Một website cuốn hút thì không thể thiếu sự đóng góp của màu sắc. Vậy làm cách nào để kết hợp chúng với nhau sao cho không chỉ hợp với thông điệp website muốn truyền tải mà còn bắt mắt thu hút người xem? Hãy cùng ITPlus Academy khám phá những quy tắc phối màu cơ bản để từ đó tạo ra sản phẩm thành công nhất nhé!
1. Phối màu đơn sắc (Monochromatic)
Tuy là phối màu đơn giản thế nhưng nó không hề kém hiệu quả đâu nhé. Khi bạn biết cách phối những màu sắc cơ bản, bạn sẽ chỉ cần sử dụng một màu duy nhất hoặc cũng có thể sử dụng nhiều sắc độ khác nhau của cùng một màu để tạo nên hiệu ứng cộng hưởng.
Những màu đơn sắc sẽ giúp người xem dễ chịu về mặt cảm xúc. Tuy nhiên chính sự đơn giản đó dôi khi lại làm website dễ bị đơn điệu, bởi vậy bàn cần tìm cách tạo điểm nhấn trên website của mình
Thường cách phối màu đơn sắc này được sử dụng cho những website mang phong cách tối giản. Sự đơn giản này giúp người xem không bị xao nhãng mà tập trung vào những yếu tố mà website muốn truyển tải. Hơn nữa trên nền màu đơn sắc, chúng ta có thể tạo ra những typeface không kém phần nổi bật.

2. Phối màu tương đồng (Analogous)
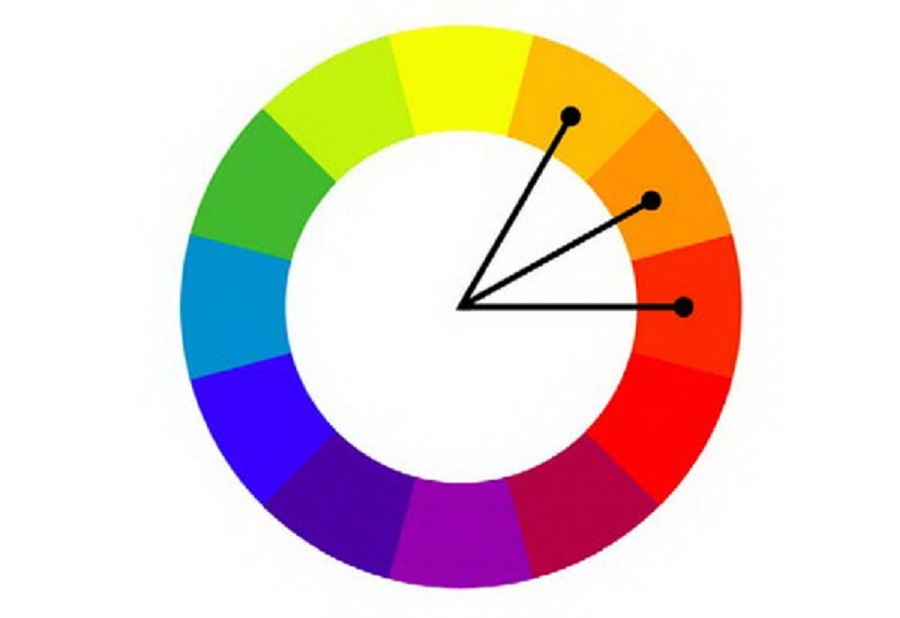
Màu tương đồng là những màu có sự tương tác tốt và nằm kế bên nhau trên vòng trong màu (thường là ba màu) nhằm tạo nên những phối màu nhã nhặn và thu hút.
Tuy đây là sự phối hợp của nhiều màu sắc thế nhưng các màu này lại đứng gần nhau trên vòng tròn màu nên sẽ không gây rối rắm hay nhức mắt cho người xem mà còn đem lại càm giác êm dịu và vừa mắt.
Khi sử dụng cách phối màu này, nhà thiết kế sẽ chọn ra một màu sắc chủ đạo, từ đó sẽ chọn ra 2 màu sắc còn lại sao cho chúng có tương tác tốt nhất với màu chủ đạo để làm những chi tiết nhỏ khác.

3. Phối màu bổ túc trực tiếp (Complementary)
Đây là cách sử dụng những màu sắc đối xứng nhau trên vòng tròn màu nhằm tao nên những hình ảnh tràn đầy năng lượng cho website. Những cặp màu này sẽ giúp bạn tạo điểm nhấn ở các chi tiết quan trọng trong website của mình. Thế nhưng bạn cũng cần lưu ý rằng cách phối màu này sẽ không thích hợp nếu như website của bạn hướng đến sự thư giãn và nhẹ nhàng.
Tương tự với phối màu tương đồng, khi sử dụng phối màu trực tiếp, nhà thiết kế cũng cần chọn ra màu sắc chủ đạo từ đó làm mấu chốt cho những màu đối xứng phụ. Bởi vì cách phối màu này lợi dụng sự tương phản cao để làm nổi bật những yếu tố thành phần nên bạn cần lưu ý khi sử dụng những màu có sắc độ nhạt để phôí hợp.

4. Phối màu bổ túc bộ ba (Triadic)
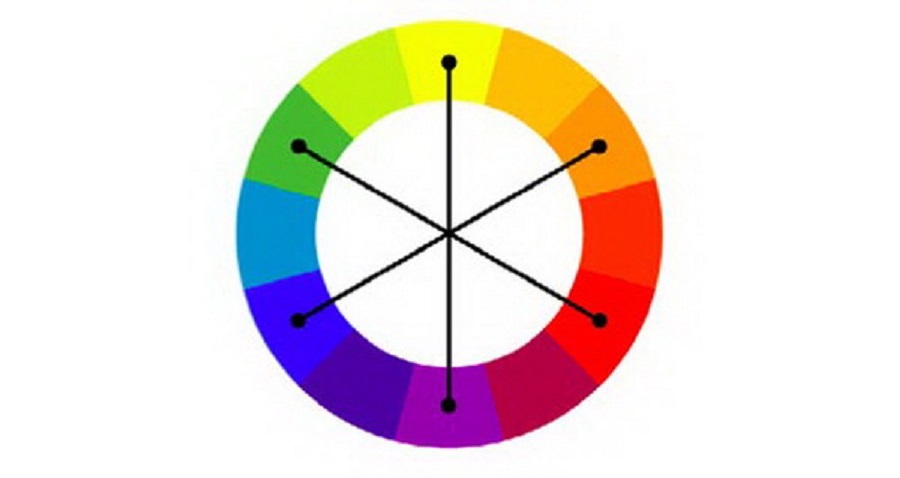
Phối màu bằng cách này sẽ rất an toàn vì nó sử dụng 3 màu ở 3 góc khác nhau của một hình tam giác trên vòng tròn màu. Chúng tạo nên sụ kết hợp và bổ sung hoàn hảo cho nhau tạo nên một sự cân bằng cho tổng thể website. Tuy nhiên nếu sử dụng nhiều sẽ gây cảm giác đơn điệu và thiếu tính sáng tạo.
Tuy cách phối màu này sẽ gây khó cho nhà thiết kế trong việc tạo điểm nhấn thế nhưng sự hài hòa và cân bằng sẽ giúp website tiếp nhận những phản hồi tốt từ người sử dụng.

5. Phối màu bổ túc xen kẽ (Split-complementary)
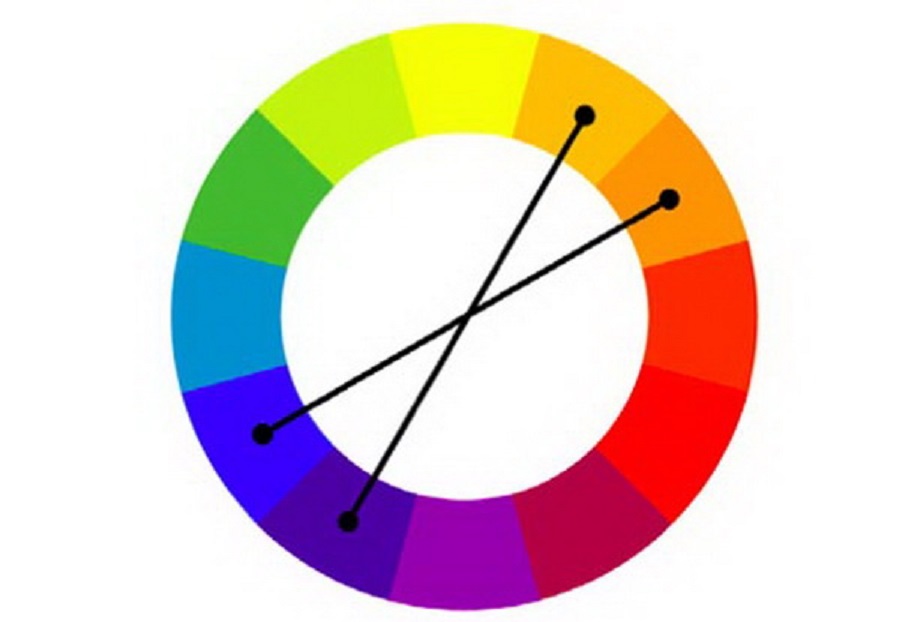
Cách phối màu này sẽ gây ấn tượng mạnh đến người xem ngay từ lần đầu tiên. Phối màu này được tạo bởi ba màu nằm ở ba góc khác nhau trên vòng tròn màu và tạo nên một hình tam giác cân. Hơn nữa, việc kết hợp với màu thứ tư cũng không quá khó khăn, chỉ cần chọn màu đối xứng với một trong hai màu tạo nên đáy của hình tam giác cân đó.
Có nhiều website hiện nay sử dụng cách phối này. Họ thường sử dụng đen trắng làm chủ đao và tô điểm thêm bằng những màu sắc thu hút như đỏ hoặc xanh. Cách phối này tuy đơn giản nhưng không kém phần hiệu quả. Ngoài ra bạn cũng có thể kết hợp những gam màu như vàng, đỏ, lam làm màu chủ đạo để tạo thêm nét cầu kỳ cho website.

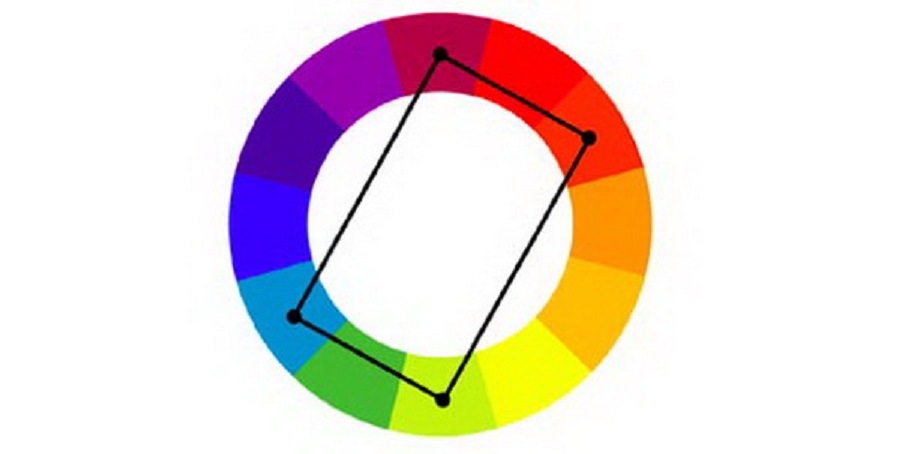
6. Phối màu bổ túc bộ bốn (Rectangular Tetradic hay Compound Complementary)
Cách phối màu này tuy phức tạp nhưng thời gian và công sức bạn bỏ ra sẽ được nhận lại xứng đáng. Phối màu này sẽ thổi vào website của bạn sự hiện đại mới mẻ, phù hợp với xu hướng hiện nay.
Hình thành bằng cách phối 2 cặp màu bổ túc, chính sự đối nghịch này tạo nên nét đặc trưng cho website của bạn. Thoạt nhìn bạn có thể sẽ cảm thấy khó khi kết hợp chúng. Bởi vậy bạn cần cân bằng thật tốt giữa hai gam màu nóng (đỏ, cam hay vàng) và lạnh (xanh, tím).

Những cách phối màu cơ bản trên ngoài dùng cho website, bạn cũng có thể dùng chúng cho những sản phẩm thiết kế khác nữa. ITPlus Academy chúc bạn sẽ có những sản phẩm thành công!
------------------------------------------------------------------------------------------------------
Hiện tại, ITPlus Academy có tổ chức các khóa học thiết kế chuyên nghiệp, bạn có thể tham khảo tại: