Các khối hình đa giác hiện nay đã trở thành một hình dáng yêu thích mới trong thiết kế. Xu hướng này được người ta gọi là “Poly Shapes” nó đang dần dần xuất hiện trên các trang web, quảng cáo, áp phíc và trong các dự án in ấn. Một trong những điều thú vị của xu hướng này là mỗi thiết kế đều có các hình dạng khác nhau.
Thiết kế phẳng - Xu hướng thiết kế HOT nhất hiện nay
5 xu hướng typography nổi bật trong web design năm 2018
Màu sắc thiết kế ảnh hưởng thế nào đến hành động người dùng

Đa giác hay còn gọi là Poly Shapes là các hình dạng được định nghĩa trong hình học sơ cấp. Các hình dạng có thể có bất kỳ số cạnh hoặc hướng và có thể có đường dẫn và các nét cắt ngang. Ploygons thường phẳng, có hình dạng 2D, mặc dù trong các trong web sự án một số đa giác có thể di chuyển và tạo ra một hiệu ứng 3D.
Tạo nền


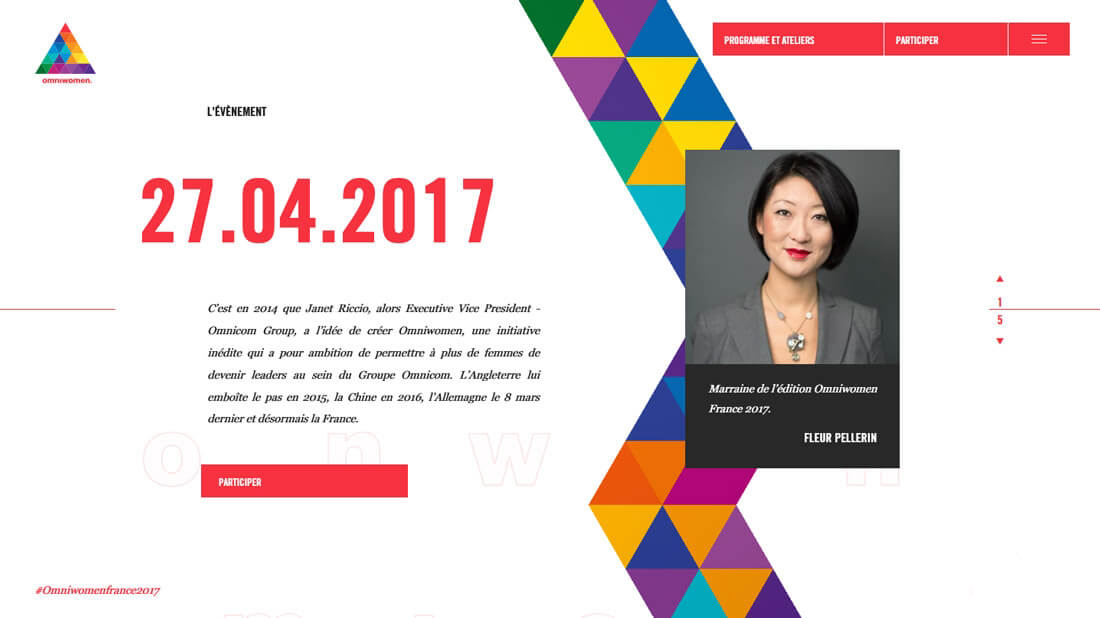
Đây là một công cụ thiết kế tuyệt vời khi bạn đang thiếu ý tưởng với các hình ảnh mờ nhạt thì bạn có thể thêm vào các hình dạng tạo điểm nhấn. Chúng hoạt động độc lập hoặc kết hợp với hình ảnh và văn bản.
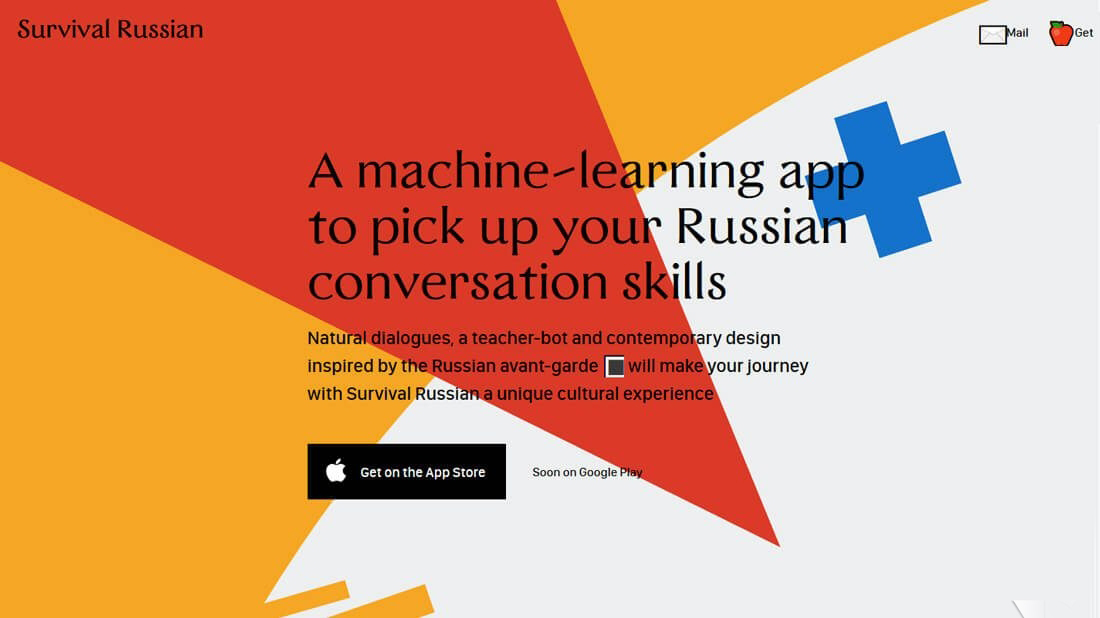
Hai ví dụ trên cho ta thấy các hình đa giác ở nhiều định dạng khác nhau nhưng có kết quả tương tự - một phác thảo hết sức hấp dẫn và trực quan. Hình dạng có thể giúp thêm độ sâu, cung cấp ý nghĩa cho sự chuyển động và các tín hiệu đối tượng người dùng.
Các đa giác không khó khăn để tạo ra và có thể được kết hợp trong bất kỳ phong cách và gần như bất kỳ bảng màu hoặc typography. (Một trong những lựa chọn phổ biến hơn là thêm gradient tinh tế để hình dạng trở nên đa dạng, có thể có một số cạnh phẳng 2 – D off). Phong cách làm việc với rất nhiều khái niệm thiết kế khác nhau.
Thực hiện các Biểu tượng hoặc Divots thú vị
Dùng Poly Shape trên các yếu tố giao diện người dùng, ví dụ như biểu tượng hoặc các đường dẫn chỉ đường. Không có quy tắc về kích thước của Poly Shapes trong thiết kế và thậm chí các miếng nối cực nhỏ có thể tạo ra một yếu tố thú vị. Kết nối hình dạng, đường nét cũng có thể dẫn đến kết hợp chiều sâu và màu sắc thú vị giúp vẽ mắt.

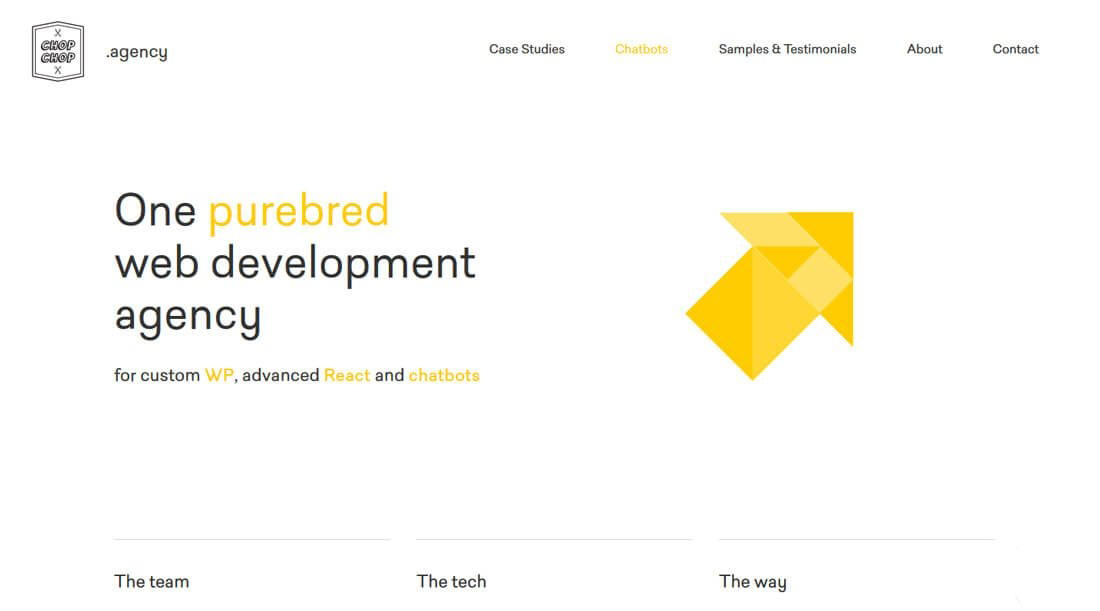
Ở ví dụ trên Chop Chop sử dụng hình đa giác được ghép màu vàng để tạo mũi tên hướng người dùng đến đúng nhân vật chính. Biểu tượng màu vàng tươi sáng trong thiết kế tối giản là sự chú ý và thêm một yếu tố hình ảnh dễ dàng mà không làm lộn xộn màn hình.
Khóa học Thiết kế đồ họa chuyên nghiệp
Khóa học Thiết kế đa phương tiện
Đa giác đều thú vị và quen thuộc đối với người dùng. Sử dụng nhiều hình dạng cho các yếu tố giao diện người dùng nhỏ là một cách đơn giản để làm điều gì đó hơi khác so với hình tròn chuẩn hoặc hình vuông với cùng một hiệu quả chung và dẫn đến cùng một kết quả.
Ban Truyền thông ITPlus Academy