Trong thiết kế đồ họa, Raster và Vector là hai loại hình ảnh thiết kế chủ đạo với những đặc điểm và cách ứng dụng khác nhau. Khi thiết kế logo, các nhà thiết kế luôn được khuyến khích dùng vector thay cho raster. Nhưng tại sao lại như vậy?
Hãy cùng ITPlus Academy tìm câu trả lời cho câu hỏi ấy trong bài viết dưới đây nhé!
Vector và Raster khác nhau như thế nào?
Điều quan trọng nhất khi bạn là một designer, hay là một marketer đó là cần biết các đặc điểm khác nhau của hình ảnh vector và raster.

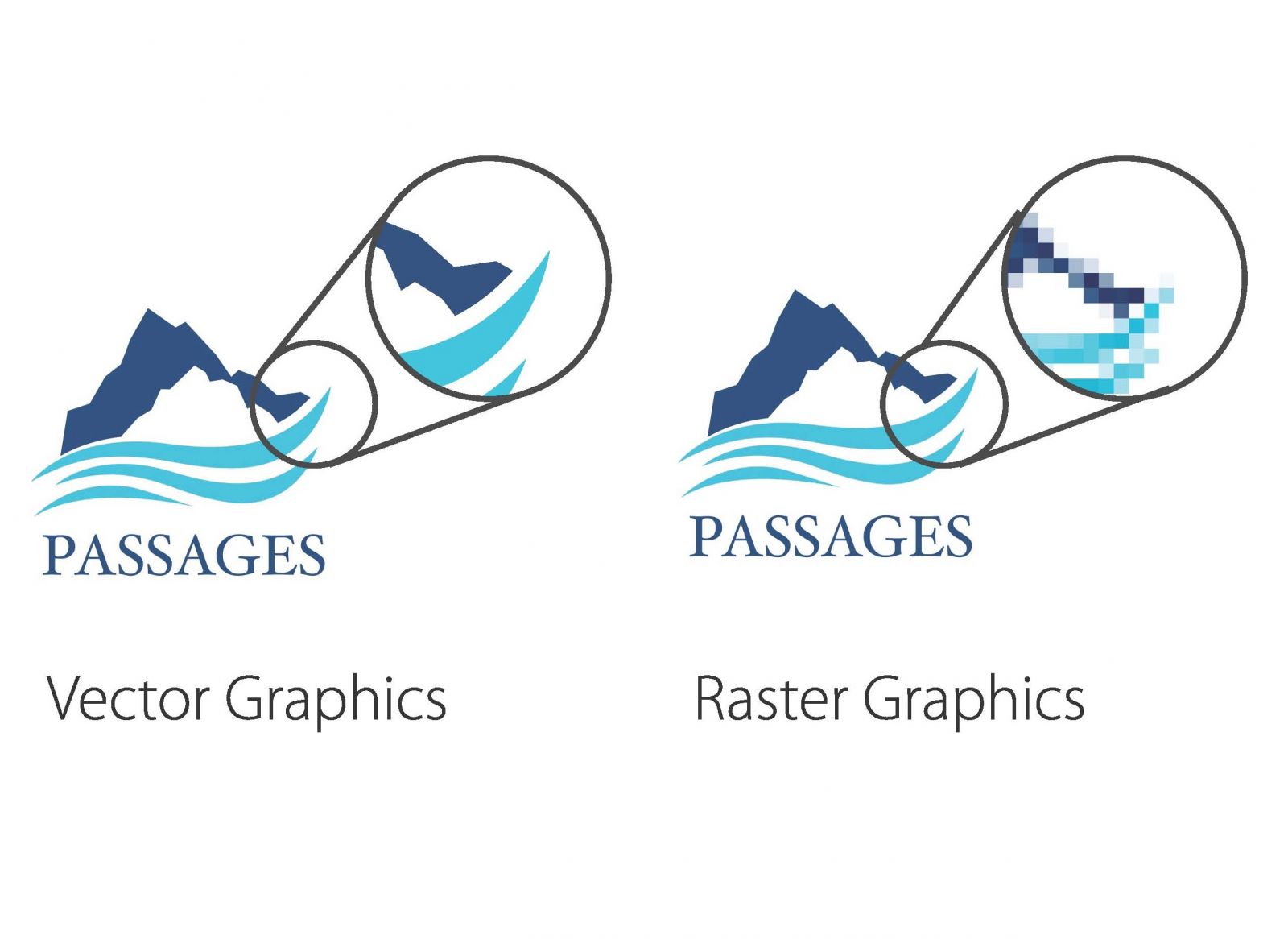
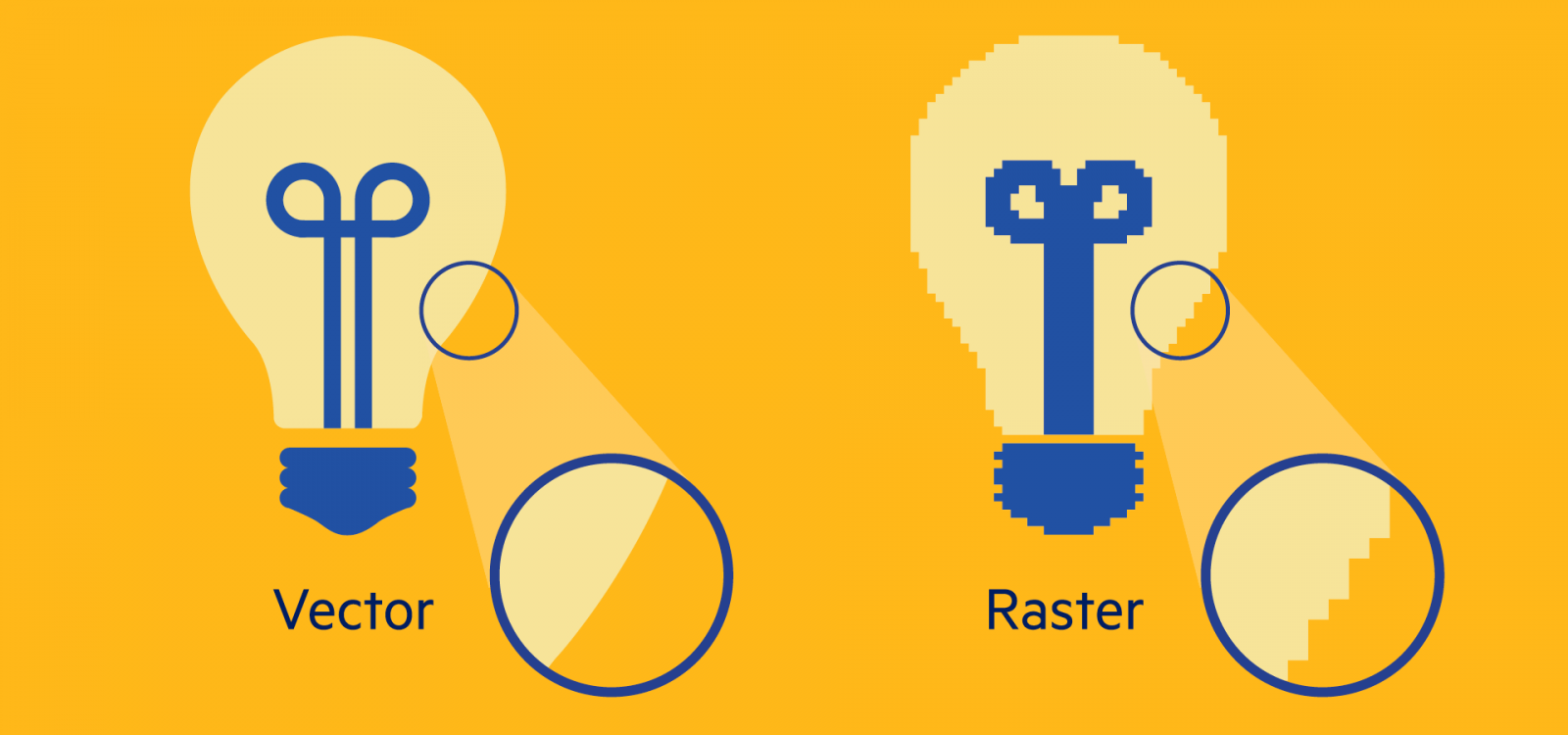
Hình ảnh raster (hay còn gọi là nền tảng raster) là hình ảnh được tạo ra rừ các điểm ảnh, màu sắc khác nhau, sắp xếp lại để hiển thị nên một hình ảnh. Đồ họa raster thường được sử dụng nhiều trong nhiếp ảnh, trong các ứng dụng trực tuyến, thiết kế ảnh trên các trang mạng xã hội.
Hình ảnh vector (nền tảng vector) là hình ảnh sử dụng các điểm rời rạc, các đường và vùng tương ứng với các đối tượng rời rạc thông qua tên hoặc mã số quy định. Đồ họa Vector thường được sử dụng nhiều trong xây dựng thương hiệu, biểu tượng thương hiệu, trong thiết kế in ấn offline với kích thước lớn và nhỏ.
Sự khác biệt chính là các pixel hình ảnh raster không giữ lại được diện mạo khi kích thước tăng lên - khi bạn phóng to một bức ảnh lên, nó sẽ trở nên mờ vì lý do này. Hình ảnh Vector giữ lại hình dạng bất kể kích thước, vì các công thức toán học chỉ ra cách hiển thị hình ảnh.
Vì sao nên dùng vector để thiết kế logo?
1. Logo Vector có khả năng mở rộng vô hạn

Đúng với đặc điểm của vector, cũng chính là lợi thế của vector so với raster đó là khả năng mở rộng vô hạn của hình ảnh thiết kế. Điều này khiến logo vector có thể phóng to vô hạn để phù hợp với các thiết kế in ấn kích thước lớn, hoặc thu nhỏ để phù hợp với các định dạng nhỏ hơn. Logo vector hữu dụng trong rất nhiều trường hợp, kể cả trong thiết kế in ấn và thiết kế trên mạng xã hội.
Các công thức thuật toán tạo nên các hình dạng trong một vector, vì vậy bạn có thể mở rộng biểu tượng lên hoặc xuống mà không làm giảm độ phân giải và chất lượng. Những cạnh sắc nét nhìn thấy trong logo vector ban đầu vẫn sắc nét ngay cả khi phóng to hoặc thu nhỏ.
2. Logo Vector có thể chỉnh sửa dễ dàng
Không chỉ dễ dàng trong việc mở rộng mà không làm giảm chất lượng, logo vector còn có thể dễ dàng chỉnh sửa. Giả dụ như khách hàng của bạn bỗng dung muốn thay đổi màu logo hoặc sắp xếp lại các thành phần, bạn sẽ không phải vất vả “đập đi làm lại”, mà chỉ cần sửa trong các chương trình dựa trên nền tảng vecto như Adobe Illustrator. Việc thay đổi màu sắc hay di chuyển các thành phần,… sẽ được giải quyết rất nhanh chóng và đơn giản.
.jpg)
3. Logo Vector có nhiều tùy chọn xuất
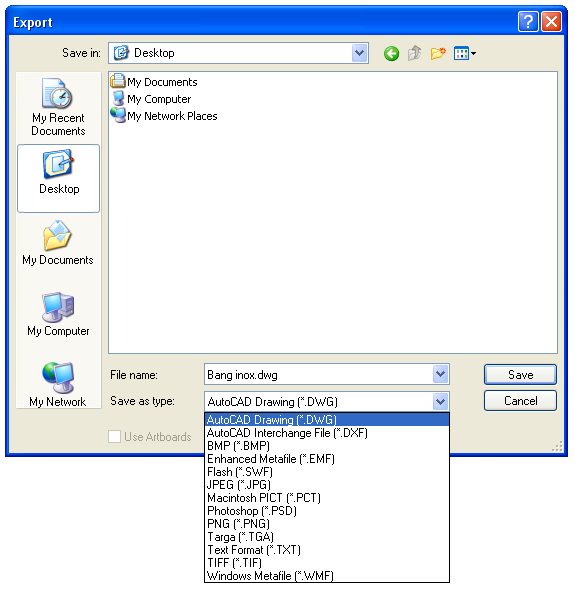
Khi làm việc trong các chương trình dựa trên vector như Illustrator, bạn có thể dễ dàng xuất một biểu tượng vector duy nhất sang bất kỳ định dạng vector hoặc raster nào nếu cần. Chỉ cần nhấn Shift + Command + S; từ đó, bạn có thể lưu tài liệu Illustrator của bạn sang các định dạng vector khác nhau (AI, EPS, PDF và SVG).
Nếu bạn muốn gửi bản nháp của Logo hoặc các yếu tố thiết kế khác, bạn nên xuất bản mẫu ở định dạng raster. Bởi vì nhiều khách sẽ không mở được tệp nếu không có phần mềm hỗ trợ vector.
Hiển thị các tùy chọn xuất raster bằng cách chuyển đến File > Export > Export As. Trong menu Format, bạn có thể chọn PNG, JPG hoặc TIFF. Ba định dạng này là phổ biến nhấ và tất cả máy tính đều có thể mở.

Với 3 đặc điểm nổi bật trên, hình ảnh vector đã hoàn toàn chinh phục được các nhà thiết kế logo lớn nhỏ trên toàn thế giới. Nếu bạn đang bắt đầu thiết kế logo, hãy tìm hiểu kỹ về vector và các ưu điểm vượt trội của nó nhé!
Ban Truyền thông ITPlus Academy