Material Design đã và đang trở thành phong cách thiết kế giao diện UI/UX đầy sáng tạo và đang dần trở thành một xu hướng nổi bật. Đây là một sự kết hợp độc đáo mà các nhà thiết kế không thể bỏ qua. Hãy cùng Viện Công nghệ Thông tin và Truyền thông ITPlus khám phá chi tiết về Material Design, từ các đặc điểm độc đáo, lợi ích đến ứng dụng thực tế của nó trong bài viết hôm nay nhé!
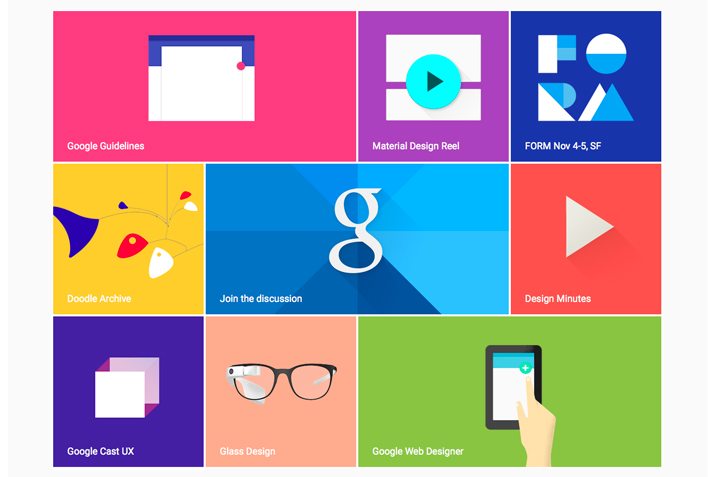
Material Design là một phong cách thiết kế độc đáo và đầy ấn tượng được Google giới thiệu đồng thời với việc phát hành phiên bản Android 5.0 Lollipop. Khái niệm Material Design không chỉ là một hình thức thiết kế, mà nó còn là một ngôn ngữ thiết kế hoàn toàn mới. Material Design nổi bật với việc sử dụng nhiều lớp Flat Design (thiết kế phẳng) được chồng lên nhau, tạo ra một sự kết hợp độc đáo của độ phẳng và chiều sâu. Thay vì hiển thị trên một mặt phẳng đơn điệu, Material Design đem đến cho thiết kế một cái nhìn đa chiều, độc đáo và hấp dẫn hơn.
Material Design đã trở thành một trong những phong cách thiết kế được yêu thích bởi nhiều designer hiện nay. Phong cách này tập trung vào việc tạo ra các chi tiết đơn giản và dễ hiểu trong thiết kế. Màu sắc đậm và ấn tượng giúp tạo điểm nhấn cho bản thiết kế. Ngoài ra, đồ họa 3D được sử dụng để tạo ra hiệu ứng chuyển động tự nhiên, giúp người dùng cảm thấy gần gũi và thú vị trong quá trình tương tác với giao diện.

Material Design không chỉ là một phong cách thiết kế, mà nó còn là một ngôn ngữ thiết kế có lợi ích rất lớn:
Trải nghiệm người dùng đồng bộ: Material Design giúp xây dựng một trải nghiệm người dùng đồng bộ trên nhiều thiết bị và nền tảng. Nó chú trọng đến việc tạo ra giao diện dễ sử dụng trên cảm ứng, giọng nói, chuột, và bàn phím.
Sự đơn giản: Material Design tạo ra các ứng dụng và trang web với thiết kế đơn giản, tinh gọn. Điều này giúp tạo ra không gian rộng cho nội dung chính và giảm bớt sự rối rắm từ các nút bấm thừa thãi, tạo ra trải nghiệm người dùng thân thuộc và dễ sử dụng.
Trải nghiệm mượt mà: Material Design sử dụng màu sắc sinh động và nút bấm thông minh để tạo ra trải nghiệm mượt mà cho người dùng. Các hiệu ứng chuyển động và sự tương tác giúp tạo ra cảm giác hiện đại và trực quan.
Để hiểu sâu hơn về Material Design, chúng ta cần nắm rõ ba mảnh ghép quan trọng của nó:
Không gian: Material Design coi không gian như một yếu tố quan trọng, mô phỏng không gian 3D Oxyz và tạo chiều sâu. Ánh sáng đóng vai trò quan trọng trong việc tạo chiều sâu cho thiết kế.
Ánh sáng: Material Design thường kết hợp nguồn sáng chiếu trực tiếp và từ môi trường. Ngược lại, ánh sáng chiếu trực tiếp tạo ra hiệu ứng đổ bóng sắc nét, trong khi ánh sáng từ môi trường tạo ra viền bóng nhẹ quanh các đối tượng.
Material: Material là các mặt phẳng có độ dày giống nhau, được xếp chồng lên nhau. Chúng di chuyển dọc theo trục Oz khi người dùng tương tác và thể hiện nội dung theo nguyên tắc của Flat Design.
Để tạo ra thiết kế Material Design ấn tượng, bạn cần chú ý đến các yếu tố sau:
Hiệu ứng tự nhiên

Hiệu ứng tự nhiên mang lại cảm giác chân thực, làm tăng tính thẩm mỹ và sự hiện đại của phần mềm. Chẳng hạn, hiệu ứng sóng từ vị trí chạm vào màn hình tạo sự tương tác thú vị.
Hiệu ứng bề mặt
Hiệu ứng bề mặt tạo sự chuyển đổi tự động và liên tục khi thực hiện các thao tác chuyển trang, thay vì tải lại toàn bộ trang. Điều này giúp người dùng dễ dàng hiểu cách sử dụng và vị trí trang hiện tại.
Sự sắp xếp thứ tự

Sắp xếp logic và cụ thể giúp người dùng tập trung vào các yếu tố quan trọng. Sắp xếp các thành phần quan trọng trước hoặc hiển thị các thành phần mới nhất trước là một ví dụ.
Sự thống nhất
Thiết kế Material Design cần đồng nhất trong phong cách, hướng chuyển động và các khía cạnh khác, đảm bảo tính đồng nhất trong thiết kế tổng thể.
Điểm nhấn
Chọn một chi tiết nhỏ làm điểm nhấn có thể thu hút sự chú ý của người dùng và tạo ra trải nghiệm tổng thể tốt hơn.

Material Design đã có những tác động tích cực và lan rộng trên nhiều lĩnh vực và ứng dụng. Dưới đây là một số ví dụ về các lĩnh vực và ứng dụng phổ biến sử dụng Material Design:
Hệ thống Google: Material Design đã trở thành một phần quan trọng của nhiều dịch vụ và ứng dụng Google, chẳng hạn như Google Map, Gmail, Google Drive và nhiều ứng dụng khác của họ. Điều này giúp đảm bảo tính đồng nhất trong trải nghiệm người dùng trên các sản phẩm Google.
Ứng dụng ghi chú thông tin và dữ liệu: Evernote là một ví dụ về ứng dụng sử dụng Material Design để tạo ra giao diện đơn giản và dễ sử dụng cho việc quản lý ghi chú và dữ liệu cá nhân.
Mạng xã hội (social media): Ứng dụng ePay sử dụng Material Design để cải thiện trải nghiệm người dùng khi kết nối với các dịch vụ thanh toán và chia sẻ tiền.
Bàn phím điện thoại: Laban Key là một ứng dụng bàn phím cho điện thoại sử dụng Material Design để tạo ra giao diện trực quan và dễ dàng trong việc nhập liệu và tương tác.
Ứng dụng chuyển đổi tiền và đơn vị đo lường: S Converter là một ứng dụng dùng cho việc chuyển đổi tiền tệ và đơn vị đo lường, và nó sử dụng Material Design để cung cấp một giao diện thân thiện và dễ sử dụng cho người dùng.
Material Design đã trở thành một xu hướng phổ biến trong thiết kế giao diện UI/UX, nhờ tính tối giản và hiện đại của nó. Hi vọng qua bài viết này, bạn đã hiểu rõ hơn về Material Design và cách nó đã được áp dụng rộng rãi trong cộng đồng thiết kế.
-----------------------------------------------------------------------------------------------------
Hiện tại, Viện CNTT ITPlus có tổ chức các khóa học thiết kế chuyên nghiệp, bạn có thể tham khảo tại:

Ban Truyền thông ITPlus