Cách thể hiện hình ảnh sẽ tác động trực tiếp tới trải nghiệm người dùng. Vì vậy mà designers cách nắm rõ phương pháp phân cấp hình ảnh phù hợp với mục đích sử dụng của sản phẩm thiết kế. Trong bài viết này, ITPlus Academy sẽ tổng hợp giúp bạn các lưu ý vàng khi phân cấp hình ảnh thiết kế website nhé

Mỗi sản phẩm thiết kế đều có mục tiêu thương mại riêng. Để phân cấp hình ảnh hiệu quả thì designers cần hiểu rõ mục đích đó. Ví dụ khi ta thiết kế trang web thì những hình ảnh mặt hàng nên được thiết kế bắt mắt hơn. Đặc biệt là designers cần làm nổi bật nút CTA để mời gọi người dùng mua hàng.

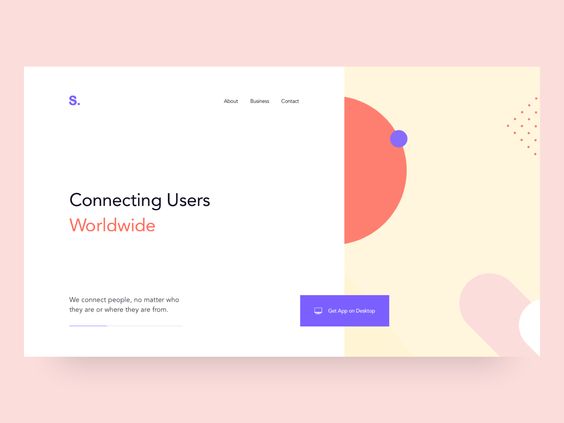
Theo Nielsen Norman Group thì chúng ta có thói quen đọc lướt hình chữ F và Z để tìm kiếm thông tin. Hình chữ F chủ yếu xuất hiện ở các giao diện nội dung như blog, trang tin tức. Còn hình chữ Z phù hợp với các trang không cung cấp quá nhiều nội dung văn bản. Desigers cần nắm rõ 2 thói quen này để phân cấp hình ảnh hiệu quả nhé.

Sẽ thật là thiếu sót nếu designers không cân nhắc tới khoảng trắng khi phân cấp hình ảnh. Khoảng trắng có ý nghĩa rất lớn đối với thiết kế bởi nó sẽ giúp bạn phân cấp thị giác, tạo bố cục cân bằng và làm nổi bật các yếu tố quan trọng.

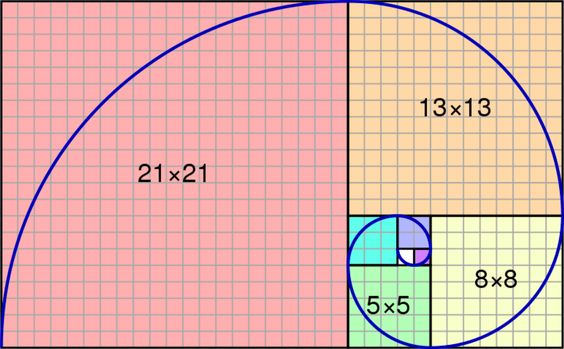
Tỷ lệ vàng là tỉ lệ tạo ra cảm giác dễ chịu cho người dùng. Đối với thiết kế website thì tỉ lệ mà designers thường dùng là 1:1.618 (hình xoắn ốc). Áp dụng tỉ lệ này ở giai đoạn wireframing, designers dễ dàng trong việc sắp xếp layout của các yếu tố giao diện người dùng và phân cấp hình ảnh nhé.
Trên đây là 4 lưu ý khi phân cách hình ảnh dành cho designers thiết kế website nhé. Chúc các bạn thành công !!!
------------------------------------------------------------------------------------------------------
Hiện tại, ITPlus Academy có tổ chức các khóa học thiết kế chuyên nghiệp, bạn có thể tham khảo tại:
Ban truyền thông ITPlus