- Trang chủ
- Giới thiệu
- Đào tạo ngắn hạn
- Đào tạo chuyên sâu
- Du học
- Tin Tức
- Blog
- Liên hệ
Hình ảnh là một phần cực kỳ quan trọng của nội dung website. Thiếu hình ảnh là đã thiếu mất đi nửa hồn của trang web rồi. Tuy nhiên thời gian gần đây hình ảnh đang trở thành một nội dung cực kỳ phức tạp, hơn nữa nó còn làm cho thời gian load trang chậm dần qua thời gian bởi dung lượng của ảnh là cực lớn nếu website chạy trong thời gian dài. Chính vì vậy, ITPlus Academy sẽ chỉ cho các bạn những mẹo tối ưu hóa hình ảnh cho website nhé.
Chọn định dạng file phù hợp

JPG
PNG
GIF
SVG
SVG là định dạng vectơ có thể mở rộng (scalable vector format) hoạt động tốt cho logos, icons, text và hình ảnh đơn giản.

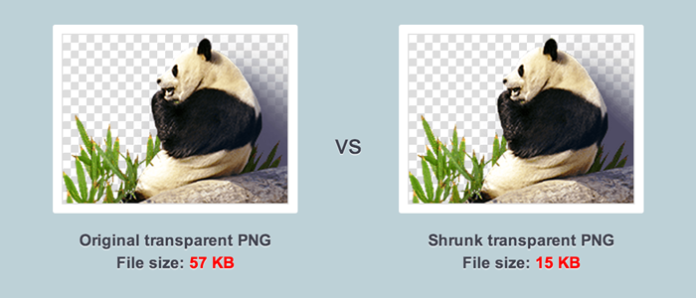
Nén hình ảnh liên quan đến việc giảm kích thước tính file mà không làm giảm đáng kể chất lượng của hình ảnh. Có 2 dạng nén ảnh là lossy và lossless.
Cách này sẽ loại bỏ một số dữ liệu bên trong image. Điều này sẽ làm suy giảm chất lượng hình ảnh, vì vậy bạn sẽ phải cẩn thận về việc giảm image đi bao nhiêu. Kích thước file có thể được giảm xuống một lượng khá lớn, nhưng bù lại hình ảnh có thể mờ, hoặc vỡ nát.
Lossless
Cách nén hình ảnh này tối ưu hơn vì không làm giảm chất lượng hình ảnh, nhưng nó sẽ yêu cầu các hình ảnh phải được giải nén trước khi chúng được hiển thị.
Sử dụng tiêu đề và mô tả
Khi bạn đăng tải hình ảnh lên website, bạn có thể ghi tiêu đề cho hình và thêm một vài dòng mô tả cụ thể về hình ảnh đó. Đoạn văn bản này gọi là “meta information”, công cụ tìm kiếm sẽ dựa vào đó để xác định hình ảnh của bạn. Hơn thế nữa, chúng sẽ hiểu về trang của bạn nhiều hơn và tác động lên thứ hạng SEO của website. Đó là lý do tại sao chúng ta nên sử dụng tiêu đề và mô tả rõ ràng cho hình ảnh. Đoạn mô tả hiệu quả nhất là đoạn mô tả cân bằng được 02 yếu tố: từ khóa của website và nội dung mô tả thật sự về hình ảnh.
Suy nghĩ thêm về kích thước

Cân nhắc về kích thước hình ảnh sẽ chiếm ở trên web cũng quan trọng không kém chất lượng hình ảnh đó. Chiều cao và chiều rộng hình chủ yếu phụ thuộc vào bố cục trang mà bạn lựa chọn và giao diện trên di động nếu có. Chọn đúng kích thước cho hình ảnh không chỉ làm giao diện trở nên chuyên nghiệp, gắn kết mà còn khiến trang web họat động hiệu quả hơn.
Hiện nay có rất nhiều khóa học lập trình dành cho người mới bắt đầu với chi phí rất rẻ nhưng mang lại hiệu quả tốt. Tham khảo một số khóa học:
Ban Truyền thông ITPlus Academy