Những lý do để sử dụng tính minh bạch trong thiết kế trực quan
Trong thiết kế, chúng ta thường đề cập đến độ trong suốt và độ mờ đục là những thứ tương tự nhau. Về cơ bản, độ mờ được đo bằng lượng ánh sáng đi qua một vật thể. Các vật thể có độ mờ thấp hơn cho phép nhiều ánh sáng đi qua chúng hơn, do đó trở nên “dễ nhìn hơn”. Một vật thể càng rắn - càng ít ánh sáng có thể truyền qua nó - thì độ mờ càng cao.
Các nhà thiết kế thường sử dụng độ mờ để tạo cảm giác có chiều sâu trong thiết kế bằng cách chuyển các hiệu ứng của độ trong suốt vật lý thành các lớp đường thẳng, hình dạng, hình ảnh, kết cấu và màu sắc để đạt được độ trong suốt về đồ họa, với kết quả dự định là tạo ra hai hoặc nhiều bề mặt hoặc đối tượng đồng thời có thể nhìn thấy.
Hãy cùng ITPlus Academy tham khảo Những lý do để sử dụng tính minh bạch trong thiết kế trực quan nhé!
1. Trộn màu và hình ảnh
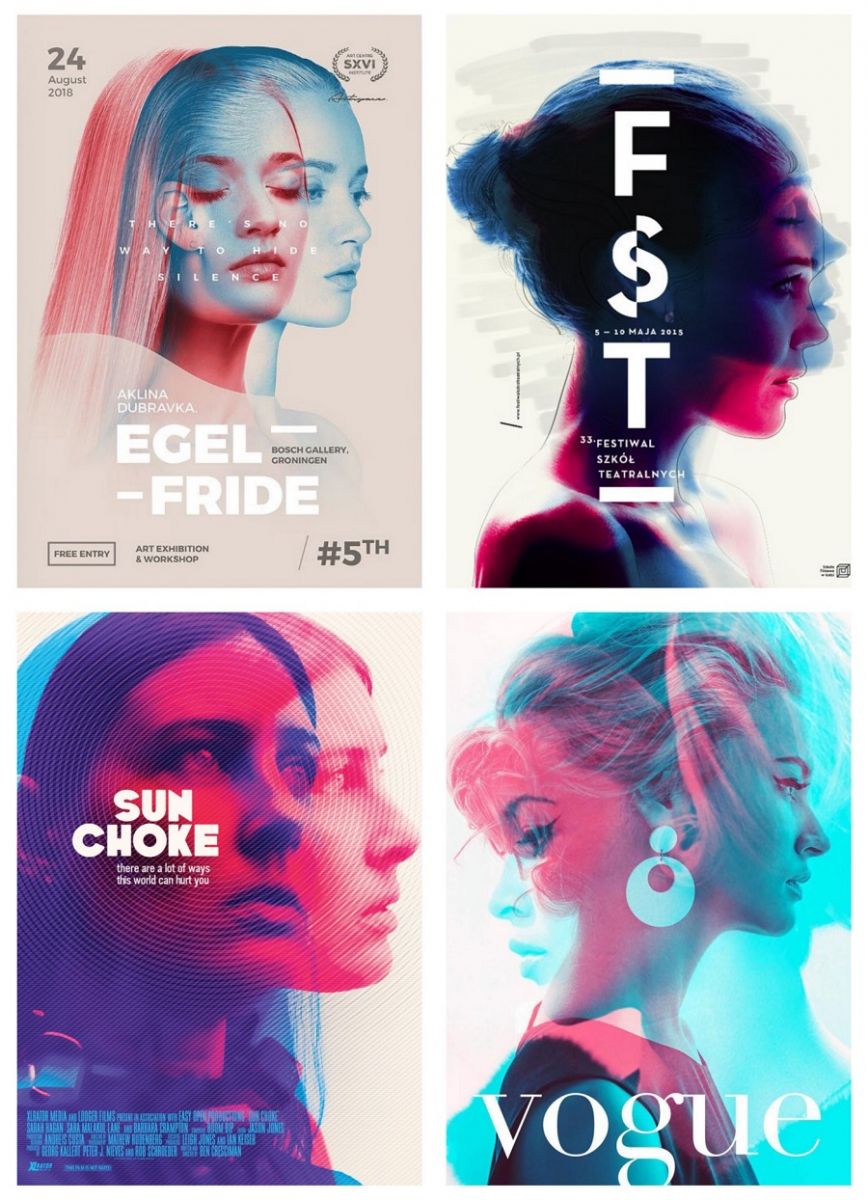
Bắt đầu với nguồn cảm hứng từ cách thử nghiệm với các kênh trong suốt là một trong những cách dễ nhất để đưa màu sắc vào hình ảnh của bạn. Bạn muốn tạo ra một bức ảnh đen trắng hay thêm một lớp phủ màu? Liệu có cần tiêu chuẩn hóa thương hiệu trực quan của một sản phẩm?
Chúng mình nhận thấy rằng so với nền đặc, lớp phủ màu trong suốt có thể trông mềm mại hơn đồng thời tạo thêm chiều sâu.
2. Kể một câu chuyện

Chơi với các kênh màu để tạo ra hình ảnh đơn sắc / duotone, ảnh ba chiều và biến dạng hình ảnh cũng được xác định là xu hướng thiết kế bên cạnh độ phơi sáng kép. Sử dụng độ trong suốt để chồng lên nhiều độ phơi sáng của cùng một chủ thể cho phép các nhà thiết kế khám phá các biểu thức thay thế, xây dựng một câu chuyện nhiều cấp độ và tạo ra chuyển động.
Ngoài ra, đặt đối tượng quay mặt về phía bên phải là một kỹ thuật kể chuyện bằng hình ảnh cổ điển để tạo chuyển động về phía trước.
3. Tạo chiều sâu

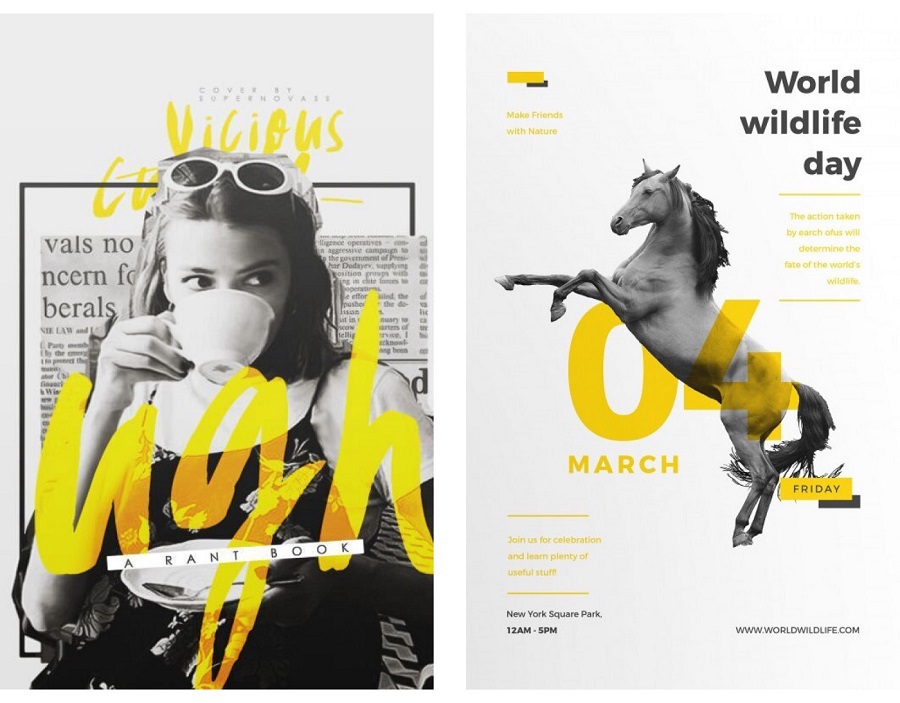
Lợi ích rõ ràng của việc sử dụng nhiều lớp trong suốt là xếp chồng các phần tử để tạo chiều sâu. Xếp lớp các màu, ảnh và hình dạng khác nhau không chỉ tạo ra các hiệu ứng hình ảnh thú vị mà còn cho phép bạn tạo cảm giác tiền cảnh và hậu cảnh trong một môi trường phẳng khác.
Cảm giác không gian này được tăng cường khi có chuyển động kỹ thuật số, cho phép các nhà thiết kế đẩy và kéo nội dung theo các hướng khác nhau từ người xem.
4. Xác định không gian

Đôi khi, chúng ta chỉ có quá nhiều không gian để làm việc. Độ trong suốt có thể được sử dụng để thêm các lớp bổ sung vào thiết kế, tạo độ tương phản bổ sung giữa hình ảnh và văn bản hoặc cả hai: Cho phép nhiều phần tử chiếm cùng một không gian thông qua các mức độ mờ tương phản.
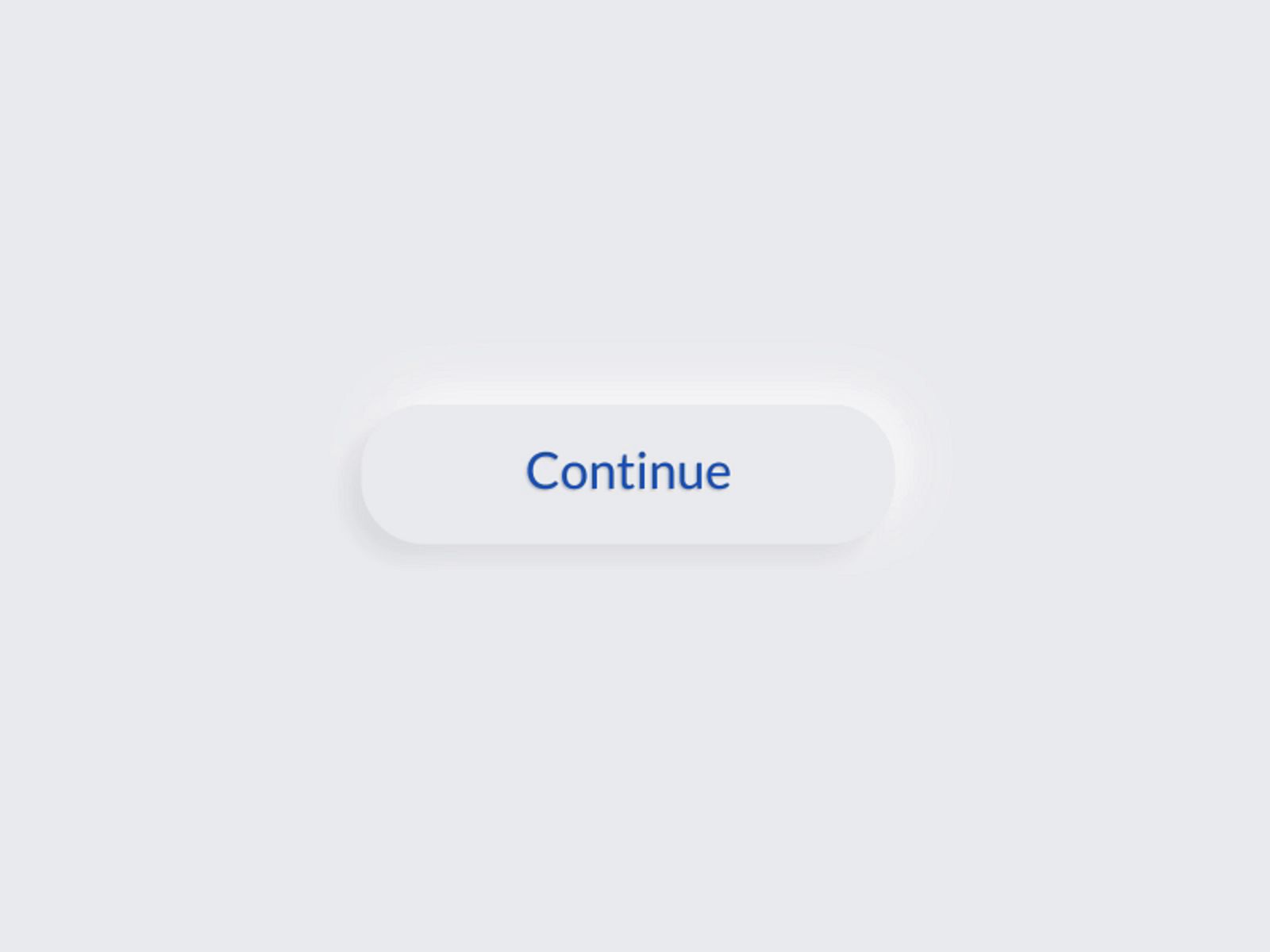
5. Giao tiếp các trạng thái

Bạn càng có thể nhìn xuyên qua một phần tử, thì tính hữu hình của nó càng giảm. Với sự gia tăng của các xu hướng thiết kế neuomorphic để tạo ra các giao diện đơn giản, gọn gàng trong các thiết kế giao diện người dùng, việc điều chỉnh độ trong suốt là một cách đơn giản — và tối giản — để truyền đạt các chuyển đổi.
6. Khoe hàng

Trong thiết kế bao bì dành cho người tiêu dùng, việc sử dụng các vật liệu có độ mờ khác nhau là một cách tuyệt vời để giới thiệu những gì bên trong bao bì, giúp sản phẩm có cơ hội bán được hàng. Còn cách nào tốt hơn để phù hợp với các nỗ lực của FDA về tính minh bạch của nhãn thành phần hơn là cung cấp “tính minh bạch” liên quan đến nội dung vật lý của bao bì? Đây là một kỹ thuật truyền thống cũng được áp dụng cho thiết kế in ấn.
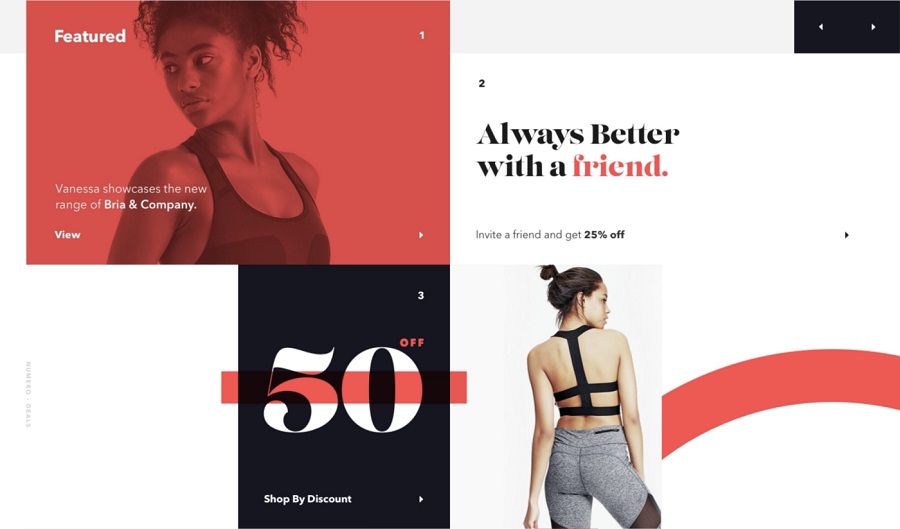
7. Tạo điểm nhấn

Đây là một lý do khá rõ ràng - và có thể là quan trọng nhất - để sử dụng sự trong suốt (hoặc bất kỳ nguyên tắc thiết kế nào, cho vấn đề đó): Để tạo ra một điểm tập trung trực quan. Hướng dẫn mắt của người xem bằng cách tạo các hình cắt hoặc cửa sổ để họ nhìn / xuyên qua hoặc sử dụng độ trong suốt để tạo độ tương phản trên một khu vực trong thiết kế của bạn nhằm thu hút sự chú ý vào khu vực đó.
8. In đè văn bản và hình ảnh

Khả năng in đè màu trên nhiều lần in là một trong những tính năng thú vị nhất của quy trình in lụa mà các nhà thiết kế kỹ thuật số thường sử dụng độ trong suốt để tạo lại.
Sự tác động lẫn nhau của đường nét, hình dạng, màu sắc và kết cấu thực sự được thể hiện trong các ví dụ này, và sự tập trung ngang nhau của hình ảnh và văn bản tạo thêm chiều sâu cho sự không ổn định của các mối quan hệ hậu cảnh / tiền cảnh.
Vì vậy, trước khi bạn sử dụng tính minh bạch trong một dự án thiết kế, hãy xem xét lý do tại sao bạn sử dụng nó. Và hãy nhớ rằng "không có chất nào là hoàn toàn trong suốt và không có chất nào là mờ đục hoàn toàn."