- Trang chủ
- Giới thiệu
- Đào tạo ngắn hạn
- Đào tạo chuyên sâu
- Du học
- Tin Tức
- Blog
- Liên hệ
Kiểm tra hiệu quả website luôn là một vấn đề lớn với bất cứ lập trình viên nào bởi nó giúp đánh giá kết quả làm việc của lập trình viên rất nhiều, ngoài ra nó còn giúp họ sửa lỗi khi website có vấn đề về hiệu quả làm việc. Hiện tại có khá nhiều công cụ giúp đánh giá hiệu quả website, tuy nhiên ITPlus Academy sẽ giúp các bạn tìm ra 4 công cụ tốt nhất.
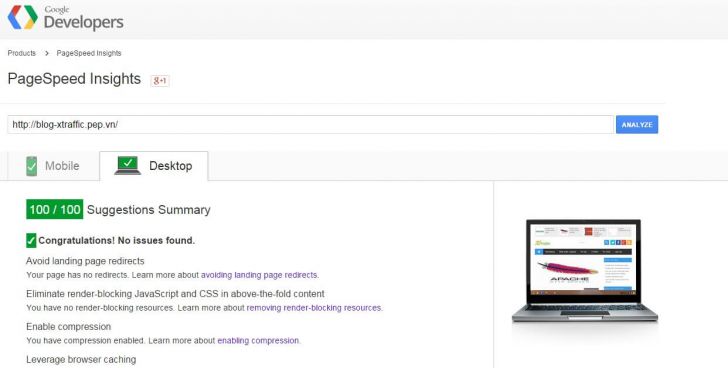
GOOGLE PAGESPEED INSIGHTS

Đây là một bộ tiêu chuẩn đo lường về khả năng thân thiện của website (đối với thiết bị di động và máy tính để bàn) do chính Google đề xuất ra. Theo Google, các tiêu chuẩn trong Pagespeed Insights sẽ tập trung vào hai vấn đề chính, đó là tốc độ tải trang và thân thiện với trải nghiệm người dùng. Và nếu các website nào càng được nhiều điểm ở trang đánh giá Pagespeed Insights thì tức là trang đó đáp ứng được càng nhiều các tiêu chuẩn của Google đề ra.
Cần lưu ý, PageSpeed Insights chỉ đánh giá các khía cạnh độc lập về hiệu suất của trang: cấu hình máy chủ, cấu trúc HTML của trang và việc sử dụng các tài nguyên bên ngoài như hình ảnh, JavaScript và CSS . Thực hiện tốt các đề xuất sẽ cải thiện được hiệu suất của trang (ở mức độ tương đối). Tuy nhiên, hiệu suất tuyệt đối của trang vẫn sẽ phụ thuộc vào kết nối mạng của người dùng khi truy cập vào website.
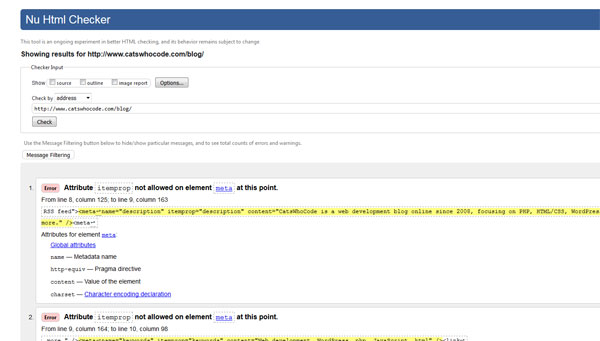
W3C VALIDATOR

W3C thực chất là một tiêu chuẩn chất lượng cho website, đánh giá hiệu quả của HTML và CSS. W3C Validator là công cụ rất hữu ích, nó có thể giúp bạn kiểm tra lỗi HTML và CSS trong quá trình viết code nhằm đạt hiệu quả cao hơn trong SEO. Đối với những lỗi nghiêm trọng như là sai cú pháp các thẻ, mở đóng thẻ không đúng, thiếu thuộc tính cho thẻ,… thì bạn nên khắc phục ngay lập tức. Nhưng nếu là các cảnh báo về các thuộc tính không được phép, hay các thuộc tính mà W3C không nhận diện được, những thứ này tùy trường hợp mà bạn nên cập nhật lại hoặc giữ nguyên.
Chúng ta phải biết áp dụng W3C Validator một cách linh hoạt, đừng quá rập khuôn và bảo thủ. Đừng nên lúc nào cũng muốn sửa hoàn toàn lỗi để website của bạn tương thích với W3C.
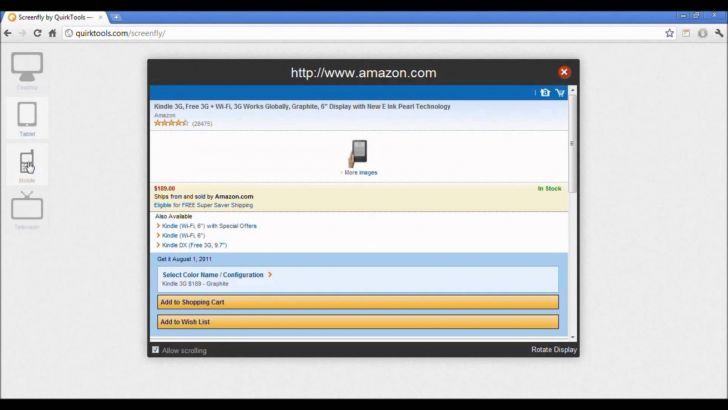
SCREENFLY

Screenfly là công cụ hoàn hảo giúp bạn kiểm tra độ tương thích của website của mình với các loại thiết bị khác nhau bằng việc cho phép bạn hiển thị một URL với nhiều thiết bị khác nhau. Từ đó, bạn có thể tiết kiệm chi phí và công sức để kiểm tra dộ tương thích của website của mình và giúp tối ưu website một cách triệt để.
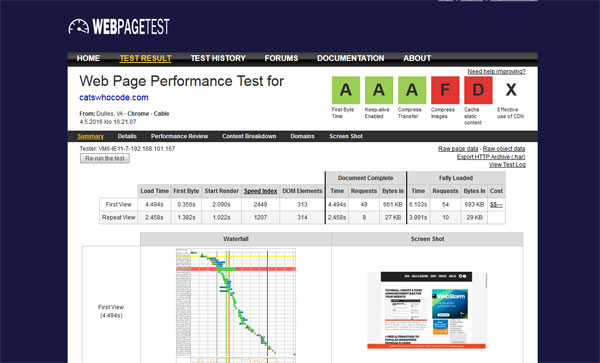
WEBPAGETEST

Đây là một công cụ trực tuyến miễn phí cho phép bạn chạy một thử nghiệm tốc độ load của website từ nhiều vị trí trên toàn cầu sử dụng các trình duyệt thực (IE và Chrome) và ở tốc độ kết nối người dùng thực sự.
Bạn có thể chạy các thử nghiệm đơn giản hoặc nâng cao bao gồm các tương tác nhiều bước, quay video, chặn nội dung và nhiều hơn thế nữa. Bạn sẽ nhận được thông tin khảo sát website giá trị thông qua các biểu đồ thác nước về việc load các tài nguyên, những kiểm tra tối ưu tốc độ trang và các gợi ý để cải tiến.
Hiện nay có rất nhiều khóa học lập trình dành cho người mới bắt đầu với chi phí rất rẻ nhưng mang lại hiệu quả tốt. Tham khảo một số khóa học:
Ban Truyền thông ITPlus Academy