Làm thiết kế là một công việc mang tính tương đối, có nghĩa rằng mọi thứ phụ thuộc vào óc thẩm mỹ của người thiết kế cũng như cách nhìn nhận cái đẹp của người xem. Nhưng những thiết kế tuyệt mỹ mà các bạn đã từng được xem, các designer đã phải rất kéo léo để tránh phạm phải những lỗi thiết kế cơ bản đã được đúc kết từ kinh nghiệm của họ. Vậy những lỗi thiết kế đó là gì và làm thế nào để không mắc phải? Cùng ITPlus Academy tìm hiểu nhé!
Lựa chọn font chữ không phù hợp

Typography có thể khiến cho thiết kế của bạn trở nên độc đáo hơn và cũng có thể trở nên tồi tệ hơn nếu bạn lựa chọn sai font chữ. Việc đưa ra những lựa chọn nghèo nàn hoặc quá nhiều kiểu chữ hoặc những kiểu chữ không đọc được, không phù hợp nội dung bài viết.
Vậy làm thế nào để tránh được việc này?
Vẽ đồ họa và logo theo định dạng pixel

Trong hầu hết các trường hợp, đồ họa như biểu tượng hoặc hình nền nên được thiết kế theo dạng vector. Những file dạng pixel, chẳng hạn như hình ảnh kỹ thuật số, được làm từ hàng triệu triệu điểm ảnh nên ở kích thước nhất định nào đó, các điểm ảnh mới có thể trở nên rõ ràng.
Làm thế nào để tránh nó: sử dụng định dạng vector cho các yếu tố đồ họa. Vector không bao giờ mất đi sự sắc nét, độ phân giải rõ ràng do sử dụng đường thẳng và đường cong để tạo ra hình ảnh, chứ không phải pixels. Tuy nhiên, thông qua quan sát và cảm nhận, bạn có thể tự chọn cho mình một định dàng phù hợp với từng thiết kế: đồ họa, thiết kế website, in ấn, đồ họa điện thoại di động…
Không biết cách sử dụng không gian trắng

Hầu hết các nhà thiết kế đều biết cách sử dụng những khoảng không gian trống, nhưng số còn lại vẫn mắc phải những sai lầm, họ luôn cố gắng nhồi nhét quá nhiều thông tin vào một không gian, kết quả cho ra là một thiết kế hỗn độn với quá nhiều chi tiết.
Để tránh vấp phải những sai lầm này, bạn hãy cho mọi yếu tố của mình có một không gian nhất định, tuy nhiên vẫn phải giữ chúng có một độ liên kết nhất định, cho chúng một không gian không có nghĩa là khiến chúng rời rạc nhau.
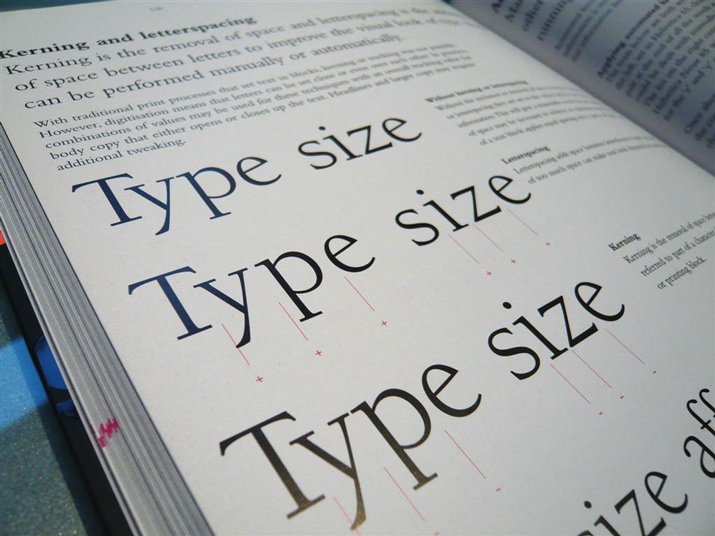
Kerning không đúng cách ( hoặc không kerning )

Không phải những kiểu chữ có sẵn nào cũng phù hợp trong mọi tình huống chính vì thể kerning là một nghệ thuật chỉnh sửa khéo léo dành cho những nhà thiết kế tinh tế và cầu toàn. Việc bỏ qua kerning có thể khiến thiết kế của bạn trông “thật khác biệt” so với một thiết kế hoàn hảo khác.
Làm thế nào để tránh được việc đó: Kerning là việc điều chỉnh không gian giữa một cặp các ký tự. Nếu tinh ý, chúng ta sẽ dễ dàng nhận ra một số cặp ký tự có những khoảng trống quá xa hoặc quá gần, tạo cảm giác rất khó đọc, do đó, việc điều chỉnh kerning chính là giải pháp cho vẫn đề trên. Hãy chú ý đến từng những chữ cái trong thiết kế của bạn và điều chỉnh chúng khi cần thiết. Kerning phù hợp có thể tăng thêm sự tinh tế và khéo léo cho thiết kế của bạn.
Sử dụng quá nhiều phong cách xử lý hình ảnh

Giống như việc sử dụng quá nhiều những kiểu chữ, hàng loạt thủ thuật đứng cạnh nhau sẽ thành một mớ hỗn độn không tránh khỏi. Hãy cho những hiệu ứng đổ bóng, ảnh động và yếu tố nổi được sử dụng riêng lẻ. Những thủ thuật này chỉ áp dụng cho những mẫu thiết kế gấp hoặc những xu hướng “ngắn hạn”. Hãy để nội dung quyết định thiết kế của bạn, tạo giá trị lâu dài chứ không phải chạy theo xu hướng chỉ để chúng có giá trị chỉ trong vào tuần.
Làm thế nào để tránh:
Sử dụng quá nhiều màu sắc

Sử dụng quá nhiều màu sắc mà không có một định hướng, kế hoạch kỹ lưỡng sẽ dẫn đến một thảm họa cho thiết kế của bạn. Điều đó khiến sản phẩm của bạn trở nên lộn xộn, bừa bộn và thiếu trang trọng, thế nhưng, việc thiếu màu sắc cũng khiến sản phẩm trở nên thô cứng, ảm đảm. Kết hợp màu sắc không phù hợp có thể dẫn đến cho người xem cảm giác căng mắt và khó chịu khi xem.
Làm thế nào để tránh :
Đọc thêm
Ban truyền thông ITPlus Academy