Một website hiện nay ngoài giao diện bắt mắt thì người ta cũng ngày càng chú trọng vào trải nghiệm của người dùng, đấy gọi là website theo chuẩn UI/UX. Viện CNTT ITPLus đã tổng hợp những quy tắc thiết kế website chuẩn UI/UX cần lưu ý để có một website cuốn hút.
Vậy như thế nào là một website chuẩn UI/UX?
Trên thực tế, UI và UX có mỗi quan hệ chặt chẽ với nhau, chúng đều có mục tiêu chung đó là tạo cho người dùng cảm giác thoải mái khi sử dụng sản phẩm. Một website cần đảm bảo cả 2 tiêu chí đó là giao diện đẹp và dễ dàng cho người dùng khi họ sử dụng, nếu thiếu 1 trong 2 thì trang web của bạn có thể sẽ “mốc” đấy. Vì vậy, hãy nẵm rõ các quy tắc dưới đây để có một trang web chuẩn UI/UX nhé!
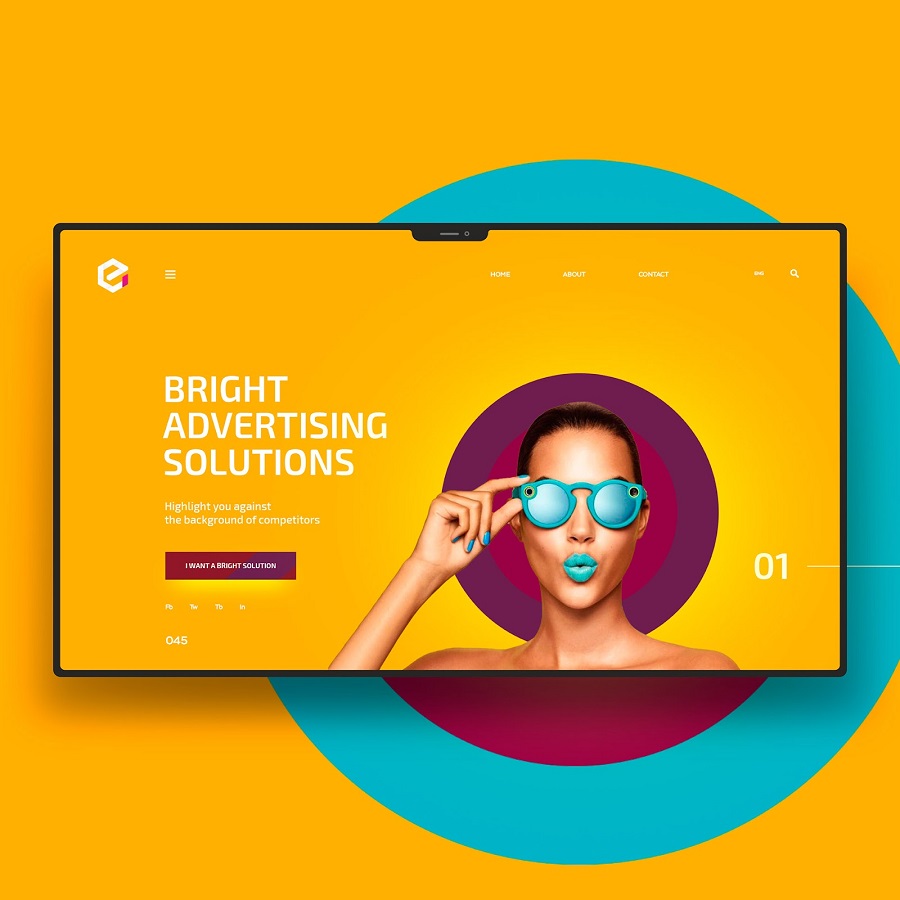
Ấn tượng đầu tiên đối với người dùng chính là trang chủ, bởi vậy bạn cần chí trọng hơn vào trang chủ. Trang chủ cần được sắp xếp một cách mạch lạc rõ ràng, tránh để người xem rối mắt trước hàng ngàn thông tin ngay khi vừa mở trang chủ. Chỉ cần bạn sắp xếp hợp lý, cuốn hút sẽ làm tăng trải nghiệm lướt web cũng như thời gian truy cập cũng như giảm tỉ lệ thoát người dùng.

Cần hạn chế dùng background có quá nhiều cho tiết bởi vì nó sẽ thu hút sự chú ý của người dùng dẫn đến những thông tin trên web của bạn bị lãng quên. Vậy nên chúng ta cũng cần biết cách bố trí nó một cách cân xứng tạo cảm giác thoải mái nhất cho người dùng khi họ tìm kiếm và tiếp nhận thông tin.

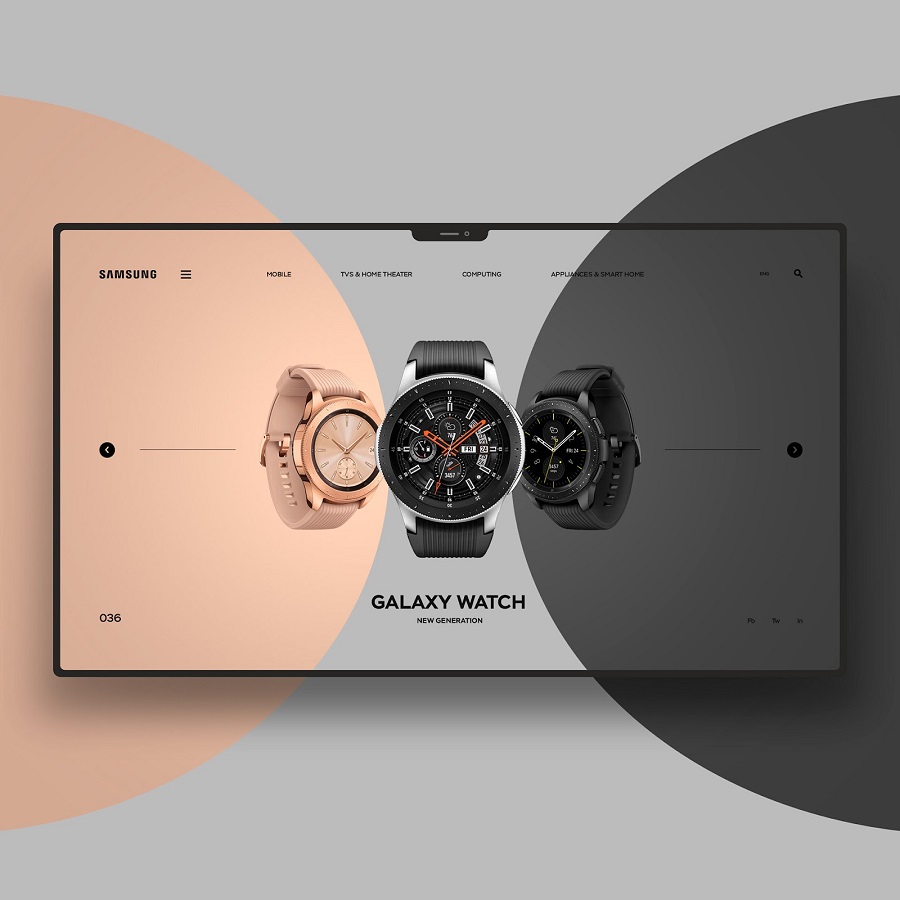
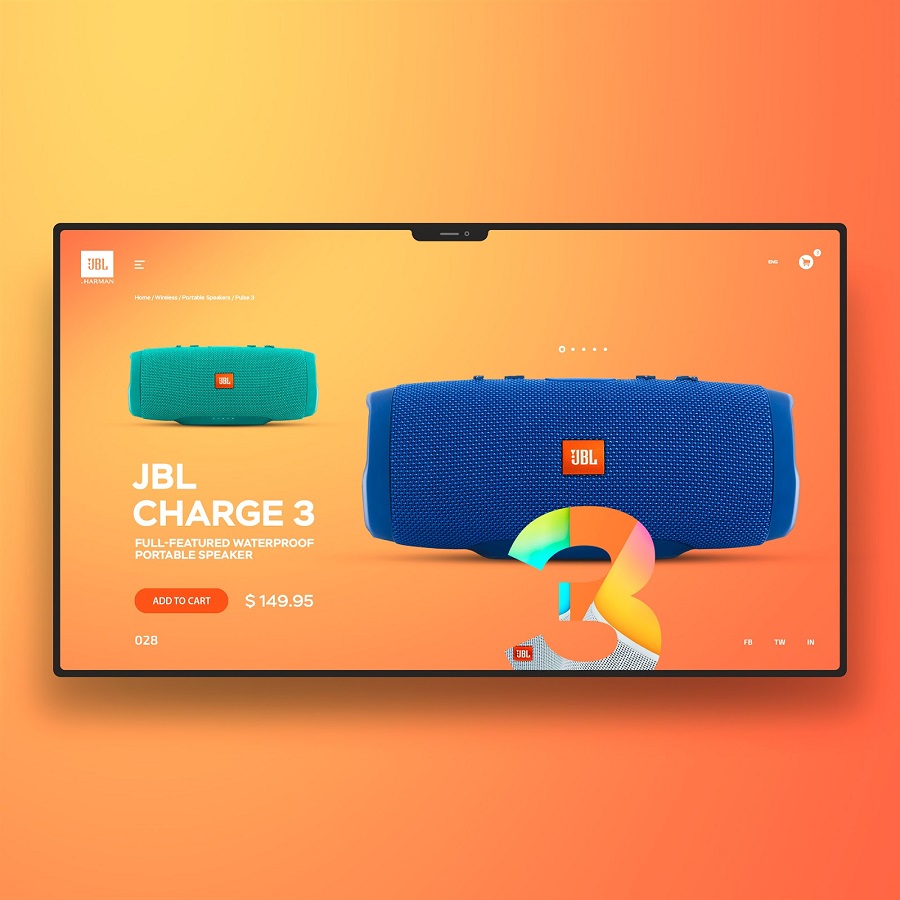
Ngoài bố cục, màu sắc cũng là một nhân tố quan trọng để thu hút người xem. Màu sắc không chỉ mang yếu tố truyền tải thương hiệu và cảm xúc mà nó còn làm nổi bật những nội dung bạn cần nhấn mạnh. Bởi vậy việc lựa chọn, sắp xếp và kết hợp màu sắc cũng là yếu tố rất đáng lưu tâm.
Một website chuyên nghiệp sẽ không bao giờ sử dụng hình ảnh có độ phân giải thấp. Tuy nhiên nếu ảnh có dung lượng quá cao sẽ ảnh hưởng đến tốc độ load của trang web. Bởi vậy chúng ta cần lựa chọn ảnh có kích thước phù hợp cũng như độ phân giải tốt để giúp nâng tầm website. Một lưu ý nhỏ đó là nếu bạn sử dụng hình ảnh thật về công ty, độ tin cậy sẽ được gia tăng đáng kể đấy.

Quy tắc 5: Khả năng tương thích với nhiều loại thiết bị khác nhau
Hiện nay, người dùng sử dụng đa dạng các nền tảng như Android hoặc IOS hay trên nhiều thiết bị khác nhau như điện thoại, máy tính bảng hay máy tính. Bở vậy bạn cần tìm hiểu hành vi khách hàng trên những thông tin mà trang web cung cấp để dành sự ưu tiên thiết kế cho những thiết bị phù hợp.
Kết luận
Đừng quên thử nghiệm/khảo sát website của bạn từ người dùng để thu thập các phản hồi, từ đó nâng cấp, cải thiện để có một trang web phù hợp thị hiếu người dùng nhất. Viện CNTT ITPlus mong rằng với những quy tắc thiết kế website chuẩn UI/UX ở trên, các bạn có thể ghi nhớ và áp dụng chúng vào trang web của mình môt cách phù hợp và hiệu quả nhất .
------------------------------------------------------------------------------------------------------
Hiện tại, Viện CNTT ITPlus có tổ chức các khóa học thiết kế chuyên nghiệp, bạn có thể tham khảo tại: