Muốn học về các mối quan hệ màu sắc, trước hết bạn cần có những hiểu biết về vị trí của màu sắc xung quanh bánh xe màu. Sự sắp xếp màu sắc xung quanh bánh xe màu không phải là ngẫu nhiên, nó tương ứng với bước sóng ánh sáng như lần đầu tiên được thể hiện trong vòng tròn màu ban đầu của Isaac Newton. Trong bài viết này, ITPlus Academy sẽ cùng bạn tìm hiểu về những nhóm màu cơ bản và cách để tạo ra chúng.
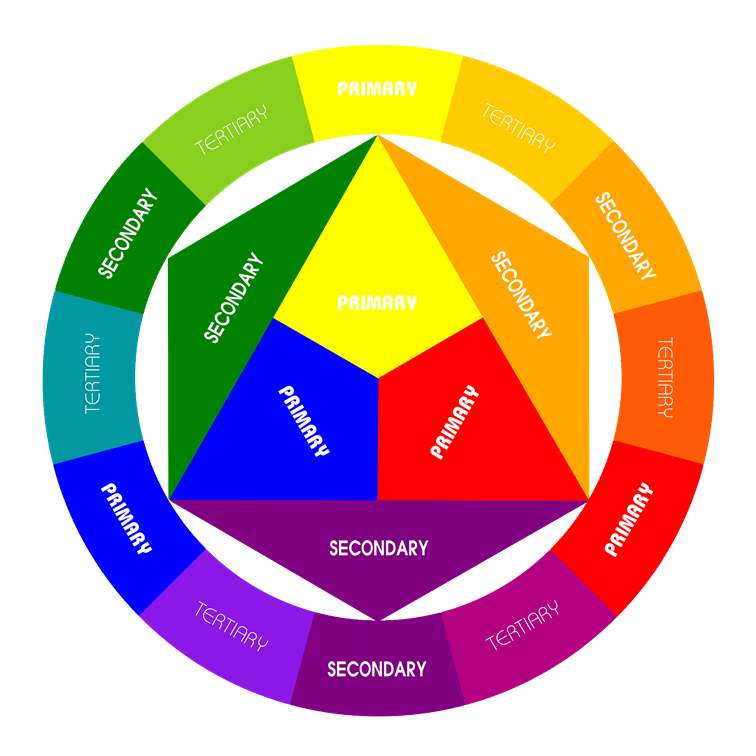
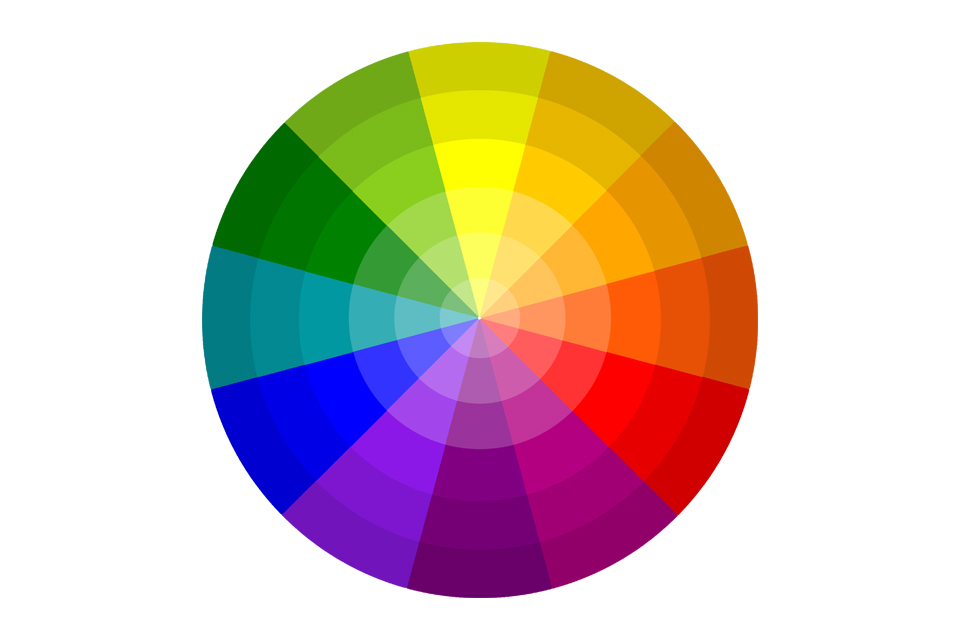
Bánh xe màu gồm có 12 màu, được chia thành 3 nhóm: màu cơ bản, màu thứ cấp và màu tam cấp (Primary, Secondary, Tertiary Hues)
Màu cơ bản (Primary Hues)

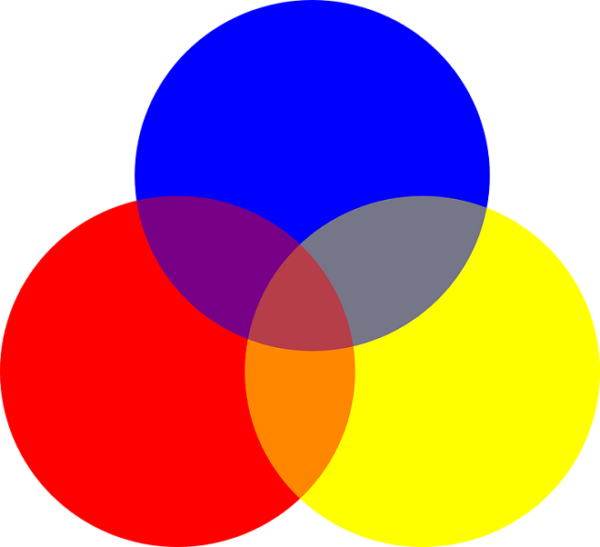
Màu cơ bản gồm 3 màu: màu vàng, màu đỏ và màu xanh dương. Theo lý thuyết, với ba màu này, ta có thể trộn lẫn theo tỉ lệ thích hợp để tạo ra tất cả các màu khác. Còn nếu bạn kết hợp ba màu này với nhau, bạn sẽ thu được màu đen.
Màu thứ cấp (Secondary Hues)

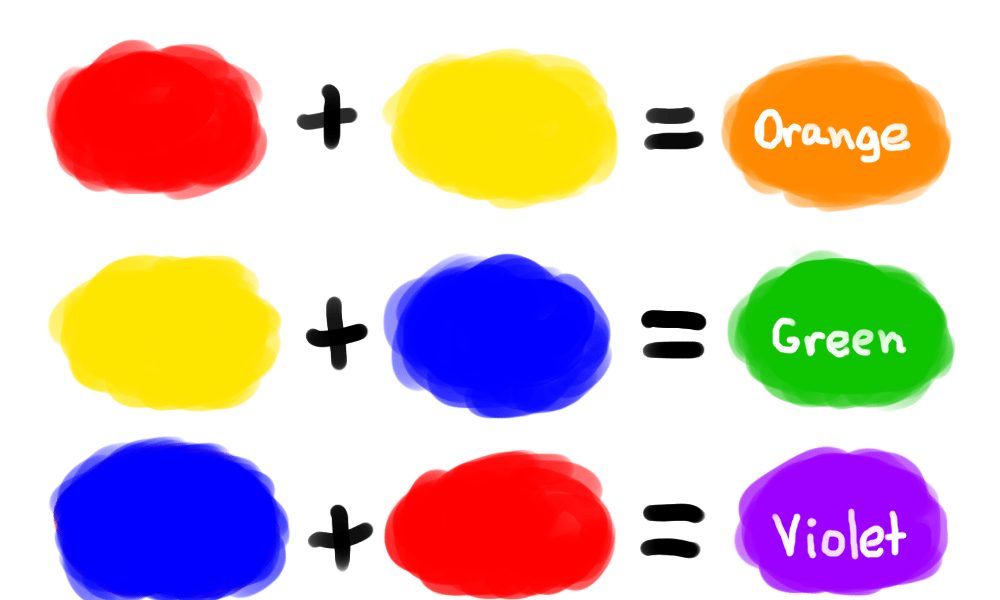
Bạn chọn 2 trong ba màu cơ bản với nhau sẽ thu được một màu mới, tập hợp của chúng tạo ra một bảng màu phụ. Có ba màu trung tính, là xanh lá cây, tím và da cam. Ba màu này lần lượt là kết quả của sự kết hợp giữa màu đỏ và vàng, xanh dương và đỏ, vàng và xanh dương.
Màu tam cấp (Tertiary Hues)

Màu tam cấp hay màu trung gian là bộ màu thứ ba được tìm hiểu. Để tạo được màu tam cấp, người ta trộn giữa các màu cơ bản và màu thứ cấp liền kề. Với nguyên tắc đó, ta thu được 6 màu tam cấp là màu vàng-lục, xanh-xanh, xanh-tím, đỏ tím, đỏ cam và vàng cam.
Một điều cần lưu ý đó là, cách gọi tên màu tam cấp cần tuân theo quy tắc bắt đầu với màu sắc cơ bản sau đó là màu thứ cấp. Đơn cử, người ta gọi là màu đỏ tím chứ k gọi là màu tím đỏ.
Mười hai màu cơ bản, màu thứ cấp và màu tam cấp có cùng tông màu, màu sắc và sắc thái của chúng tạo thành bánh xe màu.

Hiện tại, ITPlus Academy có tổ chức các khoá học thiết kế chuyên nghiệp, bạn có thể tham khảo tại:
Ban Truyền thông ITPlus Academy