Trong thiết kế, cụ thể là thiết kế website thì việc phối màu vô cùng quan trọng. Vì kết hợp màu sắc phù hợp sẽ khiến nội dung được hiển thị phù hợp, khách hàng hứng thú và ở lại trang web lâu hơn. Từ đó tạo ra lợi nhuận hoặc hiệu quả mà doanh nghiệp, chủ website mong muốn. Sau đây là các cách phối màu cơ bản trong thiết kế website mà bạn có thể tham khảo.
Phối màu đơn sắc
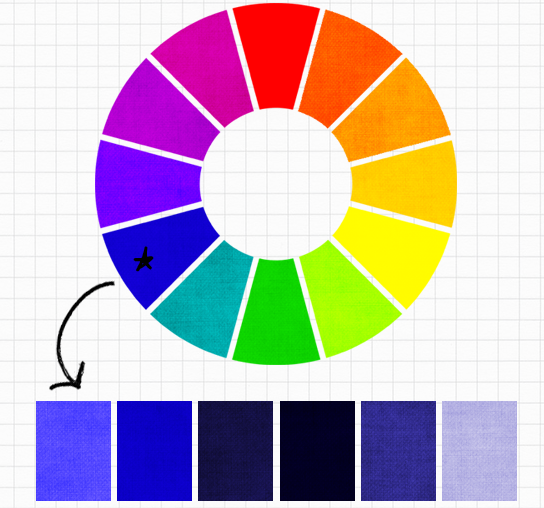
Đây là cách phối màu đơn giản nhất nhưng hiệu quả đem lại cũng không hề tồi về mặt cảm xúc. Cụ thể, với phối màu đơn sắc, bạn sẽ sử dụng một màu sắc duy nhất để thể hiện. Bên cạnh đó là các sắc độ khác nhau của màu để biểu hiện các đối tượng liên quan trên website.
Với các website tối giản và ít thông tin, phối màu đơn sắc sẽ giúp người xem không bị xao lãng và tập trung vào yếu tố quan trọng mà trang web đề cập. Sự tương tác sẽ lớn hơn và các typeface (Font family) trở nên sắc nét và thu hút hơn
Thông thường, phối màu đơn sắc sẽ đem lại cảm giác dễ chịu cho người nhìn. Thế nhưng, với một số nội dung nhất định thì sự đơn điệu này sẽ tạo khó khăn để nhấn mạnh một điểm nào đó.

Phối màu tương đồng
Màu tương đồng được sử dụng trong website là 3 màu cạnh nhau trên vòng tròn màu. Từ đó, tạo cảm giác mềm mại và thoải mái cho người xem.
Tất nhiên là phối màu tương đồng sẽ có sự đa dạng màu sắc hơn phối màu đơn sắc, các nội dung trên website sẽ được phân biệt dễ dàng hơn. Thông thường, các nhà thiết kế sẽ chọn cho mình một màu chủ đạo, và 2 màu còn lại sẽ tương tác với màu chủ đạo này. Ví dụ như màu thứ 2 dành cho các typeface hay làm nhiệm vụ phân biệt nội dung quan trọng trong trang web, còn màu thứ 3 sẽ dành để trang trí hay các chi tiết không quan trọng.
Phối màu bổ túc trực tiếp
Khác với phối màu tương đồng thì phối màu bổ túc trực tiếp lại sử dụng các cặp màu đối xứng nhau trên vòng tròn màu cơ bản để tạo ra hiệu ứng năng động và ấn tượng. Như vậy, người xem dễ dàng nhìn được các điểm nổi bật của website, đúng ý đồ người thiết kế và tạo nội dung. Tất nhiên là với việc nội dung của website có tính chất nhẹ nhàng thì không hợp với các phối màu bổ túc trực tiếp này rồi.
Với các phối màu này, người thiết kế sẽ chọn màu chính rồi chọn màu đối xứng làm nhiệm vụ là màu phụ. Một lưu ý nho nhỏ là các bạn không nên chọn màu sắc nhạt trong cách phối màu này vì sẽ khiến mất đi tính tương phản vốn có mà chúng mang lại.
Phối màu bổ túc bộ ba
Nếu xét về tính an toàn thì đây là cách phối màu an toàn nhất trong các cách phối màu kể trên. Với cách phối màu bổ túc ba thì người thiết kế sẽ chọn 3 màu sắc ở 3 góc của vòng tròn màu, tạo ra một tam giác đều. Các màu sắc này tạo ra sự cân bằng, thế nhưng đôi lúc là đơn điệu.
Nói đến đây thì các bạn cũng hiểu là cách phối này không dùng cho các website cần điểm nhấn. Còn các website cần sự hài hòa, dễ nhìn thì đừng quên sử dụng cách phối màu bổ túc ba để nhận được phản hồi tốt từ khách hàng.
Phối màu bổ túc xen kẽ
Đây là các để các nhà thiết kế tạo ấn tượng với khách hàng của mình vào website ngay từ những giây đầu tiên. Màu sắc được chọn là màu ở 3 góc khác nhau trên vòng tròn, 3 điểm này sẽ tạo thêm một tam giác cân (có thể sử dụng thêm màu thứ 4 với điều kiện phải đối xứng với một trong 2 màu ở đáy tam giác cân ở trên).
Ví dụ như trong một website, các màu sắc trắng và đen sẽ là chủ đạo, màu sắc thứ 3 được sử dụng đó là đỏ hoặc xanh để tô điểm cho chi tiết phụ.
Phối màu bổ túc bộ bốn
Đây là phối màu cuối cùng cũng như phức tạp nhất trong sáu phối màu cơ bản kể trên. Tất nhiên là kết quả của các phối màu sẽ rất mới mẻ và còn phù hợp với xu hướng hiện đại.
Cụ thể, chúng sẽ được chia thành 2 cặp màu bổ túc trực tiếp. 2 cặp màu này sẽ làm nhiệm vụ bổ sung cũng như đối ngược nhau. Tất nhiên là chúng ta phải dành kha khá thời gian để lựa chọn màu và thử, hãy cân bằng thật tốt giữa 2 gam màu nóng lạnh nhé.
Hiện tại, ITPlus Academy có tổ chức các khoá học thiết kế chuyên nghiệp, bạn có thể tham khảo tại:
Ban Truyền thông ITPlus Academy