Những năm 1960s – 1970s, thiết kế tối giản nổi lên như một hiện tượng, một phạm trù thiết kế khá mới trong cộng đồng thiết kế. Gắn liền với câu nói “Less-is-more” – Đơn giản là nhất, phong cách tối giản minimalism được định nghĩa bởi từ điển Merriam-Webster là “một phong cách thiết kế (trong âm nhạc, văn học hoặc thiết kế) chỉ tập trung thể hiện những nội dung cốt lõi nhất của đối tượng bằng cách đơn giản và cô đọng nhất”. Trong đó white space (hay còn gọi là không gian trắng) được coi là một yếu tố thiết yếu cần phải có để thể hiện đúng phong cách của thiết kế tối giản. Tuy nhiên, không gian trắng có thể gây ra hai chiều suy nghĩ đối lập giữa designers và khách hàng. Trong khi lý thuyết thiết kế thúc đẩy việc sử dụng không gian trắng cho sự thanh lịch và đảm bảo trải nghiệm người dùng chất lượng, nhiều khách hàng và người quản lý coi không gian trắng như một yếu tố gây lãng phí không gian, thay vì có thể được sử dụng để chứa nhiều thông tin hơn hoặc các yếu tố hình ảnh khác.Vậy không gian trắng là gì? Tại sao lại phải sử dụng không gian trắng? Bài viết dưới đây sẽ giúp người đọc có một nhận định đúng đắn về khái niệm cũng như tầm quan trọng của không gian trắng trong thiết kế nói chung và phong cách tối giản nói riêng.
1. White space (Không gian trắng) là gì?
White space (không gian trắng) hay còn được gọi là negative space (không gian âm) là khoảng không gian trống không có nội dung nằm giữa các đối tượng trong một bản thiết kế.
Tuy nhiên, không gian trắng không nhất thiết phải là màu trắng. Không gian trắng có thể là bất kỳ màu sắc nào miễn là thể hiện được tính trống của khoảng không trong bất kỳ thiết kế nào, thậm chí nó còn có thể có họa tiết, hoa văn để giúp bản thiết kế trông hấp dẫn hơn.
2. Cách phân loại không gian trắng
Tuỳ theo cách phân loại, không gian trắng có thể được chia thành các loại khác nhau như sau:
– Active white space là khoảng không gian trống mà bạn chủ động thiết lập để tạo điểm nhấn hoặc cấu trúc cho bản thiết kế.
Designers sử dụng loại không gian trắng này để tập trung xây dựng một cấu trúc trang chất lượng, hướng dẫn người dùng thông qua các nội dung trang mà không cần phải suy nghĩ quá nhiều
– Passive white space là khoảng không gian trống xuất hiện tự nhiên
Loại không gian trắng này được sử dụng để cải thiện tính thẩm mỹ của bố cục Ví dụ như khoảng cách giữa các chữ cái hoặc các dòng hoặc khoảng không xung quanh một đối tượng.
– Micro white space (không gian trắng nhỏ) mô tả vùng trống nhỏ, thường là khoảng cách giữa các chữ cái hoặc các đối tượng nằm gần nhau để tạo các khoảng nghỉ cho mắt khi thiết kế của bạn không còn nhiều không gian. Tinh chỉnh những vùng trống này dù là nhỏ nhất có thể giúp cho thiết kế của bạn không lộn xộn.
– Macro white space (không gian trắng lớn) mô tả vùng trống có kích thước lớn hơn. Thường là khoảng không gian trắng giữa các cột, các đoạn văn và các đối tượng, ví dụ phần lề trái và phải của tách giữa các đoạn văn bản. Thay đổi các vùng này sẽ tác động mạnh mẽ đến bố cục bản thiết kế, tạo ra nhiều cách sắp xếp cho thiết kế của bạn.
– Khoảng trắng hiển thị: khoảng trống xung quanh đối tượng đồ họa, icon hay hình ảnh- Khoảng trắng trong bố cục: margin, paddings và gutter- Khoảng trắng văn bản: khoảng cách giữa các dòng và khoảng cách giữa các chữ cái- Khoảng trắng nội dung văn bản: khoảng trắng chia tách các đoạn hay các cột văn bản
3. White space trong thiết kế tối giảnĐể hiểu rõ hơn về vai trò của white space trong chủ nghĩa tối giản, trước hết, ta cần tìm hiểu các tính năng nổi bật cấu tạo nên phong cách minimalism này:
– Đơn giản
– Rõ ràng
– Tập trung phân tầng thông tin và các yếu tố thị giác
– Tập trung đến tỷ lệ và vị trí giữa các yếu tố thiết kế
– Các yếu tố thiết kế đều cần có một chức năng riêng
– Sự xuất hiện của các không gian trắng lớn
– Tập trung cao đến các chi tiết cốt lõi
– Kiểu chữ là một yếu tố thiết kế quan trọng
– Loại bỏ các yếu tố trang trí tiểu tiết, phi chức năng
Ngoài ra, Tubik Blog còn đề xuất một số xu hướng tiêu biểu để làm bật lên thiết kế theo chủ nghĩa “Elegantly Simplified” này bao gồm: sử dụng các tông màu đơn sắc, sử dụng font chữ kèm hiệu ứng và kích thước khác nhau để nổi bật nội dung, sử dụng hết sức hạn chế các yếu tố thiết kế và đặc biệt là sử dụng những khoảng trống lớn.

Theo đó, đối với phong cách đề cao sự đơn giản cốt lõi của đối tượng như chủ nghĩa tối giản nói trên, white space là một trong những yếu tố tiên quyết cần phải được ứng dụng trong thiết kế này, giúp nổi bật chức năng cốt lõi của đối tượng qua sự tương phản trong màu sắc, typo và khoảng cách giữa các yếu tố thiết kế.
4. Tầm quan trọng của white space trong thiết kếWhite space không chỉ được sử dụng nổi bật trong chủ nghĩa minimalism mà còn được ứng dụng linh hoạt trong thiết kế nói chung nhờ các tính năng vượt trội của nó trong thiết kế.
4.1. Phân tầng thông tin và làm rõ các mối quan hệ giữa các đối tượng thiết kế
White space cung cấp thông tin cho bộ não để người dùng có thể phân tích, nhận biết các đối tượng cùng hoặc khác nhóm thông tin.
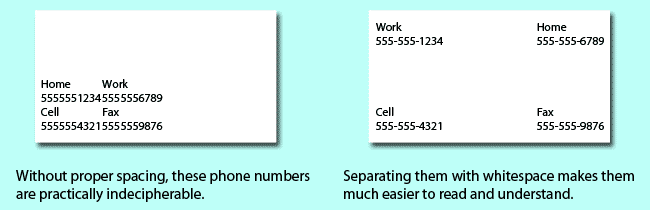
Ví dụ trong 1 danh thiếp, bạn có 1 chuỗi các số điện thoại khác nhau mà không đánh tiêu đề như số điện thoại di động, điện thoại cơ quan, điện thoại nhà riêng.
Nếu như bạn thêm micro white space (khoảng trắng nhỏ) giữa các số điện thoại đó thì chúng mới tách nhau ra và người xem sẽ không nhầm đó là 1 dãy số dài
Bên cạnh đó, nếu như bạn thêm macro white space giữa các số điện thoại thì người đọc sẽ dễ dàng nhận ra đó là 2 số điện thoại riêng biệt kể cả khi chúng có yếu tố hình ảnh tương tự nhau.

4.2. Điều hướng người dùng tập trung vào nội dung muốn truyền đạt
Ngoài việc nâng cao khả năng nhận thức, khoảng trắng cũng giúp tạo ra bản đồ tâm lý. Khoảng trắng tối thiểu được sử dụng giữa các menu phía trên và các nội dung bên dưới giúp người dùng tập trung nhiều hơn vào việc đọc và ghi nhớ nội dung. Khoảng trắng giúp người dùng đưa ra những nhận biết chính xác liên quan đến các đối tượng trong giao diện người dùng. Một khi người dùng click vào một bài viết, khoảng trắng sẽ giúp họ tập trung hơn vào những gì họ quan tâm nhất: đó chính là nội dung. Một chú ý nhỏ nữa là khoảng trắng giữa các dòng văn bản sẽ giúp cải thiện khả năng đọc và định vị thông tin khi đọc

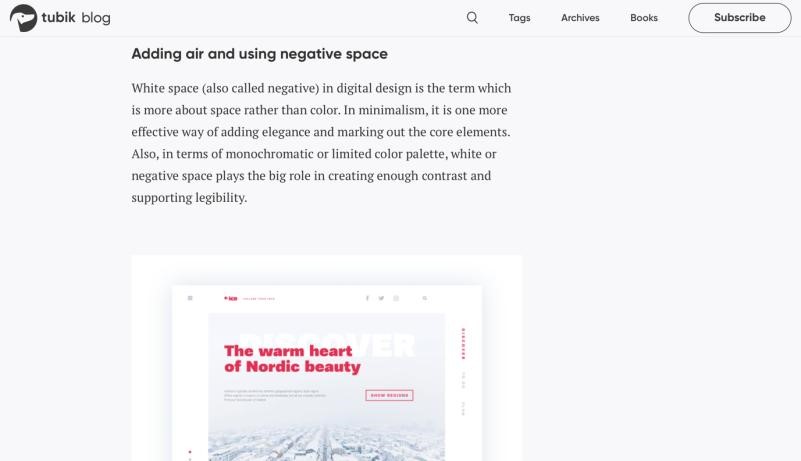
4.3. Tạo cảm giác sang trọng và tinh tế
White space là yếu tố tác động nhiều đến cảm xúc của một bản thiết kế. Chúng ta thường liên tưởng một vùng trống lớn đến cảm giác sang trọng và tinh tế, vì vậy nếu biết cách, ta có thể lợi dụng white space để đẩy bật các tính chất trên cho 1 thiết kế.
Ví dụ như cách bày trí đồ ăn tại các nhà hàng năm sao thường rất gọn gàng trên đĩa với không gian trống lớn, ngược lại với các cửa hàng gia đình nhỏ lẻ, bạn thấy đồ ăn được sắp xếp đầy trên đĩa và gần như không còn vùng trống.
Thiết kế đồ họa cũng vậy, quá nhiều đối tượng trong tác phẩm sẽ khiến thiết kế trở nên kém sang thậm chí rẻ tiền hơn. Vì vậy thay vì cố thêm thật nhiều yếu tố để phát triển thiết kế, bạn nên để tự white space thực hiện các chức năng của chúng và tập trung cải thiện những yếu tố đang có sẵn còn lại.

4.4. Tạo điểm nhấn, thu hút sự chú ý
Điều gì sẽ xảy ra khi bạn tách các phần tử của bản thiết kế bằng white space?
Bộ não chúng ta thường tập trung để ý đến các đối tượng được bao quanh bởi vùng trống vì white space cung cấp thông tin giúp bộ não xử lý nhanh hơn về đối tượng bạn cần tập trung. Việc tăng cường khoảng trắng sẽ giúp cho các đối tượng có sẵn trở lên nổi bật hơn.
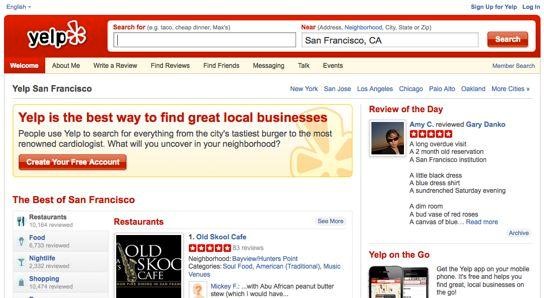
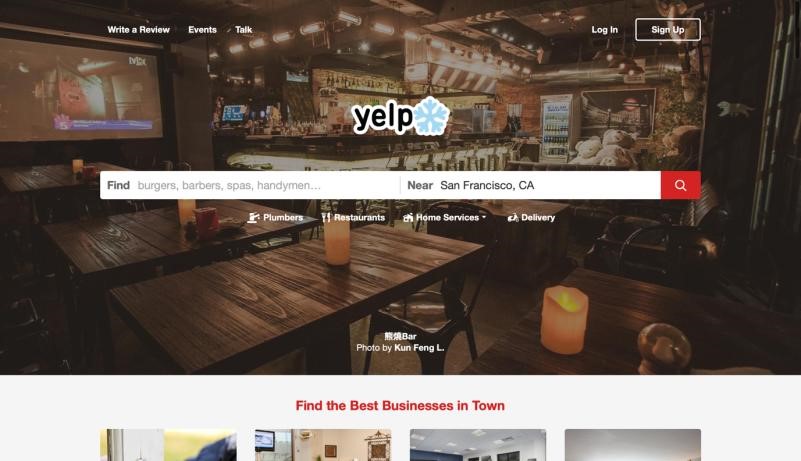
Ứng dụng Yelp là một ví dụ điển hình. Trong bản mẫu thử nghiệm cao cấp, nhà sáng lập đã thêm vào nhiều khoảng trắng để tách các danh mục trong chức năng tìm kiếm cũng như gíup tách biệt logo và không bị nhầm lẫn với các hình ảnh khác. Khi làm như vậy, các biểu tượng mô tả danh mục sẽ đạt được nhiều sự chú ý hơn, kết hợp với trạng thái thay đổi khi di chuyệt lên, các danh mục tìm kiếm đang thu hút sự chú ý nhiều hơn khi cung cấp thông tin hữu ích cho người dùng.

Giao diện website cũ của Yelp

Giao diện website mới của Yelp
4.5. Tạo sự cân bằng giữa bài trí nội dung và hình ảnh
Không gian trắng là một công cụ tuyệt vời để cân bằng các yếu tố thiết kế và tổ chức nội dung, giúp cải thiện trải nghiệm giao tiếp trực quan giữa sản phẩm và người dùng. Lấy ví dụ khi thiết kế sách hướng dẫn sử dụng, một thiết kế đòi hỏi thể hiện rất nhiều chi tiết cả về mặt nội dung và hình ảnh. Rất ít người đọc hướng dẫn cho vui mà là họ đang muốn tìm hiểu về cách vận hành một tính năng nào đó. Điều quan trọng là thiết kế của bản hướng dẫn sử dụng phải thật logic và đơn giản để duy trì sự chú ý của độc giả, giúp họ có thể dễ dàng tìm kiếm và hiểu được điều họ đang cần tìm! Lúc này, không gian trắng chính là yếu tố tiên quyết làm việc giữa nội dung và hình ảnh, giữ cho nội dung và layout của mỗi trang web không quá rắc rối để khách hàng có thể tự mình tìm ra được chìa khoá cho vấn đề thay vì phải gọi lên đường dây trợ giúp.
5. Một số ví dụ về các website ứng dụng white space
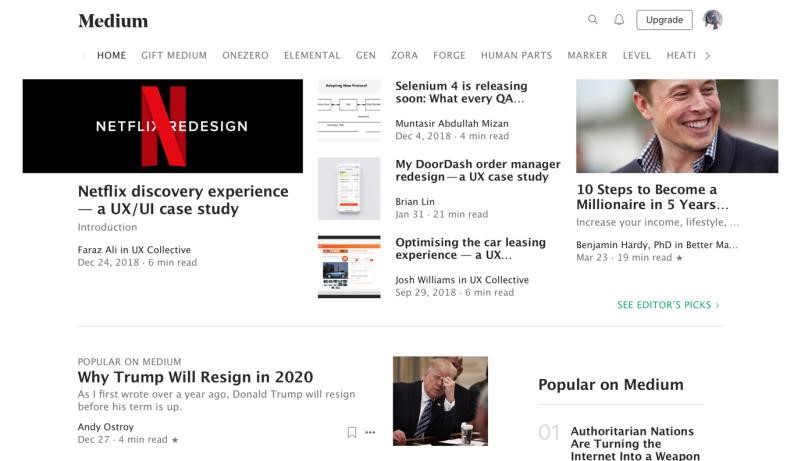
5.1. MEDIUM
Medium là một ví dụ tuyệt vời cho thấy hiệu quả của việc kết hợp hài hòa 4 yếu tố của khoảng trắng; Khoảng trắng hiển thị, Khoảng trắng trong bố cục, Khoảng trắng văn bản và khoảng trắng nội dungĐầu tiên, hãy suy nghĩ về mục đích của người dùng từ quan điểm tương tác: người dùng muốn truy cập nội dung mong muốn càng nhanh càng tốt. Các trang của Medium ngay lập tức đáp ứng nhu cầu đó bằng cách đặt nội dung vào giữa trung tâm trang web với khoảng trắng lớn hai bên giúp người dùng tập trung vào nội dung ở giữa. Các khoảng không gian rộng rãi xung quanh hình ảnh và giữa các dòng văn bản, mặc dù khoảng không gian xung quang các hình ảnh có thể không theo một chuẩn nào.

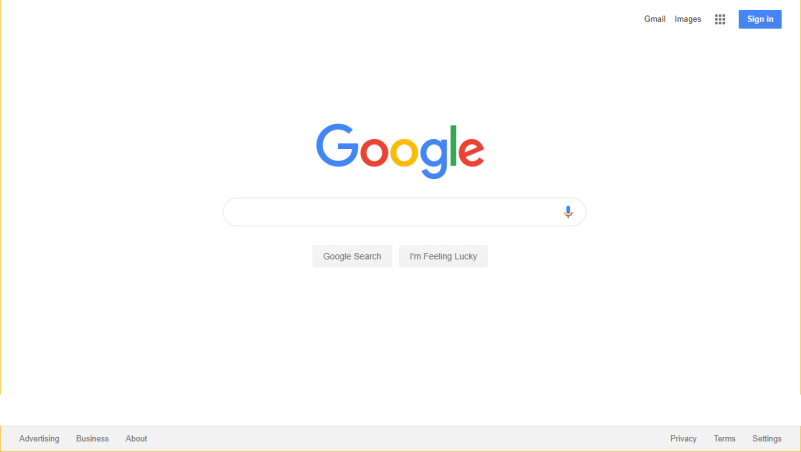
5.2. GOOGLE
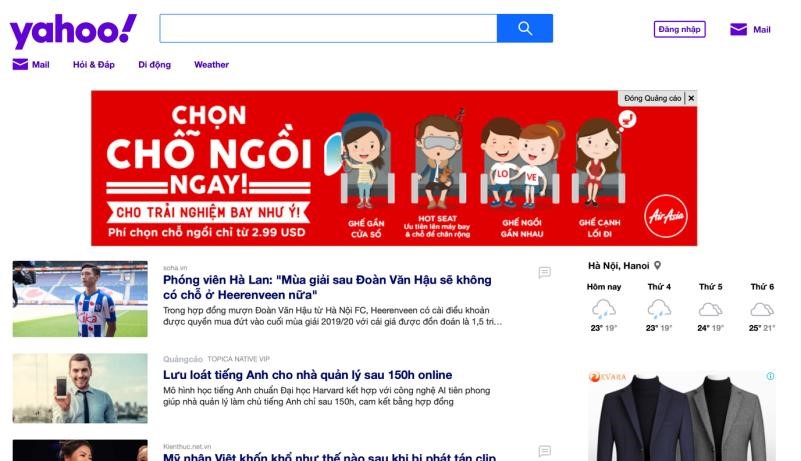
GOOGLE là một ví dụ cho thấy sức mạnh của khoảng trắng đến từ giới hạn của sự chú ý và sự ghi nhớ của người dùng. Chỉ cần so sánh giữa giao diện của Yahoo và Google. Yahoo cố gắng đem nhiều nội dung nhất có thể đến cho người dùng và thiếu đi nhiều khoảng trắng cấn thiết. Google hiểu được rằng người dùng chỉ cần tới công cụ tìm kiếm, các thông tin không cần thiết đều bị loại bỏ. Bằng cách hiểu được nhu cần đích thực của người dùng, thiết kế của Google khuyến khích sự tương tác hiệu quả hơn so với Yahoo.


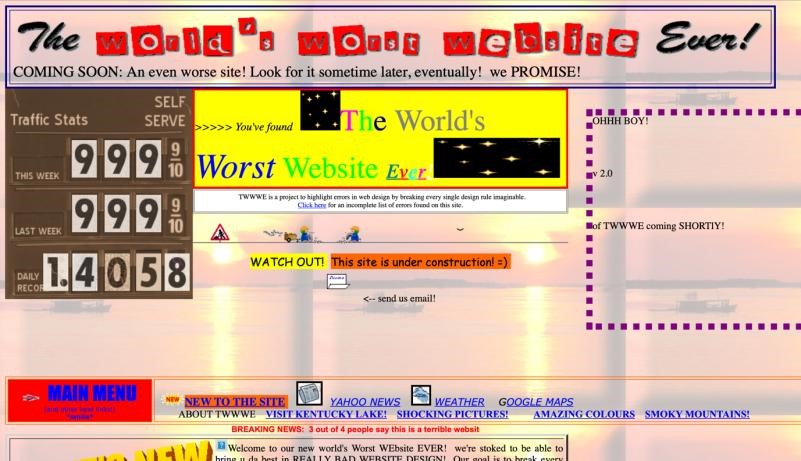
5.3. WORLD’S WORST WEBSITE EVER
Nếu sau bài viết này, bạn vẫn nghĩ rằng không một thành phần nào trong thiết kế của bạn nên có khoảng trống thì hãy xem World’s Worst Website Ever, đây như một ví dụ điển hình của sự nguy hiểm bởi có quá nhiều đối tượng cạnh tranh sự chú ý.

Hiện tại, ITPlus Academy có tổ chức các khoá học thiết kế chuyên nghiệp, bạn có thể tham khảo tại:
Ban Truyền thông ITPlus Academy