- Trang chủ
- Giới thiệu
- Đào tạo ngắn hạn
- Đào tạo chuyên sâu
- Du học
- Tin Tức
- Blog
- Liên hệ
Phát triển web là đoạn cuối của một website, chương trình và tương tác trên trang. Một nhà phát triển website tập trung vào như thế nào để làm việc trên web và làm thế nào khách hàng làm việc trên nó. Một nhà phát triển website tốt hiểu về cách làm việc của một trang web và làm thế nào để giữ cho nó hoạt động hiệu quả.
Trong bài viết dưới đây, ITPlus Academy xin giới thiệu cho bạn một vài công cụ, tiện ích cho việc phát triển web.
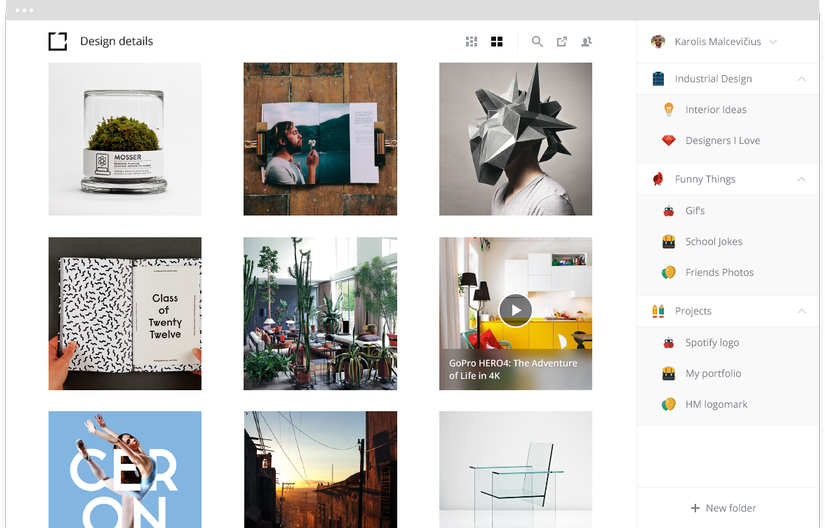
Dragdis
Dragdis là công cụ cho phép bạn lưu lại những ý tưởng, những nguồn cảm hứng mà bạn tìm thấy trên mạng. Đấy có thể là các hình ảnh, video, hay trang web nào đó mà bạn bất ngờ nhìn thấy và muốn lưu lại.

Để sử dụng thì chỉ cần kéo thả hình ảnh hoặc video vào thư mục của bạn, khá đơn giản.
Bạn có thể cài đặt tại đây.
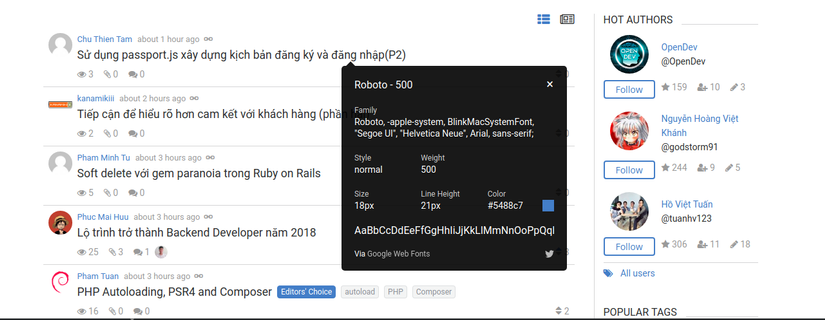
What the Font
Typography là một phần rất quan trọng trong thiết kế. Và What the font giúp bạn biết được site đó đang dùng loại font gì chỉ qua việc point và click.

Bạn có thể cài đặt tại đây.
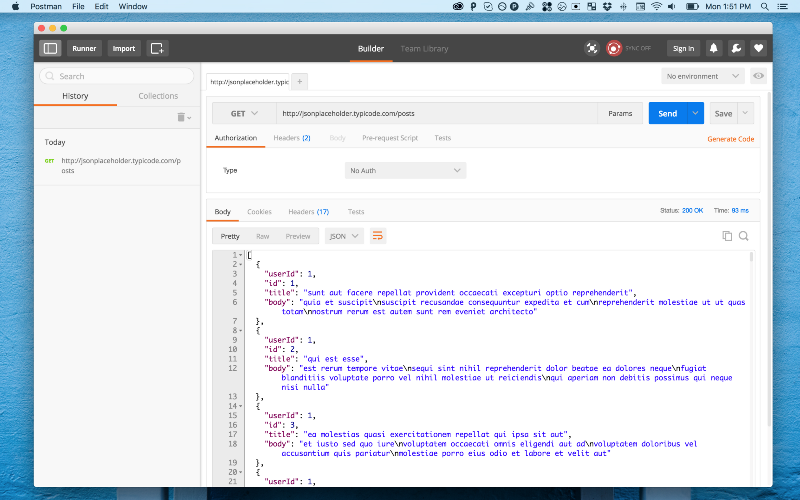
Postman
Trong quá trình làm front end developer của mình, chúng tôi thường phải query API hoặc tương tác với API của chính mình. Postman chính là công cụ tiện lợi giúp bạn thực hiện request đến API.
Hãy tưởng tượng phải làm việc với API endpoint. Thay vì phải viết một query front-end tương ứng hay request cURL, Postman có thể trực tiếp query endpoint.

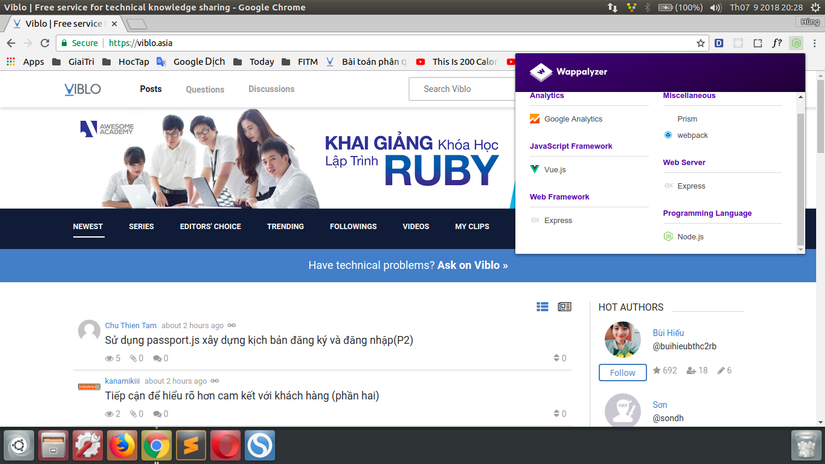
Wappalyzer
Wappalyzer là công cụ giúp bạn xác định một site đang sử dụng thư viện và framework nào. Công cụ có thể được sử dụng ở dạng Chrome extension và là một trong những trợ thủ cực kỳ đắc lực cho front-end developer.

Bạn có thể thấy viblo sử dụng vuejs và nodejs, khá là thú vị. Cài đặt tại đây.
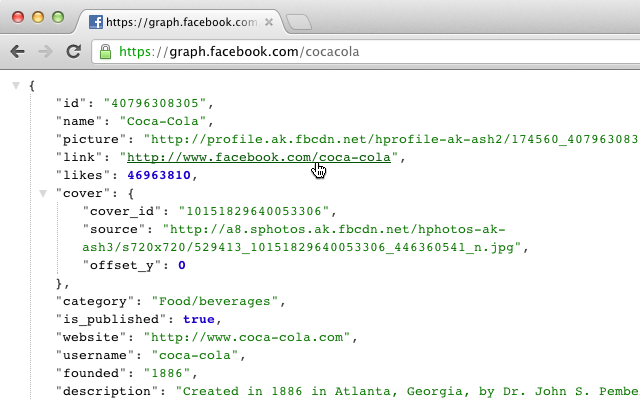
JSON Formatter
JSON Formatter – hữu ích để làm cho JSON trông đẹp hơn trong browser. Bạn đã từng nhìn chằm chằm vào một màu JSON cố gắng tìm ra những thông tin mà bạn muốn. Tiện ích này giúp bạn tìm kiếm dễ dàng hơn rất nhiều.

Cài đặt tại đây.
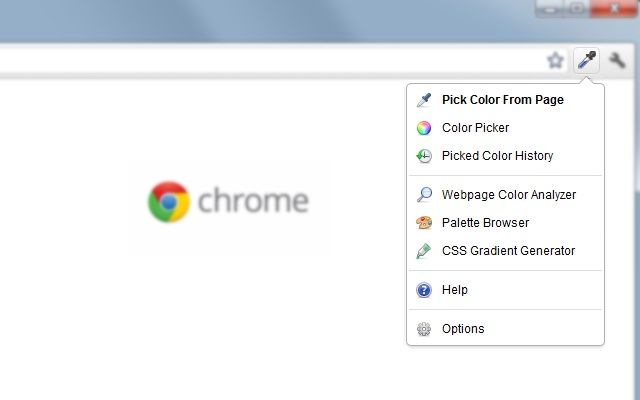
ColorZilla
Tất cả những gì bạn phải làm là di chuột qua màu sắc để tìm mã màu bạn cần. ColorZilla có nhiều công cụ màu sắc cho bất kỳ nhu cầu nào bạn có thể có, bao gồm: eyedropper, bộ chọn màu, trình xem bảng và trình tạo gradient.

Cài đặt tại đây.
Chúc các bạn thành công!
Lập trình Python & Odoo Framework với IziSolution
Lập trình CC++ với FPT Software
Lập trình ứng dụng di động Android
Khóa học Kiểm thử phần mềm Tester
Ban Truyền thông ITPlus Academy