Khi hoạt động trong ngành thiết kế, bạn chắc hẳn sẽ không xa lạ với khái niệm Mockup. Vậy Mockup là gì, có những thông tin gì về Mockup mà các Designer cần quan tâm. Tất cả những điều đó sẽ được ITPlus Academy chia sẻ trong bài viết sau đây.
1. Khái niệm Mockup

Mockup chính là những mô hình thiết kế có kích thước thu nhỏ, hoặc bằng kích thước thật, dùng để mô phỏng ý tưởng thiết kế tới đối tượng khách hàng là doanh nghiệp (khách hàng của bạn). Mockup có thể là file pdf, photoshop, hoặc là một mô hình có thật. Mẫu Mockup được sử dụng để mô phỏng cho các sản phẩm đa dạng, từ logo – namecard – banner – standee… cho đến giường – tủ - quạt – đèn – kiến trúc nhà cửa… tạo cảm giác như thật cho bản thiết kế. Mockup càng chi tiết càng đem lại hiệu quả cao trong việc giúp khách hàng hình dung thông điệp thiết kế của bạn
2. Vai trò của Mockup trong thiết kế
Đối với hoạt động thiết kế, Mockup đóng vai trò trong “hiện thực hóa” mẫu thiết kế, truyền tải thông điệp cho khách hàng, từ đó giúp Designer thu thập thông tin phản hồi từ người dùng, để phát hiện những điểm sai sót, chưa hợp lí, từ đó tìm ra phương án hợp lí để khắc phục, sửa chữa.
Có thể nói, Mockup đem đến cho khách hàng những ấn tượng đầu tiên về sản phẩm. Vì thế, một Mockup trực quan, đẹp và truyền tải thông điệp rõ ràng sẽ dễ làm hài lòng khách hàng.
3. Phân loại Mockup
Hiện nay, có 3 loại Mockup cơ bản: Mockup ấn phẩm, Mockup kỹ thuật số và Mockup trong ngành sản xuất Công nghiệp.
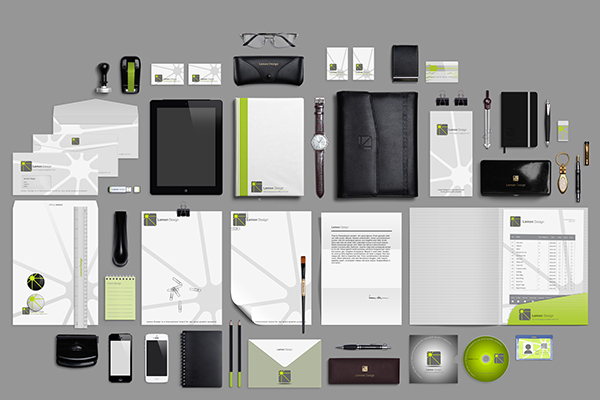
Bao gồm các loại Mockup logo, ava, poster, bìa báo, bộ nhận diện thương hiệu, áo thun,…

Là các Mockup hiển thị giao diện website, giao diện phần mềm, ứng dụng…

Mockup trong ngành sản xuất công nghiệp chính là minh chứng rõ nhất cho định nghĩa “Mockup là gì”. Nó được coi là bản demo sản phẩm, là bản sản xuất thử nghiệm để đánh giá, kiểm tra trước khi sản xuất hàng loạt theo quy trình.

4. Quy trình tạo file Mockup cho mẫu thiết kế
Một quy trình Mockup mô phỏng mẫu logo thiết kế in trên nền giấy sần có thể gồm 5 bước cơ bản

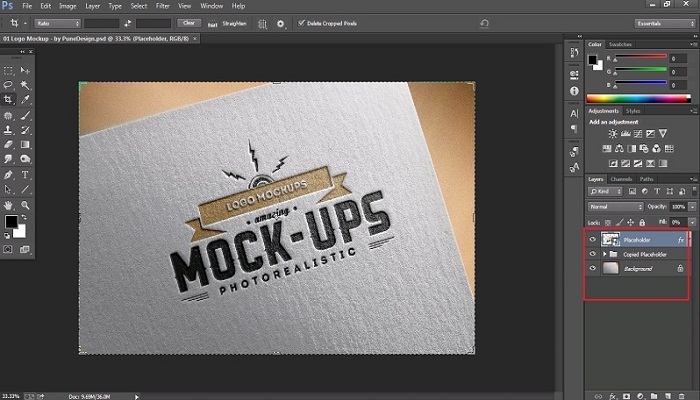
Chọn đúp chuột vào Layer Smart Object hiển thị với tên “Placeholder” hoặc “Pleace your design here” – để Photoshop mở ra một file mới, có ảnh Demo sẵn.
Đưa file PNG của mẫu thiết kế logo vào thay thế cho hình Demo đó.
Thực hiện căn chỉnh cho hợp lý và chọn Save.
Quay trở lại file đầu tiên của Mockup để thấy sự thay đổi của logo thiết kế.
Và đây là file thiết kế logo đã được Mockup xong:

Hi vọng những thông tin vừa rồi là hữu ích với những ai muốn tìm hiểu về Mockup và quy trình Mockup mô phỏng mẫu logo thiết kế. Chúc các bạn thành công.
Hiện tại, ITPlus Academy có tổ chức các khoá học thiết kế chuyên nghiệp, bạn có thể tham khảo tại:
Khóa học thiết kế đồ họa chuyên nghiệp
Khóa học Quay, Dựng và Biên tập Video
Ban Truyền thông ITPlus Academy