Với Adobe Illustrator bạn có thể dễ dàng tạo hiệu ứng Low-Poly trong các hình minh họa kỹ thuật số và có thể áp dụng nó được trong rất nhiều hình thức thiết kế. Dưới đây sẽ là các bước hướng dẫn để bạn có thể tạo ra hiệu ứng Low-Poly cho hình ảnh cực dễ dàng.
Khóa học thiết kế đồ họa chuyên nghiệp

Đầu tiên mình sẽ bắt đầu với một tài liệu kích thước 1000x1200 pixel nhằm tạo ra một hướng nằm ngang. Và sau này, chúng ta có thể thay đổi kích thước trong Illustrator theo ý muốn.
Bước 1: Chèn hình ảnh bạn muốn vào Illustrator. Mình sẽ sử dụng hình ảnh một chú ngựa pony.

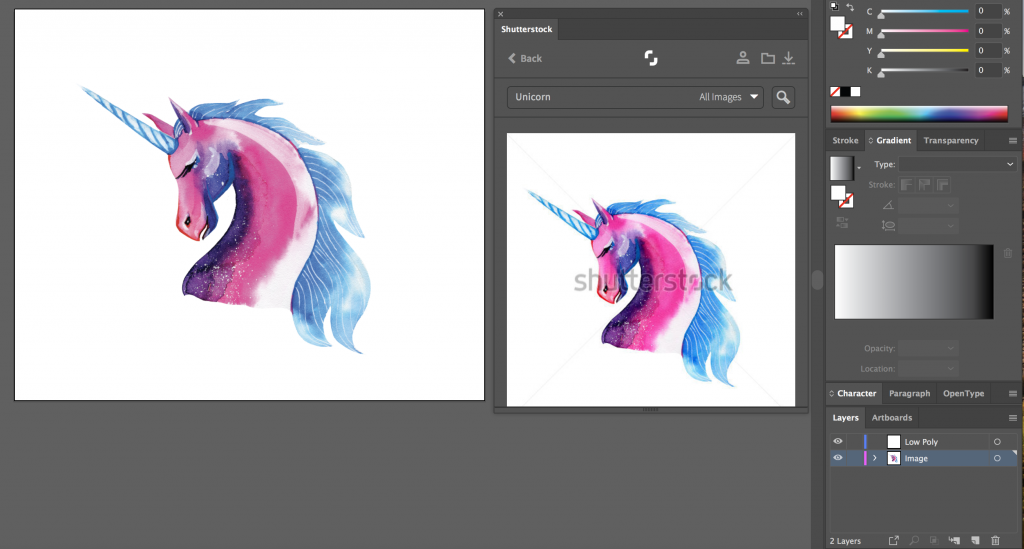
Bước 2: Thêm layer mới.
Thêm một layer mới bằng cách nhấn nút Create New Layer trong tab Layer. Thao tác này sẽ giúp bạn nhận biết được đâu là layer để tạo hiệu ứng Low-Poly, đâu là layer ảnh gốc.

Bước 3: Tạo hình ảnh dạng hình học
Sử dụng công cụ Pen Tool (P) tạo các hình dạng hình học. Sử dụng Stroke có màu dden để tương phản với các hình ảnh gốc, với fill màu trắng để trực quan chỉ ra tiến độ của mình. Đặt Opacity xuống 50% để đảm bảo việc bạn có thể dễ dàng nhìn thấy hình ảnh gốc. Bắt đầu tạo các hình dạng đa giác từ một phần, như miệng của ngựa pony, sau đó tiếp tục với các phần khác. Khi tạo đa giác chú ý đảm bảo rằng Smart Guides và Snap to Point được bật trong phần View phía trên thanh công cụ. Nó cho phép các đa giác kết nối với nhau mà không còn khoảng cách. Để đạt được hiệu ứng, bạn tránh vẽ đường cong và chỉ tạo đường thằng và hình dạng. Đây là một số mẹo hướng dẫn quá trình tạo các đa giác của bạn:

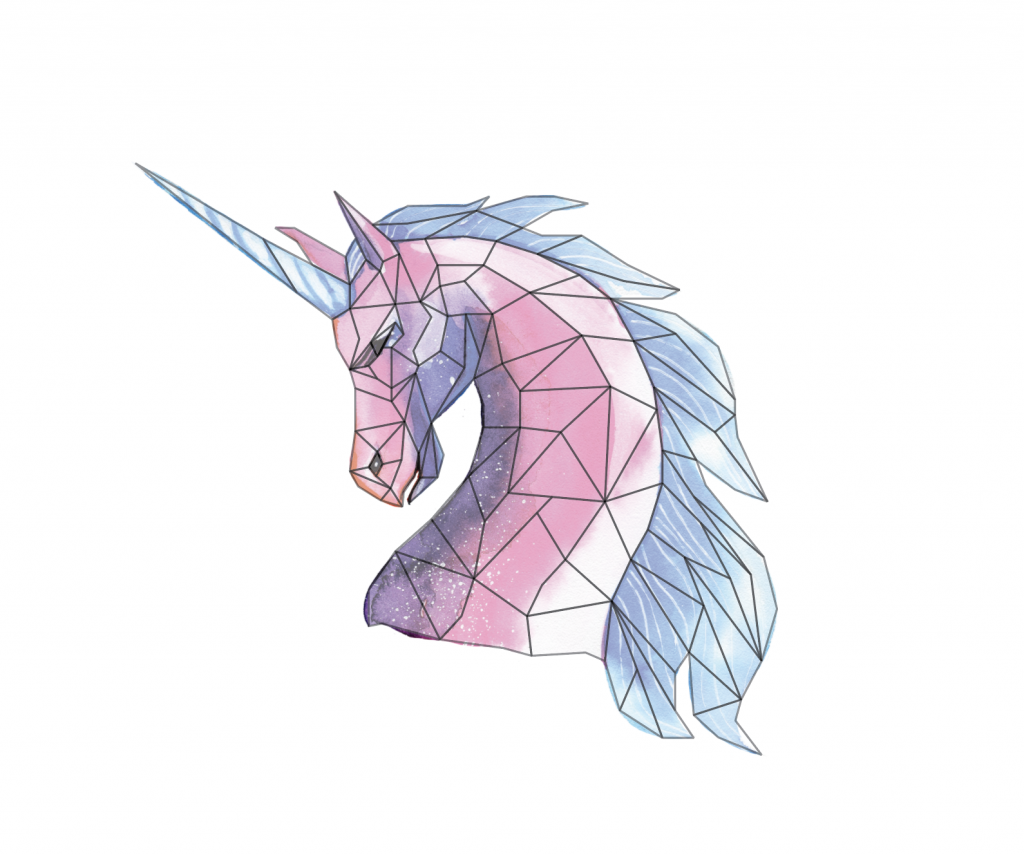
Không giới hạn số đa giác và các hình dạng của chúng. Sau khi tạo hình dạng, thiết kế của bạn trông sẽ như sau:
Bước 4: Kiểm tra tính hai chiều của đa giác:
Sau khi vẽ minh họa, cần kiểm tra tất cả các đa giác phải được canh lề để tránh bất kỳ khoảng trống nào. Chọn các hình dạng bằng công cụ Selection Tool (V) và bật/ tắt biểu tượng Stroke ở phía bên trái chương trình bằng phím X và nhấn / để thay đổi màu sắc nét thành không. Chỉnh Opacity lên 100% để xem liệu tất cả các hình dạng có được hoàn hảo không. Nếu không, sử dụng Direct Selection Tool (A) tạo thao tác các góc riêng biệt.

Bước 5: Thêm màu
Thay đổi hình dạng rắn của ảnh thành nét vẽ bằng cách chọn các hình với công cụ Selection Tool (V) và nhấn Shift +X. Bạn có thể fill với màu sắc hoặc dính vào một bảng màu hạn chế hơn. Để lấy cảm hứng, lấy màu từ hình ảnh nguồn bằng cách sử dụng công cụ eyedropper (I). Đơn giản, chỉ cần chọn một hình dạng với công cụ Selection Tool và chọn mã màu bạn chọn. Bạn có thể sử dụng hình ảnh gốc để xác định hình dạng nào cần có nét nổi bật so với hình ảnh nên có bóng. Để giữ màu sắc nhất quán, nên lấy màu sắc trong suốt thiết kế. Tùy vào màu sắc bạn chọn, tuy nhiên tốt nhất thì bên tráng các màu tương tự gần nhau. Thay vào đó, làm các hình dáng lân cận tương phản bằng cách thêm màu trắng, đen hoặc thậm chí bằng cách sử dụn một màu khác hoàn toàn.

Vậy là bạn đã thực hiện thành công kỹ thuật Low – Poly rồi đó!
Ban Truyền thông ITPlus Academy