- Trang chủ
- Giới thiệu
- Đào tạo ngắn hạn
- Đào tạo chuyên sâu
- Du học
- Tin Tức
- Blog
- Liên hệ
Việc tăng performance cho website của mình là điều mà bất kì Developer nào cũng mong muốn. Tuy nhiên, do thiếu kinh nghiệm nên những Junior Developer thường tạo nên những website hay app với performance kém.
Trong bài viết này, ITPlus Academy xin chia sẻ với bạn một số thủ thuật tương đối đơn giản nhưng lại có tác động đáng kể giúp tăng hiệu suất website.
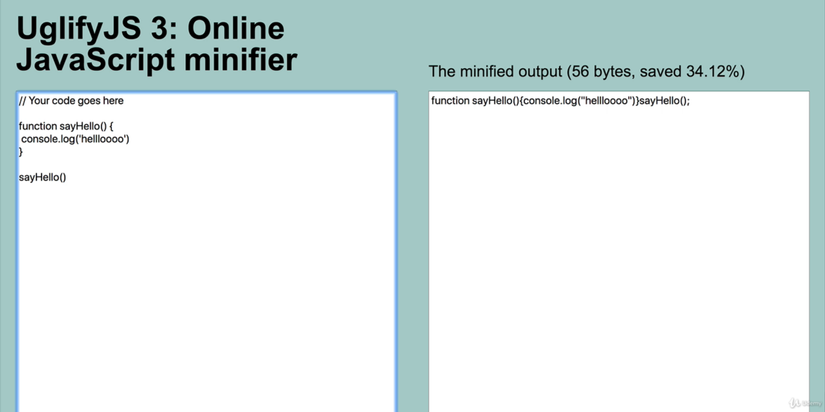
1, Minimize các file js, css trước khi đưa lên production

Ở môi trường develop, các file js, css dẫu được minimize cũng vô nghĩa, bởi chúng trở thành những file không đọc được. Điều này không xảy ra ở môi trường production. Ở production, tốc độ là yếu tố được quan tâm hàng đầu, nên client sẽ ưu tiên tải về các file có kích thước càng nhỏ càng tốt. Do đó, trước khi đưa các file js, css lên production, bạn nên bỏ các dấu cách, xuống dòng để tối thiểu hoá kích thước file. Bởi máy tính sẽ đọc file của bạn, và việc code của bạn dễ đọc hay không không còn quan trọng, vì chúng hoàn toàn có thể hiểu các câu lệnh mà bạn đưa ra và thực hiện đúng. (chỉ với js, css thôi nhé).
Đối với câu hỏi làm thế nào để minimize các file js, css, Google sẽ đưa ra cho bạn rất nhiều kết quả trong vòng chưa đầy một giây. Bạn có thể tham khảo tại:
https://javascript-minifier.com/
Đây đều là các trang minimize js, css rất tốt, bạn chỉ cần copy nội dung code của mình và dán lên đây, việc còn lại những trang web này sẽ xử lý cho bạn,
2, Giảm kích thước ảnh
Nếu như website của bạn làm về thương mại điện tử, mạng xã hội,… với lượng data về ảnh cực kỳ lớn, những bức ảnh có thể trở thành gánh nặng cho website của bạn. Đó là lí do bạn cần xử lí chúng trước khi up lên.
a. Nén ảnh bằng jpeg-optimizer và tiny-png mà không ảnh hưởng đến chất lượng hình ảnh.

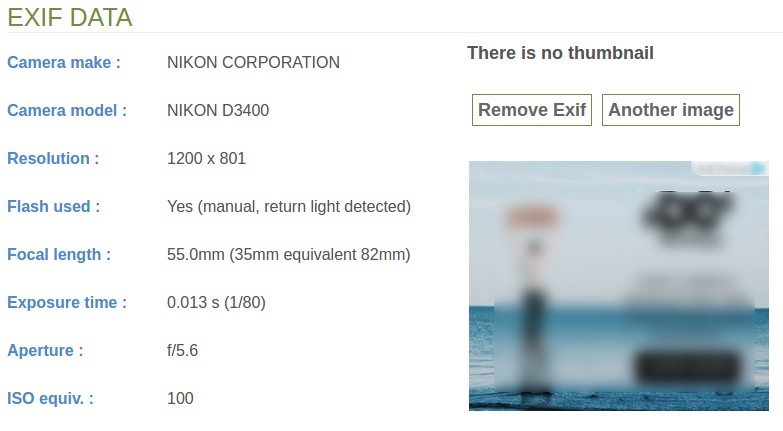
b. Xóa bỏ metadata của bức ảnh mà bạn upload lên website. Metadata bao gồm các thông tin như ngày chụp, loại máy chụp, địa điểm chụp…, là tập hợp một lượng thông tin tương đối không cần thiết đối với client khi phải tải về những bức ảnh, nhưng lại là yếu tố bảo mật thông tin của người chụp. Để xóa metadata của ảnh, bạn có thể dùng tool verexif

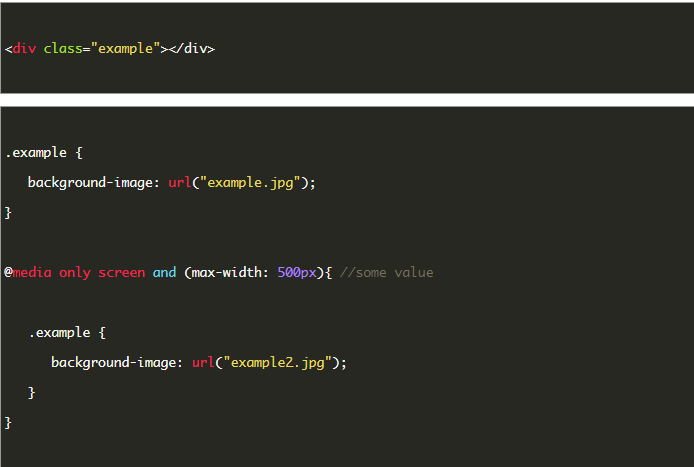
c. Hiển thị size khác nhau đối với các kích cỡ màn hình khác nhau: Trong thời đại mà smartphone đang ngày càng phát triển, chúng ta không còn xa lạ với việc phải hiện thị trang web trên các loại màn hình với kích cỡ khác nhau. Đã có bao giờ bạn render một bức ảnh với kích cỡ lớn trên các smartphone chưa, và bạn cảm thấy có hợp lí không khi một màn hình nhỏ như vậy lại phải hiển thị một bức ảnh lớn và rõ nét? Đó là lí do luôn phải hiển thị kích cỡ ảnh phù hợp với kích thước màn hình.
Sự xuất hiện của Media Queries ở CSS3 cho phép bạn làm điều đó. Bạn có thể theo dõi thông qua đoạn code sau:

d. Sử dụng các CDN để chứa các file js, css ảnh của bạn. Việc khách hàng truy cập website từ đâu là điều bạn không thể kiểm soát. Vì vậy, để đảm bảo tốc độ truy cập cho website của mình, bạn nên sử dụng các CDN, nó sẽ kiểm soát mọi thứ cho bạn, cả về khoảng cách địa lý và các dịch vụ minimize file.Với Media Queries, bạn có thể tùy chỉnh kích cỡ, thậm chí là đổi ảnh khác với từng loại màn hình cho phù hợp với yêu cầu đặt ra.
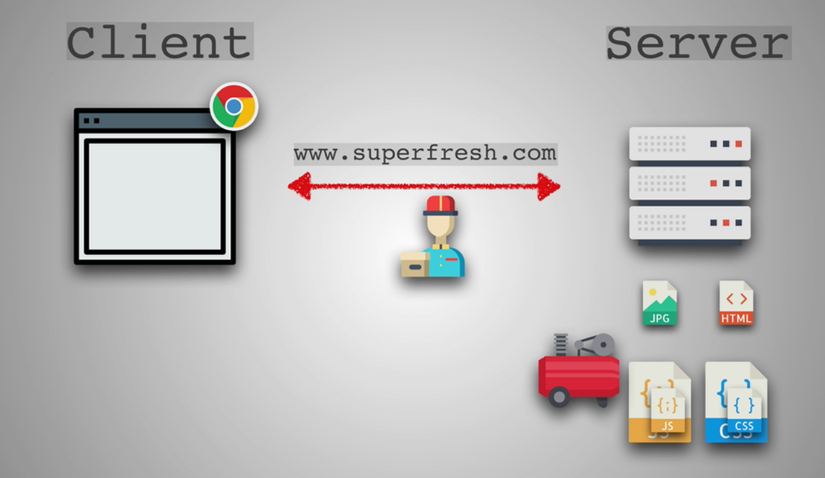
3, Giảm tổng số file mà client phải nhận

Bạn không cần phải viết ít code đi, cũng không cần gộp code của các bạn thành một file trên môi trường develop, điều bạn cần làm là gộp code của mình thành duy nhất một file cho js, css (không cần gộp ảnh).
Nếu so sánh việc người dùng truy cập website của bạn là một thương vụ mua bán, việc bạn ship mỗi bộ phận của đơn hàng thành một lần chắc chắn sẽ làm kéo dài thời gian giao hàng so với ship toàn bộ đơn hàng trong một lần vận chuyển. Tương tự, việc gửi các file html, css, js từ server đến client cũng vậy, bạn tách các file ra sẽ tăng thời gian load đối với website của bạn. Nhất là đối với giao thức http, mỗi client chỉ tạo được tối đa 5 kết nối đồng thời tới máy chủ, nên việc gửi nhiều file khác nhau không phải một lựa chọn chính xác.
Có rất nhiều công cụ có thể là trợ thủ đắc lực của bạn trong việc gộp các file js, css. webpack là một trong số đó.
Hy vọng với một số cách nêu trên, performance cho trang web của bạn sẽ tăng đáng kể.
Ban Truyền thông ITPlus Academy