Khi đánh giá một website, điều khách hàng chú ý đầu tiên không phải là nội dung ấn tượng, kết cấu thông minh hay tính năng tiện ích mà là mặt hình ảnh. Hình ảnh có sắc nét, chất lượng hình ảnh có cao và loại hình ảnh có phù hợp hay không quyết định rất nhiều đến cảm quan ban đầu của người thăm web. Vậy nên là người làm website, bạn buộc phải nằm lòng những đặc điểm cơ bản của các định dạng ảnh được sử dụng trong thiết kế web. ITPlus Academy sẽ giúp bạn tìm hiểu ngay tại bài viết này:
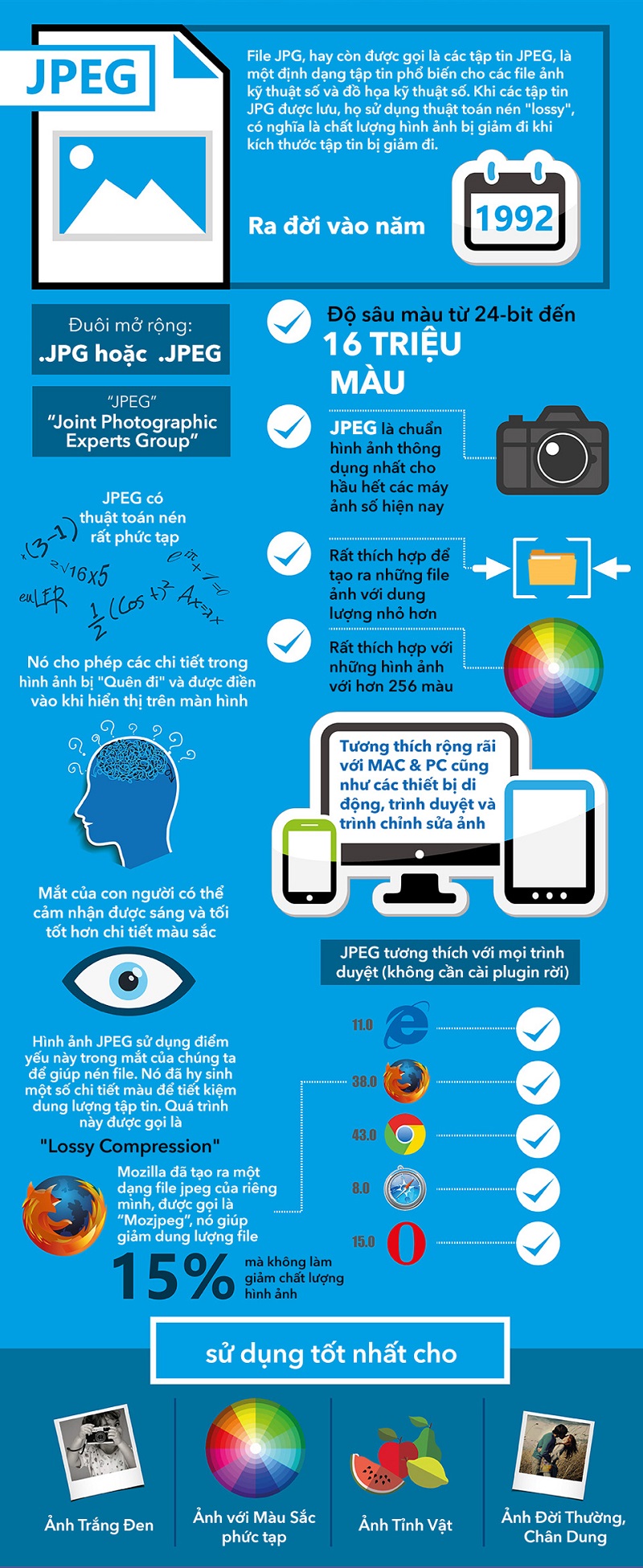
1. JPG
JPG hay JPEG là viết tắt của Joint Photographic Experts Group, đây là định dạng hình ảnh chuẩn cho các nhiếp ảnh gia chuyên nghiệp, nó có hiệu quả tốt cho các định dạng hình ảnh tự nhiên (ảnh chụp).

Độ sâu màu từ 24bit đến 16 triệu màu.
JPG là chuẩn hình ảnh thông dụng nhất cho hầu hết các máy ảnh số hiện nay.
Thích hợp để tạo ra các file ảnh có dung lượng nhỏ.
Thích hợp với những hình ảnh có hơn 256 màu.
JPG tương thích với mọi trình duyệt web hiện nay.
Sử dụng tốt nhất, hiệu quả nhất cho ảnh trắng đen, ảnh với màu sắc phức tạp, ảnh tĩnh vật, ảnh đời thường, chân dung.
Nếu đã nén ảnh với JPG thì sẽ không thể khôi phục về trạng thái gốc được nữa.
Do sử dụng phương pháp chia ảnh thành nhiều khu vực nhỏ nên JPG sẽ gặp một số vấn đề ở những khu vực có độ tương phản cao. Ngay cả với những bức ảnh có độ nét cao, khi zoom lên sẽ thấy một vệt đen chạy dọc theo các cạnh thẳng tại các vị trí tương phản.
Nếu file được lưu lại nhiều lần thì chất lượng hình ảnh khi phóng to sẽ giảm nặng nề hơn, đường lưới màu sắc ở giữa các cạnh sẽ xuất hiện rõ hơn và khu vực xung quanh vùng tương phản cũng sẽ bị bóp méo.
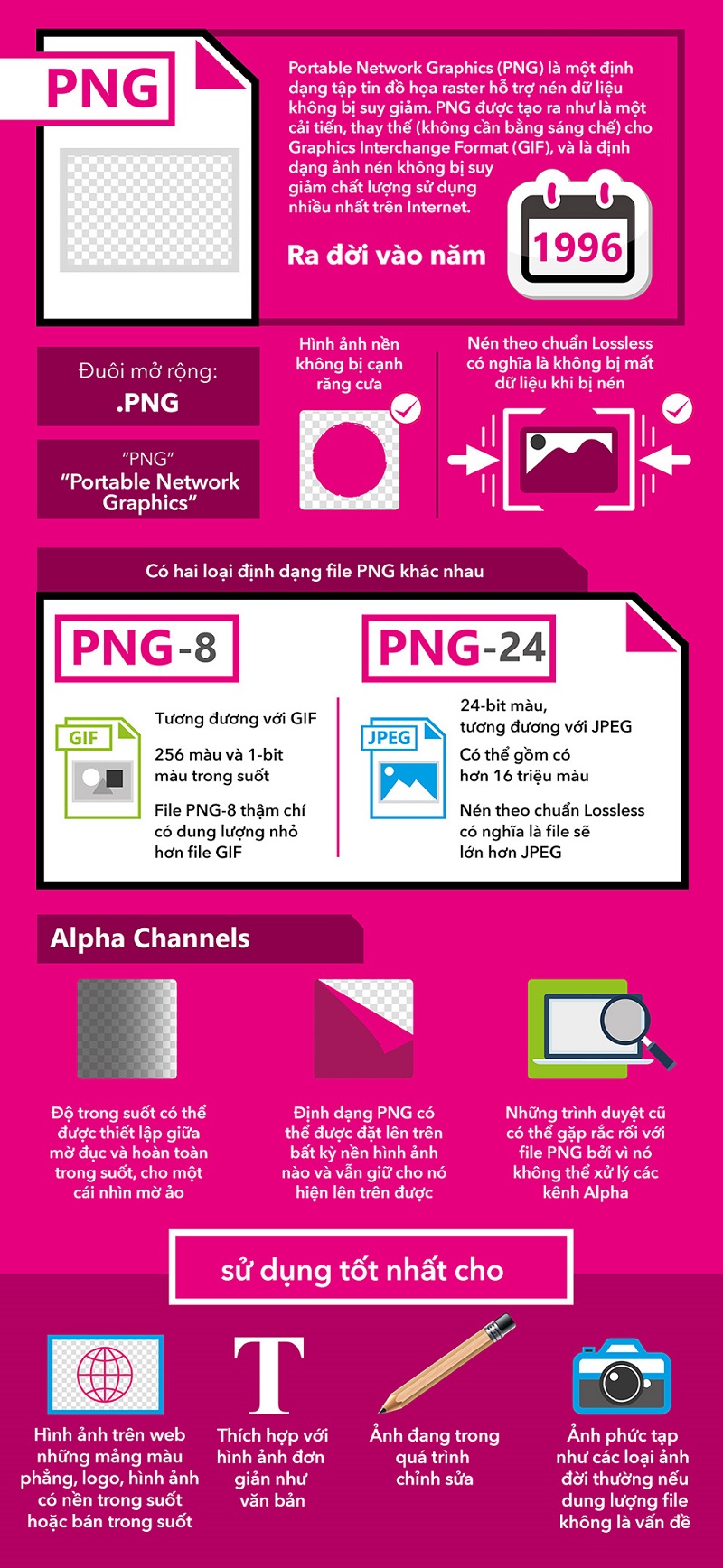
2. PNG
PNG (Portable Network Graphics) được tạo ra để thay thế cơ bản, hoặc ít nhất là cải thiện định dạng GIF. PNG sử dụng phương pháp nén DEFLATE - cùng một thuật toán được sử dụng trong zip và gzip.

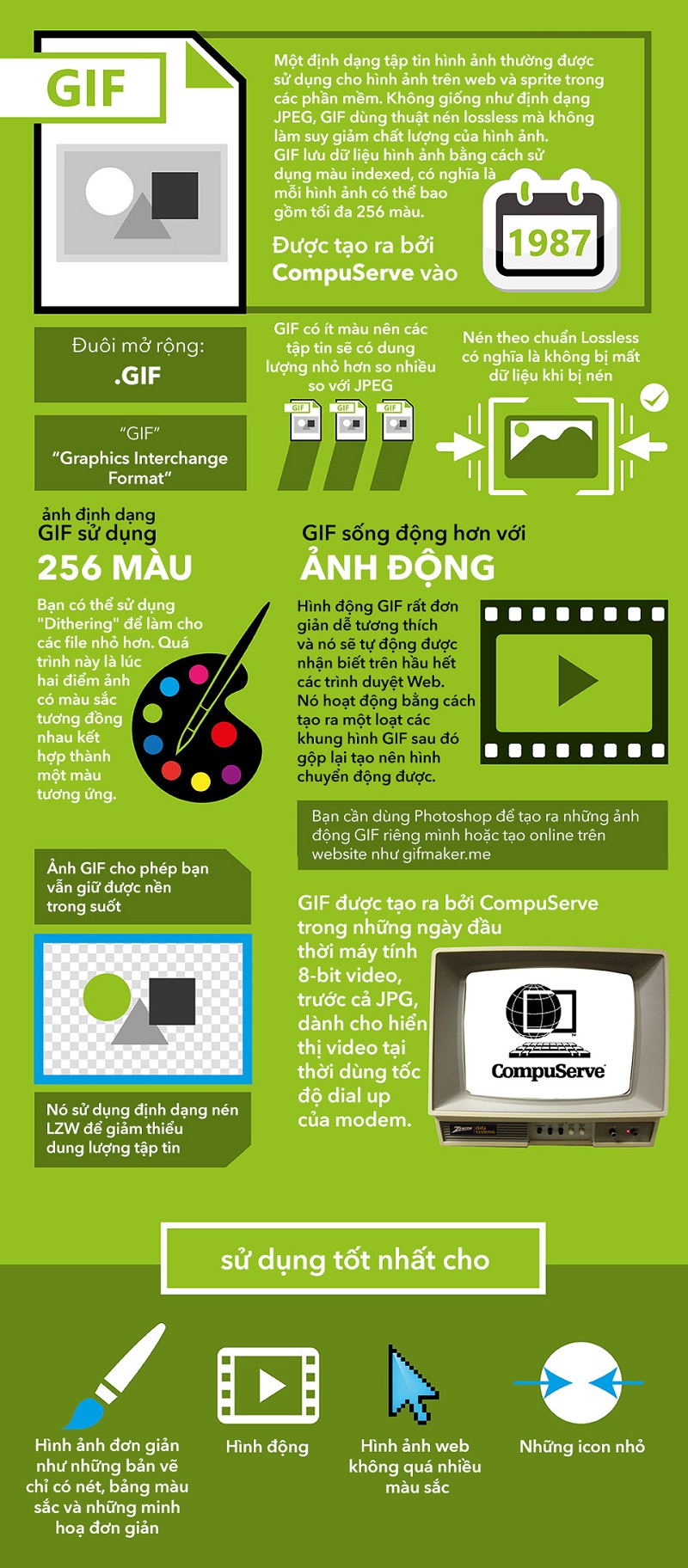
3. GIF
GIF là viết tắt của Graphics Interchange Format. GIF sử dụng phương thức nén LZW (dữ liệu bảo toàn) trong đó kích thước tập tin có thể giảm nhưng vẫn giữ nguyên chất lượng hình ảnh. Có 2 điều khá đặc biệt về định dạng hình ảnh GIF đó là: tập tin có khả năng lưu lại màu trong suốt và hỗ trợ ảnh động.

GIF hỗ trợ ít màu nên các tập tin thường có dung lượng nhỏ hơn JPG rất nhiều.
Hình ảnh được nén theo chuẩn Lossless nên không bị mất dữ liệu khi nén.
GIF sống động với hình ảnh động: GIF rất đơn giản, dễ tương thích và nó sẽ tự động được nhận biết trên hầu hết các trình duyệt web. Nó hoạt động bằng cách tạo ra một loạt các khung hình GIF sau đó gộp lại tạo nên hình chuyển động được.
GIF sử dụng tốt nhất cho: hình ảnh đơn giản như những bản vẽ chỉ có nét, bảng màu sắc và những minh họa đơn giản. Những hình động, hình ảnh web không có quá nhiều màu sắc, những icon nhỏ.
Các ảnh GIF có thể có dung lượng nhỏ hơn ảnh JPG do bảng màu hạn chế. Vì vậy chúng không được sử dụng trong nhiếp ảnh hiện đại cũng như lưu trữ hình ảnh.
Ảnh GIF bây giờ đã khá lỗi thời và thường chỉ được dùng để tạo những icon nhỏ, ảnh động đơn giản hay các ảnh trong suốt thô (như logo và cờ).
Hi vọng với bài viết này các bạn đã nắm được những khác biệt cũng như ưu nhược điểm của các định dạng ảnh sử dụng trong website. Đừng quên theo dõi những bài viết khác của ITPlus để cập nhật nhiều hơn kiến thức về đồ hoạ và lập trình website nhé!
Hiện tại, ITPlus Academy có tổ chức các khoá học thiết kế chuyên nghiệp, bạn có thể tham khảo tại:
Ban Truyền Thông ITPlus