Trong lĩnh vực thiết kế đồ hoạ hiện nay, một trong những kỹ thuật cốt lõi được áp dụng cho quá trình thiết kế là phân cấp thị giác bởi nó có khả năng trình bày nội dung của sản phẩm thiết kế theo một cách trực quan và giúp người dùng nhận biết những thông tin quan trọng một cách dễ dàng và nhanh chóng, mang lại hiệu quả thị giác và truyền đạt ý nghĩa thông điệp của thiết kế. Trong bài viết hôm nay, hãy cùng Viện Công nghệ Thông tin & Truyền thông ITPlus tìm hiểu về 5 mẹo phân cấp thị giác nâng tầm thiết kế của bạn nhé!

Phân cấp thị giác bằng lưới 1/3 là quy tắc kinh điển nhất để tạo chú ý, thu hút ánh nhìn của người xem.
+ Khi bạn muốn làm nổi bật hoặc nhấn mạnh một vật thể trong tác phẩm của mình, hãy đặt chúng vào vị trí trùng với một đường kẻ ảo hoặc vào vị trí điểm giao của các đường phân chia.
+ Những điểm mạnh - theo nghiên cứu cho rằng chúng là những điểm mà mắt người sẽ dừng lại và lướt qua lướt lại nhiều lần trên bất kì một khung nào
+ Bằng việc chia khung hình ra bằng 9 phần bằng nhau bởi 2 đường ngang và 2 đường dọc vuông góc với nhau, ta sẽ tìm được 4 điểm mạnh là giao điểm của 4 đường ngang và dọc đó. Và luôn có một điểm quan trọng rơi vào 1 trong 4 điểm giao của các đường phân chia

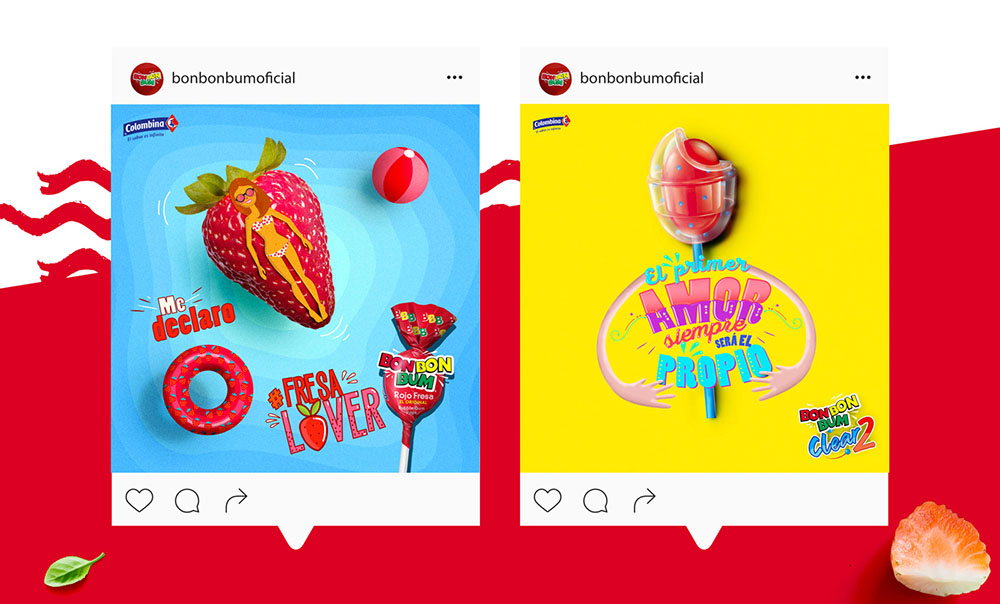
+ Màu sắc có thể tạo sự khác biệt giữa các thành phần và tạo ra mức độ ưu tiên cho chúng.
+ Màu sắc có thể nâng tầm phong cách, tạo sức hút với người xem
+ Có nhiều cách khác nhau để phối màu trong thiết kế đồ họa, bao gồm phối màu đơn sắc, tương đồng, bổ sung, tam giác cân và hình chữ nhật.
+ Màu sắc có khả năng gợi cảm xúc: chẳng hạn chúng có thể khiến chúng ta cảm thấy vui hoặc buồn, hay có thể khiến chúng ta cảm thấy đói, choáng ngợp hoặc thư giãn.
+ Điều quan trọng là phải hiểu biết rõ các nguyên tắc cơ bản của lý thuyết màu sắc và ý nghĩa của màu sắc cũng như các tác động tâm lý mà màu sắc có thể có đối với một người bình thường khi nhìn vào thiết kế
Đây cũng là một yếu tố quan trọng không thể thiếu trong thiết kế đồ họa. Nó giúp dẫn dắt ánh nhìn của người xem và tạo ra một bố cục cân bằng và hài hòa.
Có hai dạng bố cục đường dẫn thị giác phổ biến là chữ F và chữ Z.
+ Bố cục chữ F phù hợp với những ấn phẩm mang tính chất ứng dụng như sách, báo, tạp chí,...
+ Bố cục chữ Z phù hợp với những ấn phẩm mang tính sáng tạo cao, bố cục tự do hơn.

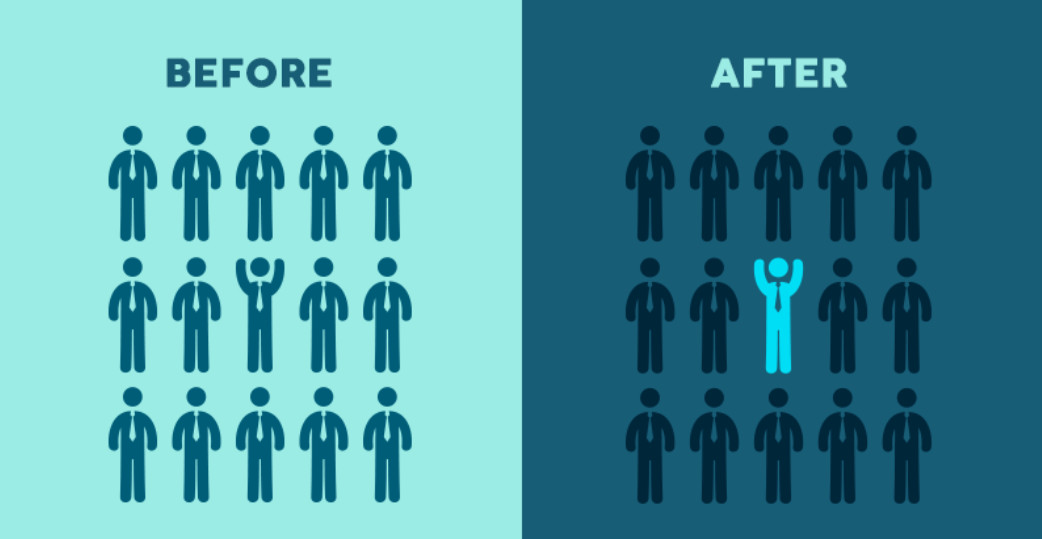
Luật Tương phản thể hiện sự khác biệt giữa các yếu tố đồ họa, bao gồm màu sắc, đường nét, hình khối, hình dạng, chất liệu, nhịp điệu, không gian, hướng,...
Vai trò của Luật Tương phản là giúp phân biệt các thành phần, tạo điểm nhấn trong thiết kế và củng cố phân cấp thông tin. Một vài kiểu tương phản phổ biến có thể kể đến như tương phản về kích thước, tương phản về màu sắc, tương phản về sắc độ,...
Trong Luật Tương phản, kích thước lớn hơn được coi là quan trọng hơn yếu tố nhỏ hơn. Màu sắc sáng thường gây sự chú ý lớn hơn màu sắc nhạt.

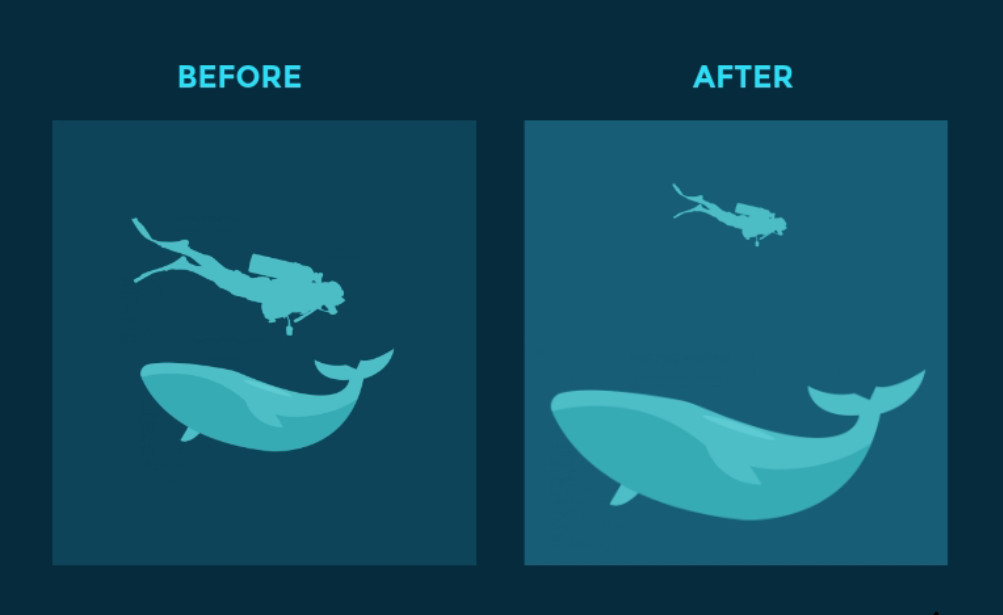
Và yếu tố cuối cùng quan trọng không kém chính là kích thước. Nó được ưa chuộng sử dụng để nhấn mạnh các yếu tố thị giác, tạo điểm nhấn và dẫn dắt ánh nhìn của người xem.
Kích thước của các yếu tố trong thiết kế nên được người thiết kế cân nhắc, xem xét cẩn thận để tạo ra một bố cục hài hòa và cân bằng.
- Một số mẹo sử dụng kích thước trong thiết kế đồ họa:
+ Sử dụng kích thước lớn hơn cho các yếu tố quan trọng hơn, chẳng hạn như tiêu đề và hình ảnh.
+ Sử dụng kích thước nhỏ hơn cho các yếu tố ít quan trọng hơn, chẳng hạn như văn bản phụ và chi tiết nhỏ.
+ Sử dụng kích thước khác nhau để tạo sự tương phản và nhấn mạnh các yếu tố quan trọng.
+ Sử dụng kích thước để tạo ra một bố cục cân bằng và hài hòa.
-----------------------------------------------------------------------------------------------------
Hiện tại, Viện CNTT ITPlus có tổ chức các khóa học thiết kế chuyên nghiệp, bạn có thể tham khảo tại:

Ban Truyền thông ITPlus