- Trang chủ
- Giới thiệu
- Đào tạo ngắn hạn
- Đào tạo chuyên sâu
- Du học
- Tin Tức
- Blog
- Liên hệ
1. Bootstrap là gì?
Bootstrap là một framework bao gồm HTML templates, CSS templates và Javascript cho phép người dùng thiết kế website một cách dễ dàng hơn, nhanh hơn theo một chuẩn mẫu nhất định.
Bootstrap bao gồm nhữn cái cơ bản có sẵn như: typography, forms, buttons, tables, navigation, modals, image carousels và nhiều thứ khác giúp nhà phát triển web dễ dàng tạo ra những giao diện web tương thích với màn hình điện thoại.
2. Tại sao nên dùng bootstrap?
Ưu điểm của bootstrap:
3. Lấy bootstrap ở đâu?
Cách 1: Download Bootstrap packet từ getbootstrap.com
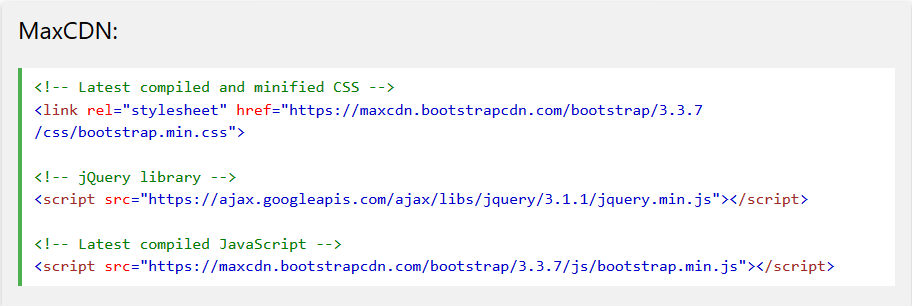
Cách 2: Thêm Bootstrap từ CDN

Trên đây là những thông tin cơ bản về Bootstrap. Các bạn có thể tìm hiểu chi tiết hơn tại ITPlus Academy
Tham khảo thêm các khóa học lập trình của ITPlus Academy tại:
Lập trình Python & Odoo Framework với IziSolution
Lập trình nhúng với FPT SOFTWARE
Khóa học thiết kế và lập trình web - PHP chuyên nghiệp
Lập trình ứng dụng di động Android
Khóa học Trí tuệ nhân tạo - Học máy cơ bản và ứng dụng
Ban Truyền thông ITPlus Academy