Trong bài hướng dẫn này, ITPlus sẽ nói về một số khái niệm chính để giúp bạn có thể sử dụng Photoshop như một Illustrator. Các concepts ban đầu, công việc làm sạch, màu sắc, ánh sáng và bóng tối và một số những cạm bẫy mà mọi người có xu hướng rơi vào trong khi làm việc thông qua các hình ảnh minh họa. Vì vậy, trong bài này, ITPlus sẽ sử dụng Photoshop và nói về một số công cụ mà chương trình này có với những tính năng khác nhau có thể giúp ích cho các bạn như thế nào nhé!
Khóa học thiết kế đồ họa chuyên nghiệp
1. Phác thảo concept ban đầu

Bản vẽ tốt thường được bắt đầu với nền tảng vững chắc. Tạo hình thu nhỏ và làm việc thông qua các concept khác nhau sẽ nhanh chóng giúp bạn làm rõ được tâm trí của mìn và tìm ra giải pháp cho các nhiệm vụ chính bạn đưa ra.
2. Phát triển bản phác họa
Khi bạn đã xác định được hướng đi cho mình thì bạn cần phải đi sâu vào các chi tiết. Lúc này, bạn cần làm việc trên một lớp riêng biệt từ những thứ mà bạn làm trước đây. Hãy đi từ những cái lớn rồi đến những chi tiết nhỏ. Hình dạng to lớn với hình dạng nhỏ, ý tưởng chung cho các chi tiết.
3. Để lại những nét vẽ sạch sẽ

Inking là một quá trình để bạn thưởng thức. Bạn cần phải cố gắng hết sức để giữ cho dây chuyền hoạt động trở nên tươi mới bằng cách tránh bẫy truy tìm phác hoạ bên dưới. Bằng cách thực hiện một nỗ lực có ý thức để làm cho nó cảm thấy như bạn vẽ thế này lần đầu tiên, bạn có thể giữ lại sự sạch sẽ vốn có trong bản vẽ. Bạn có thể sử dụng phác thảo làm hướng dẫn, nhưng không phải là một "cái nạng".
4. Lựa chọn màu sắc ban đầu

Trên một lớp bên dưới clean lines, bạn đặt các màu phẳng mà không nghĩ quá nhiều về hình thức. Điều này có ích khi bạn muốn điều chỉnh màu sắc hoặc giá trị riêng biệt với nhau. Điều quan trọng nhất là tất cả các màu sắc đều hài hòa với nhau trước khi ánh sáng và bóng đổ vào hình vẽ. Mặc dù một nguồn ánh sáng có thể giúp hài hòa bất kỳ sự kết hợp của màu sắc, nhưng việc tạo ra một bảng màu hài hòa để bắt đầu sẽ khiến cho bạn thành một nghệ sĩ tốt hơn.
5. Sao chép và khóa một layer
Ở giai đoạn này, bạn cần tạo một lớp khác giống với lớp màu bằng cách kéo lớp màu hiện tại của bạn xuống đến biểu tượng lớp mới ở cuối trình đơn lớp. Điều này có thể được thực hiện bằng cách vào Layer> Duplicate Layer. Sau đó bạn phải khóa độ trong suốt của lớp bằng cách nhấp vào biểu tượng chequerboard ở đầu trình đơn layer.
6. Thêm vào màu xám
Khi bạn đã có hai lớp màu giống nhau, bạn điền vào một trên đầu trang với một giá trị trung bình màu xám. Độ trong suốt lúc này đã bị khóa trên lớp, màu xám chỉ làm đầy các pixel không rõ ràng, một phiên bản màu xám của những gì bạn đã vẽ. Điều này có ích trong bước tiếp theo.
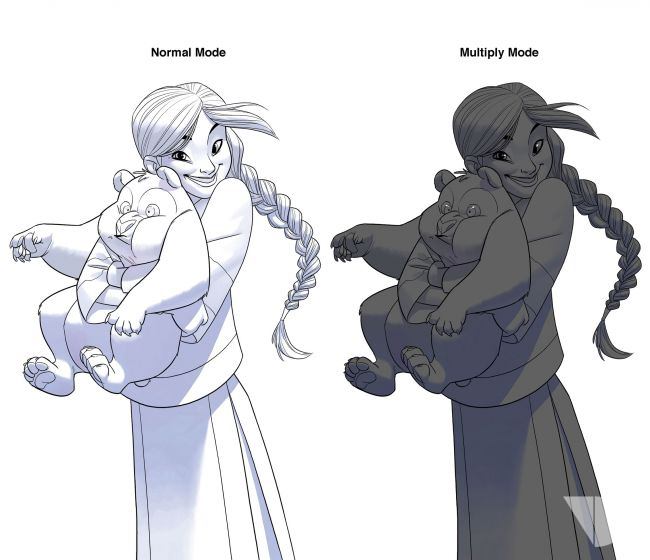
7. Đổ bóng

Lặp lại lớp màu của bạn một lần nữa và điền nó vào thời gian này với màu trắng, sau đó thay đổi chế độ lớp sang Multiply. Chế độ này làm tối tất cả các lớp bên dưới nó. Màu trắng không hiện lên trên một lớp Multiply, nhưng bất kỳ giá trị tối hơn màu trắng nào. Đây là cách để bạn tạo ra bóng tối riêng biệt với màu sắc của mình. Lớp màu xám trên lớp màu cho phép bạn suy nghĩ hoàn toàn về hình dạng mà không có sự phân tâm của màu sắc.
8. Tạo highlight với sự giúp đỡ của Screen layer
Để tạo các highlights theo cùng một cách với đổ bóng, thay vì sử dụng một lớp Multiply thì bạn có thể tạo một lớp trùng lặp và đặt nó vào chế độ Screen. Chế độ Screen thực hiện chính xác ngược lại của Multiply layer. Bất cứ thứ gì nhẹ hơn màu đen sẽ làm sáng bất kỳ giá trị nào trên các lớp bên dưới nó.
9. Xem xét tới bề mặt

Để xem xét các điểm sáng và bóng tối trong đoạn này, Bạn cũng cần suy nghĩ về cách ánh sáng phản ứng với các bề mặt khác nhau. Bộ váy lụa có những điểm nổi bật mạnh nhất và bóng tối sắc nét, trong khi đó lông của gấu trúc khuếch tán ánh sáng để những điểm sáng và bóng tối mềm mại hơn.
10. Tạo background

Môi trường không phải là cái để các bạn thực hành và chắc chắn bạn cũng sẽ cảm thấy không thoải mái khi tạo ra chúng với những thứ khác. Trong trường hợp này, nền được blessedly đơn giản và màu xanh lá cây trong nó là dễ dàng để đưa ra trong các ký tự để giúp hài hòa toàn bộ hình ảnh.
Ban Truyền thông ITPlus Academy