoạt sử dụng các cột đơn lẻ kết hợp với các nhóm cột đôi, cột ba.... Càng nhiều cột bạn tạo ra, thì hệ thống lưới của bạn càng trở nên linh động.
c, Lưới module (Modular grid)
Lưới nhiều cột sẽ trở nên chi tiết và cụ thể hơn nữa nếu kết hợp thêm với những đường gióng ngang, với mỗi ô được tạo thành là một module, và đó cũng là cách mà lưới module được hình thành.
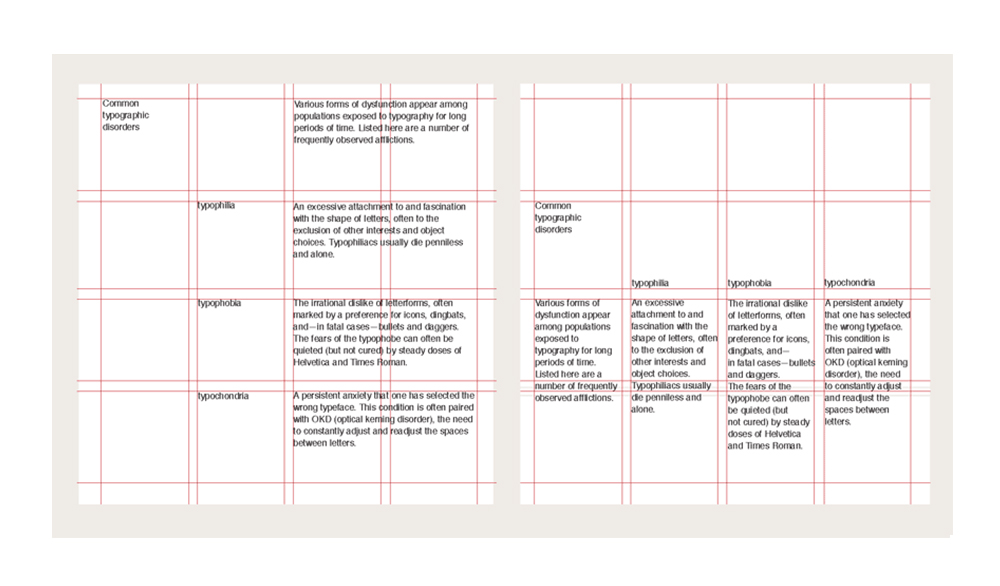
d, Lưới đường cơ sở (Baseline grid)
Đây cũng là một dạng lưới module, tuy nhiên các module được phân chia dựa trên các đường baseline (các dòng văn bản) trên ấn phẩm. Có nghĩa là trước khi xác lập lưới này bạn phải chủ động lựa chọn size chữ cũng như khoảng cách giữa các dòng. Cách này cũng khác phục được hiện tượng bị lẻ module do không khớp với kích thước file, bởi vì bạn có thể tự do điều khiển số lượng dòng nên việc chia module cũng trở nên dễ dàng hơn. Lưới này thường phù hợp với những ấn phẩm nhiểu chữ như báo hay tạp chí.
a, Tổ chức
Với hệ thống khung lưới, bạn có sẽ luôn có các đường căn gióng tiện lợi để sắp đặt các yếu tố hình ảnh cho đến nội dung của bản thiết kế sao cho thật ngăn nắp và rõ ràng. Bên cạnh đó, khung lưới cũng sẽ hỗ trợ bạn dễ dàng hình dung hơn về không gian nên sử dụng của thiết kế.
b, Cân bằng
Dù là cân bằng đối xứng hay bất đối xứng, các ô lưới được phân chia ra sẽ cho bạn một cái nhìn trực quan và thuận lợi hơn để cân đối bố cục và đảm bảo được sự cân bằng cho thiết kế.
c, Tạo ra sự thống nhất và linh hoạt
Như đã nói ở phần phân loại lưới nhiều cột, bạn hoàn toàn có thể điều chỉnh các thiết kế của mình vừa đồng bộ lại vừa đa dạng theo khung lưới. Ví dụ như lưới 12 cột chẳng hạn, bạn có thể dàn nội dung thành 2 hoặc 3 và thậm chí là 4 cột tùy theo các trang khác nhau với chỉ 1 loại lưới duy nhất.
d, Phân cấp thông tin
Có lẽ với những ấn phẩm có nhiều nội dung thì dàn trang với khung lưới là không thể thiếu được. Thông qua hệ thống lưới, bạn sẽ thuận lợi hơn khi căn chỉnh khoảng cách giữa các đối tượng, đồng thời tạo ra sự tách biệt và phân cấp nội dung một cách rõ ràng và hiệu quả.

------------------------------------------------------------------------------------------------------
Hiện tại, ITPlus Academy có tổ chức các khóa học thiết kế chuyên nghiệp, bạn có thể tham khảo tại:
Ban truyền thông ITPlus